Heim >Entwicklungswerkzeuge >VSCode >Front-End-Plug-in zur Verbesserung der Entwicklungseffizienz in vscode (teilen)
Front-End-Plug-in zur Verbesserung der Entwicklungseffizienz in vscode (teilen)
- 青灯夜游nach vorne
- 2021-02-01 17:14:552877Durchsuche
Dieser Artikel teilt Ihnen vscodehäufig verwendete Front-End-Plug-Ins mit. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.

Verwandte Empfehlungen: „vscode-Tutorial“
vscode-Einführung
vscode ist ein von Microsoft entwickelter Code-Editor. Wie auf der offiziellen Website angegeben, hat vscode den Code-Editor neu definiert .
- Die derzeit am häufigsten verwendeten
Light-Code-Editoren auf dem Markt sind: sublime, notepad++, editplus und atom.
- Verglichen mit Notepad++ und Editplus integriert vscode viele Funktionen, die nur
IDE bietet, und ähnelt eher einem Code-Editor als diesen;
- Im Vergleich zu sublime sieht vscode
besser aus, Installations- und Konfigurations-Plug-in ins sind bequemer;
- Im Vergleich zu Atom startet vscode
schneller und öffnet verschiedene große Dateien ohne Verzögerung.
- Man kann sagen, dass vscode nicht nur einen
hohen Freiheitsgrad, sondern auch eine hohe Leistung und ein gutes Erscheinungsbild hat. Das Wichtigste ist, dass vscode ein kostenloser Code-Editor ist, der über ein Team verfügt, das kontinuierlich und schnell aktualisiert .
Man kann sagen, dass vscode die erste Wahl für den Code-Editor ist. Ich persönlich empfehle, beim Schreiben von Front-End-Code vscode als Code-Editor und WebStorm als IDE zu wählen. -
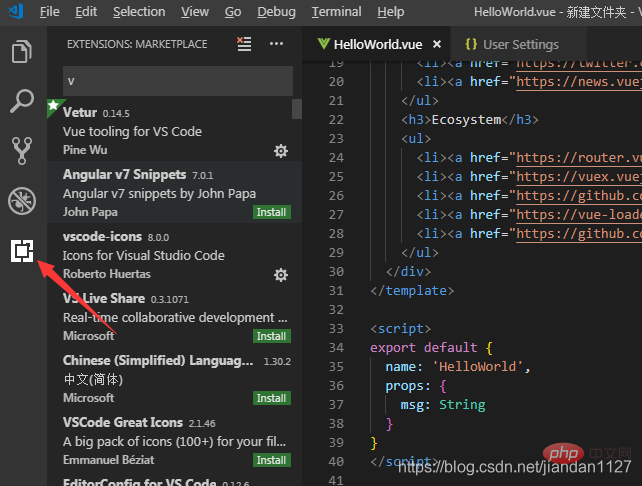
Um das vscode-Plug-in zu installieren, müssen Sie nur auf die im Bild gezeigte Schaltfläche klicken, um den Plug-in-Namen in das Suchfeld einzugeben und auf „Installieren“ zu klicken. Klicken Sie auf „Neu laden“, um vscode neu zu starten, damit das Plug-in wirksam wird.
-
auszuwählen .
Wenn Sie ein bestimmtes Plug-in nicht benötigen, geben Sie einfach die Erweiterung ein und klicken Sie auf die Zahnradschaltfläche in der unteren rechten Ecke des entsprechenden Plug-ins, um das Plug-in zu deaktivieren oder deinstallieren
deaktivieren oder deinstallieren -
Häufig verwendete Frontend-Plugins
müssen installiert werden. Wenn Sie mehr darüber wissen, installieren Sie es nicht!!!
1.Tag automatisch schließen (erforderlich)
HTML/XML-Tags automatisch schließen2.Tag automatisch umbenennen (erforderlich)

Schließen Sie die synchronisierte Änderung des Tags auf der anderen Seite automatisch ab 3.Beautify (erforderlich) Formatieren von JavaScript / TypeScript / CSS

