Heim >Entwicklungswerkzeuge >VSCode >Eine kurze Diskussion darüber, wie VSCode HTML-Tags und -Stile ohne Plug-Ins automatisch vervollständigen kann
Eine kurze Diskussion darüber, wie VSCode HTML-Tags und -Stile ohne Plug-Ins automatisch vervollständigen kann
- 青灯夜游nach vorne
- 2021-02-24 18:00:193991Durchsuche
In diesem Artikel erfahren Sie, wie Sie HTML-Tags, Stilstile, CSS-Attribute und -Werte automatisch mit VSCode-Code ohne Plug-Ins vervollständigen. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.

Verwandte Empfehlungen: „vscode-Tutorial“
<span style="font-size: 20px;">Keine Plug-ins erforderlich</span>, automatische Vervollständigung des VSCode-Codes (<span style="font-size: 20px;">HTML-Tag</span>, <span style="font-size: 20px;">Stilstil</span> " >, CSS-Attribute und -Werte), ändern Sie die Konfigurationsdatei und Sie sind fertig! <span style="font-size: 20px;">不需要插件</span>,VSCode代码自动补全(<span style="font-size: 20px;">html标签</span>、<span style="font-size: 20px;">style样式</span>、css属性及值、),修改配置文件即可完成!
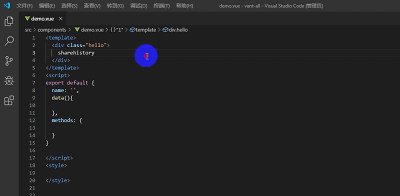
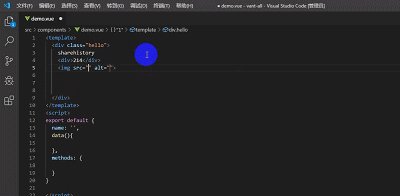
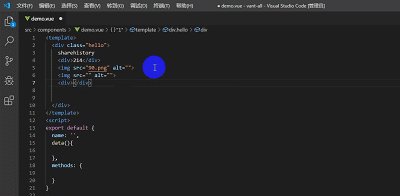
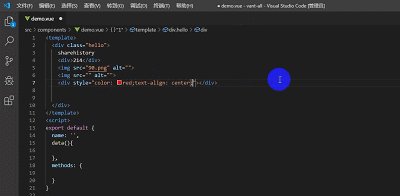
效果图 · 演示如下:

