Heim >Entwicklungswerkzeuge >VSCode >Erstellen Sie eine VSCode-Entwicklungs- und Debugging-Umgebung (leistungsstarke und praktische Plug-in-Empfehlung)
Erstellen Sie eine VSCode-Entwicklungs- und Debugging-Umgebung (leistungsstarke und praktische Plug-in-Empfehlung)
- 青灯夜游nach vorne
- 2021-01-26 18:38:374206Durchsuche

Verwandte Empfehlungen: „vscode-Tutorial“
Da sich VSCode weiter verbessert und leistungsfähiger wird, ist es an der Zeit, einige Entwicklungen auf VS Code zu migrieren.
Da ich derzeit VS2019 zum Entwickeln von .NET Core-Anwendungen verwende, hatte ich schon immer die Idee, die VS-Entwicklungsumgebung in VS Code zu klonen und gleichzeitig auf VS Code zu migrieren.
Dann fangen wir jetzt an.
Installieren Sie zunächst die neueste Version von VS Code: https://code.visualstudio.com/. Nach Abschluss der Installation werden Sie möglicherweise aufgefordert, ein Upgrade durchzuführen:
Version: 1.40 .1 (System-Setup)
Commit: 8795a9889db74563ddd43eb0a897a2384129a619
Datum: 2019-11-13T16:49:35.976Z
Electron: 6.1.2Chrome: 76.0.3809.146Node.js : 12.4.0V8 : 7.6.303.31-electron.0OS: Windows_NT x64 10.0.16299
Der nächste Vorgang ist in mehrere Schritte unterteilt:
1. Installieren Sie verschiedene leistungsstarke VSCodePlug-Ins
2. Debuggen Sie und führen Sie
aus , dann lass uns anfangen.
1. Installieren Sie verschiedene leistungsstarke VS-Code-Plug-ins1. Die wichtigste Funktion dieses Plug-ins:
Leichte Entwicklungstools für .NET Core.Großartige C#-Bearbeitungsunterstützung, einschließlich Syntaxhervorhebung, IntelliSense, Gehe zu Definition, Alle Referenzen suchen usw.
- Debugging-Unterstützung für .NET Core (CoreCLR): Mono-Debugging wird nicht unterstützt.
- Unterstützung für project.json- und csproj-Projekte unter Windows, macOS und Linux.
C#-Erweiterungen
Die nützlichste Funktion dieses Plug-Ins ist, dass Sie mit der rechten Maustaste klicken können, um C#-Klassen zu erstellen und C#-Schnittstellen, und es unterstützt auch verschiedene Codefragmente, z. B. ctor, prop usw., für spezifische Funktionsmerkmale können Sie die Plug-in-Beschreibung überprüfen.
3. Automatische Verwendung für C# Dieses Plug-in fügt automatisch Referenzen hinzu.
Dieses Plug-in fügt automatisch Referenzen hinzu.
 Dieses Plug-in fügt VS Code eine Lösungsregisterkarte hinzu und unterstützt neue Lösungen, neue Projekte, das Hinzufügen von Referenzen und Nuget-Paketen ein Lösungs-Explorer-Panel, in dem Sie eine Visual Studio-Lösungsdatei expiRerr finden können Sie können Projektordner und -dateien erstellen, löschen, umbenennen oder verschieben.
Dieses Plug-in fügt VS Code eine Lösungsregisterkarte hinzu und unterstützt neue Lösungen, neue Projekte, das Hinzufügen von Referenzen und Nuget-Paketen ein Lösungs-Explorer-Panel, in dem Sie eine Visual Studio-Lösungsdatei expiRerr finden können Sie können Projektordner und -dateien erstellen, löschen, umbenennen oder verschieben.
Sie können Lösungen, Lösungsordner und Projekte erstellen, löschen, umbenennen oder verschieben.
- Sie können Pakete und Referenzen hinzufügen oder entfernen, wenn das Projekt läuft Typ CPS (Dotnet Core). F# (.NET Core), C#-Skript, C# (.NET Core), VBScript, TypeScript, CoffeeScript, Scala, Swift, Julia, Crystal, OCaml Script, R, AppleScript, Elixir, Visual Basic .NET, Clojure, Haxe, Objective -C, Rust, Racket, Scheme, AutoHotkey, AutoIt, Kotlin, Dart, Free Pascal, Haskell, Nim, D, Lisp, Kit
- und benutzerdefinierter BefehlWählen Sie einen Code aus und führen Sie ihn direkt aus
- 6.
- vscode-icons Geben Sie über dieses Plug-in jeder Datei und jedem Ordner ein Symbol, mit dem Sie besser vertraut sind
- 7. Intelligente Eingabeaufforderungen für Visual Studio IntelliCodeVS-Code, basierend auf dem Kontext, automatisch Empfehlen Sie den Code, den Sie als Nächstes verwenden. Der Hintergrund basiert auf AI
- 8
Nuget-Paketverwaltung: Nuget-Pakete schnell abfragen, finden und installieren. Aber ich habe einen Nachmittag lang versucht, die Nuget-Quelle anzupassen, aber es liegt wahrscheinlich daran, dass die URL falsch ist. 9. Docker