4.Bracket Pair Colorizer (erforderlich)
5.Debugger für Chrome (empfohlen)
js-Syntaxkorrektur Falsch, Sie können die Konfiguration anpassen, aber die Konfiguration ist komplizierter. Es wird empfohlen, einige weit verbreitete Eslint-Konfigurationen im Internet zu verwenden. Ich werde in Zukunft auch einen Artikel speziell über die Eslint-Konfiguration schreiben. 7. GitLens (unverzichtbar für die Verwendung von Git)  Smart Prompt CSS-Klassenname und -ID
Smart Prompt CSS-Klassenname und -ID

9.HTML-Snippets (erforderlich) schnell Eingabe unterstützt nicht nur .js, sondern auch .ts, .jsx, .tsx, .html, .vue, wodurch die Zeit für die Konfiguration gespart wird, um verschiedene Dateien mit JS-Code zu unterstützen
11.jQuery-Code-Snippets ( empfohlen)
JQuery Code Smart Tips
 12.Markdown Preview Enhanced (empfohlen)
12.Markdown Preview Enhanced (empfohlen)
Preview Markdown in Echtzeit, ein Muss für Markdown-Benutzer
13.markdownlint. (empfohlen) repariert) )
Markdown-Syntaxkorrektur
14.Material Icon Theme (empfohlen)
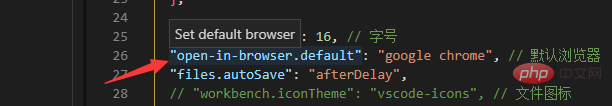
vscode Icon Theme unterstützt das Ändern von Symbolen in verschiedenen Farben. Es ist erwähnenswert, dass dieses Plug-in extrem häufig aktualisiert wird. Grundsätzlich sind mit der VSCODE-Update-Frequenz überein im Browser (erforderlich)
vscode ist nicht wie eine IDE, die HTML direkt im Browser öffnen kann, aber dieses Plug-in unterstützt Tastenkombinationen und die rechte Maustaste, um HTML-Dateien schnell im Browser zu öffnen, und unterstützt das benutzerdefinierte Öffnen bestimmter Dateien Browser, einschließlich: Firefox, Chrome, Opera, IE und Safari
17. React/Redux/React-Router-Snippets (empfohlen) (React Essential) Native/React/Redux-Snippets für es6/es7
2) React-Beautify
 Formatieren Sie Javascript, JSX, Typescript, TSX-Dateien
Formatieren Sie Javascript, JSX, Typescript, TSX-Dateien
18.Vetur (empfohlen) (Muss für Vue vorhanden sein)
 Vue multifunktionales integriertes Plug-in, einschließlich: Syntaxhervorhebung, intelligente Eingabeaufforderungen, Emmet, Fehleraufforderungen, Formatierung, automatische Vervollständigung, Debugger. vscode ist offiziell das Vue-Plug-in, ein Muss für Vue-Entwickler.
Vue multifunktionales integriertes Plug-in, einschließlich: Syntaxhervorhebung, intelligente Eingabeaufforderungen, Emmet, Fehleraufforderungen, Formatierung, automatische Vervollständigung, Debugger. vscode ist offiziell das Vue-Plug-in, ein Muss für Vue-Entwickler.
 Zwei hinzugefügt:
Zwei hinzugefügt:
1) VueHelper
2) Vue TypeScript-Schnipsel
Vue-Typoskript-Code. Schnipsel
 3 ) Vue Snippet 2 s
3 ) Vue Snippet 2 s
vue 2 Code Snippet
Ein sehr schöner Themenstil
wie dieser

20.filesize (verstehen)
Dateigröße anzeigen


20.HTMLHint (verstehen)
Statische Prüfregeln Klicken Sie hier für spezifische Regeln

21. Automatische Klassenvervollständigung für HTML (empfohlen) 23. Npm Intellisense (Knoten unerlässlich) Programmierkenntnisse, besuchen Sie bitte: Programmiervideos
! !
Das obige ist der detaillierte Inhalt vonFront-End-Plug-in zur Verbesserung der Entwicklungseffizienz in vscode (teilen). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So richten Sie die VSCode-Echtzeitvorschau des Webseitencodes ein
- Erstellen Sie eine VSCode-Entwicklungs- und Debugging-Umgebung (leistungsstarke und praktische Plug-in-Empfehlung)
- VSCode hat keine Code-Eingabeaufforderungslösung
- So konfigurieren Sie die C-Sprachkompilierungsumgebung in vscode (freigeben)


 deaktivieren oder deinstallieren
deaktivieren oder deinstallieren