操作步骤 · 如下:
本编辑器已经汉化,所以截图如下。
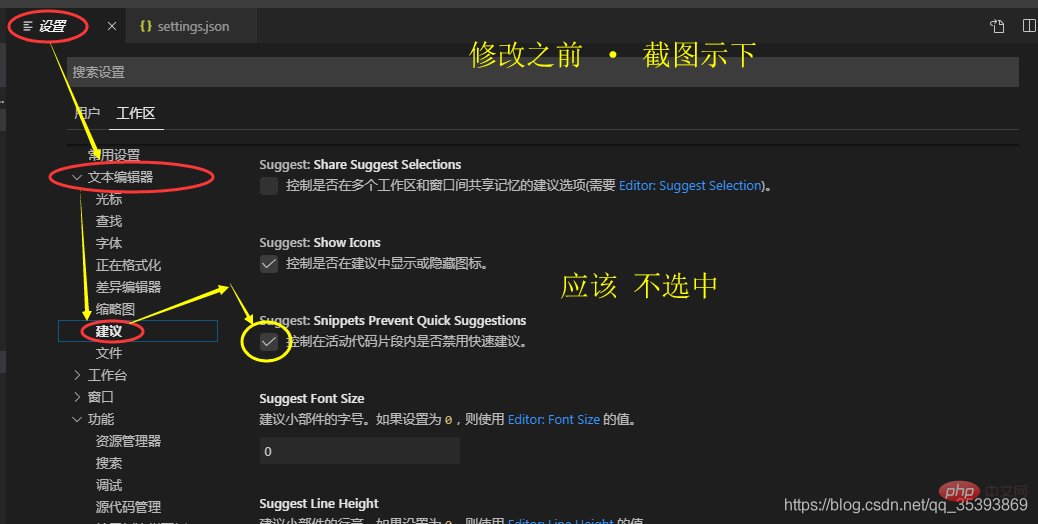
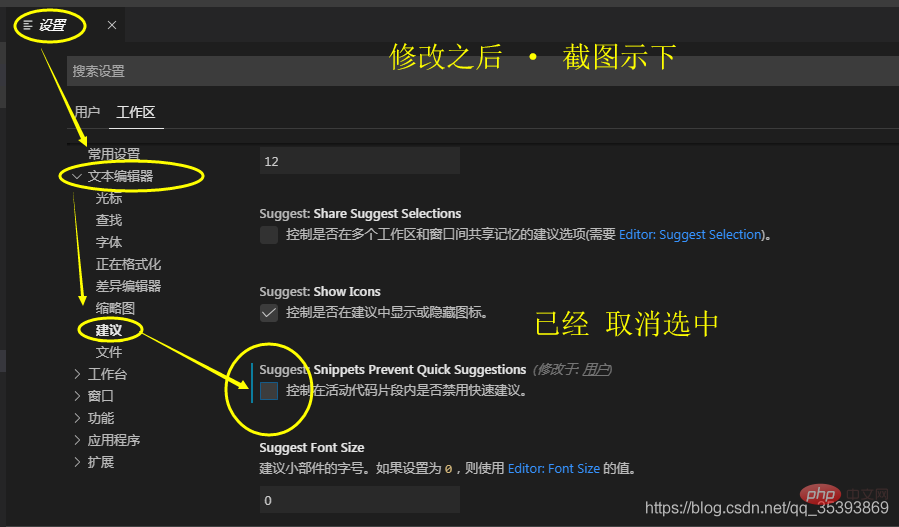
首先,取消选中(控制在活动代码片段内是否禁用快速建议)
修改路径(截图示下):
设置 -->文本编辑器 (建议)-->取消选中
Suggest:Snippets Prevent Quick Suggestions (控制在活动代码片段内是否禁用快速建议)完成第一步。剩下的就是修改配置文件:
settings.json


如何修改配置文件settings.json?
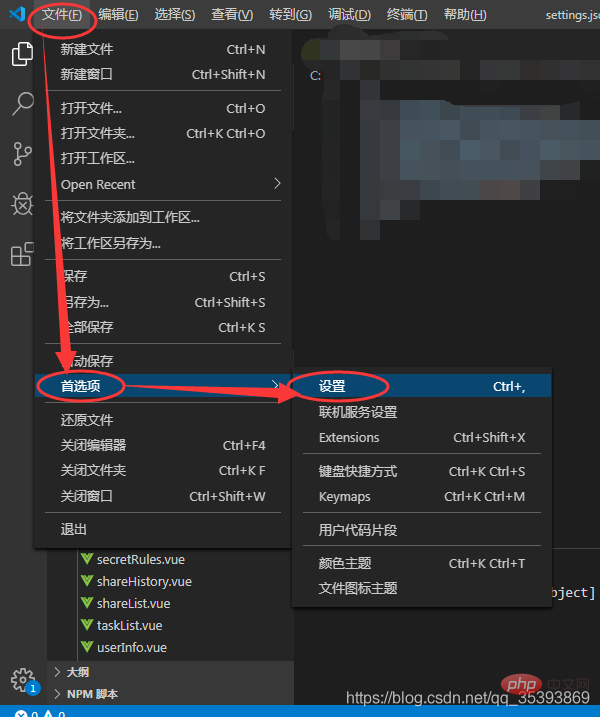
1、首先找到文件(截图示下) · 找到并点击 “设置”:

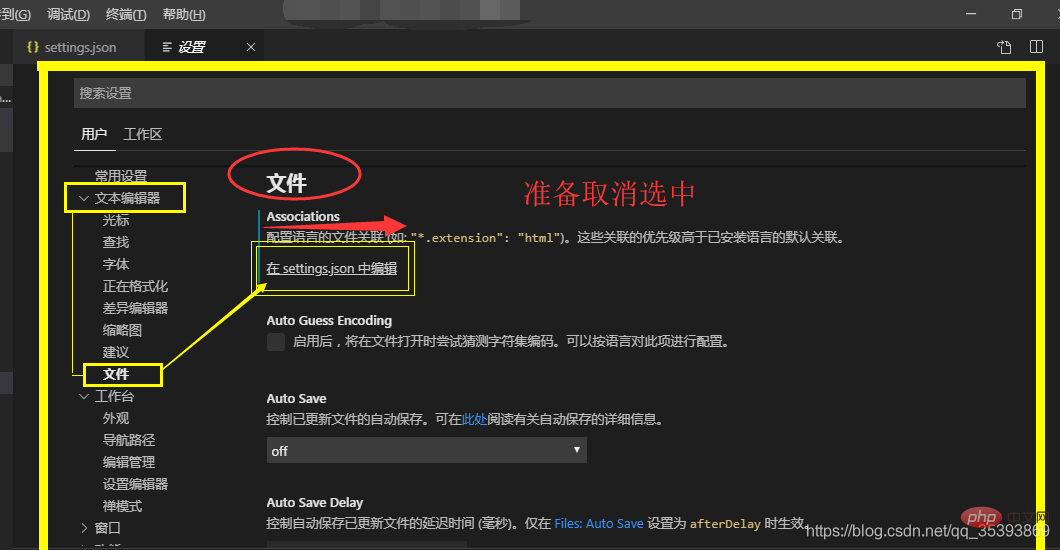
2、然后,弹出(如下图所示)弹框界面:

3、然后,点击(如上图)的 “黄色的空心矩形框”,弹出settings.json文件(截图如下)。

4、开始修改文件settings.json
Rendering · Demonstration ist wie folgt:

Die Bedienschritte sind wie folgt:Dieser Editor wurde chinesisch gemacht, daher sind die Screenshots wie folgt.
Deaktivieren Sie zunächst das Kontrollkästchen (steuert, ob Schnellvorschläge in aktiven Snippets deaktiviert sind)
🎜Ändern Sie den Pfad (Screenshot unten): 🎜- 🎜
Einstellungen-->🎜 - 🎜
Texteditor (empfohlen)-->🎜 - 🎜Deaktivieren Sie
Suggest:Snippets Prevent Quick Suggestions (steuert, ob Quick Suggestions innerhalb aktiver Snippets deaktiviert sind)🎜 - 🎜Schließen Sie den ersten Schritt ab. Jetzt müssen Sie nur noch die Konfigurationsdatei ändern:
settings.json🎜

 🎜
🎜Wie ändere ich die Konfigurationsdatei settings.json?
🎜1. Suchen Sie zuerst die Datei (Screenshot unten) · Suchen Sie und klicken Sie auf „Einstellungen“: 🎜🎜 🎜🎜2. Dann erscheint die Popup-Oberfläche (wie unten gezeigt): 🎜🎜
🎜🎜2. Dann erscheint die Popup-Oberfläche (wie unten gezeigt): 🎜🎜 🎜🎜3. Klicken Sie dann auf das „gelbe hohle rechteckige Kästchen“ (wie oben gezeigt) und eine Popup-Datei settings.json (Abbildung unten). 🎜🎜
🎜🎜3. Klicken Sie dann auf das „gelbe hohle rechteckige Kästchen“ (wie oben gezeigt) und eine Popup-Datei settings.json (Abbildung unten). 🎜🎜 🎜🎜4. Beginnen Sie mit der Änderung der Datei
🎜🎜4. Beginnen Sie mit der Änderung der Datei settings.json🎜🎜Vor der Änderung·Der gesamte Code lautet wie folgt:🎜{
"window.zoomLevel": 0,
"terminal.integrated.rendererType": "dom"
}🎜Nach der Änderung·Der gesamte Code lautet wie folgt:🎜{
"window.zoomLevel": 0,
"terminal.integrated.rendererType": "dom",
"editor.suggest.snippetsPreventQuickSuggestions": false,
"files.associations": {
"*.vue":"html"
}
}🎜Weitere Programmierkenntnisse finden Sie unter:🎜Programmiervideo 🎜! ! 🎜Das obige ist der detaillierte Inhalt vonEine kurze Diskussion darüber, wie VSCode HTML-Tags und -Stile ohne Plug-Ins automatisch vervollständigen kann. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