Andere müssen auch die Quelle konfigurieren Codes wie GitHub und TFS Management, TFS hat zwei Plug-Ins entwickelt, aber sie funktionieren nicht gut, ich werde sie aktualisieren, sobald sie fertig sind.

 Zu diesem Zeitpunkt ist die Grundkonfiguration der VS Code-Umgebung fast abgeschlossen. Es gibt zwei Modi zum Erstellen von Lösungen und Projekten.
Zu diesem Zeitpunkt ist die Grundkonfiguration der VS Code-Umgebung fast abgeschlossen. Es gibt zwei Modi zum Erstellen von Lösungen und Projekten.
Die Lösung ist da, sie fühlt sich sehr vertraut an.
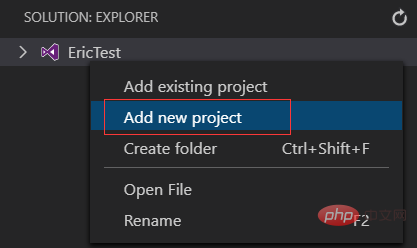
 Wir können mit der Erstellung des Projekts fortfahren: Klicken Sie mit der rechten Maustaste auf sln, Neues Projekt hinzufügen:
Wir können mit der Erstellung des Projekts fortfahren: Klicken Sie mit der rechten Maustaste auf sln, Neues Projekt hinzufügen:

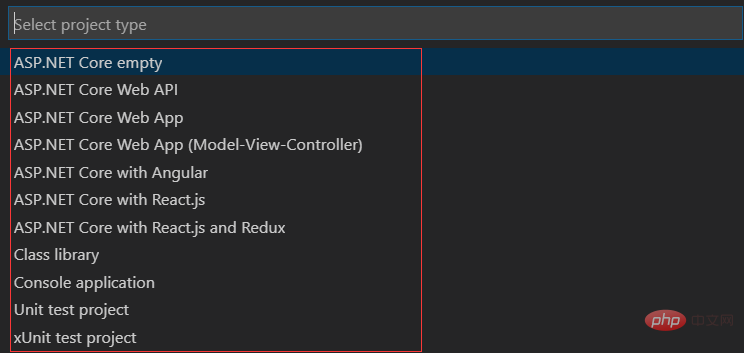
Die Projektvorlage wird angezeigt. Zu diesem Zeitpunkt wählen wir das ASP.NET Core Web API-Projekt aus

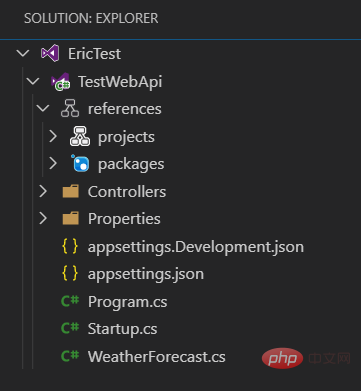
Dann geben Sie weiterhin den Projektnamen ein: zum Beispiel TestWebApi
Ein vertrautes Gefühl stellt sich ein. An diesem Punkt können Sie mit dem Codieren beginnen.
Die oben genannten sind die neuen Lösungen und Projekte, die wir über vscode-solution-explorer erstellt haben. Gleichzeitig können wir dies über die Befehlszeile tun. 

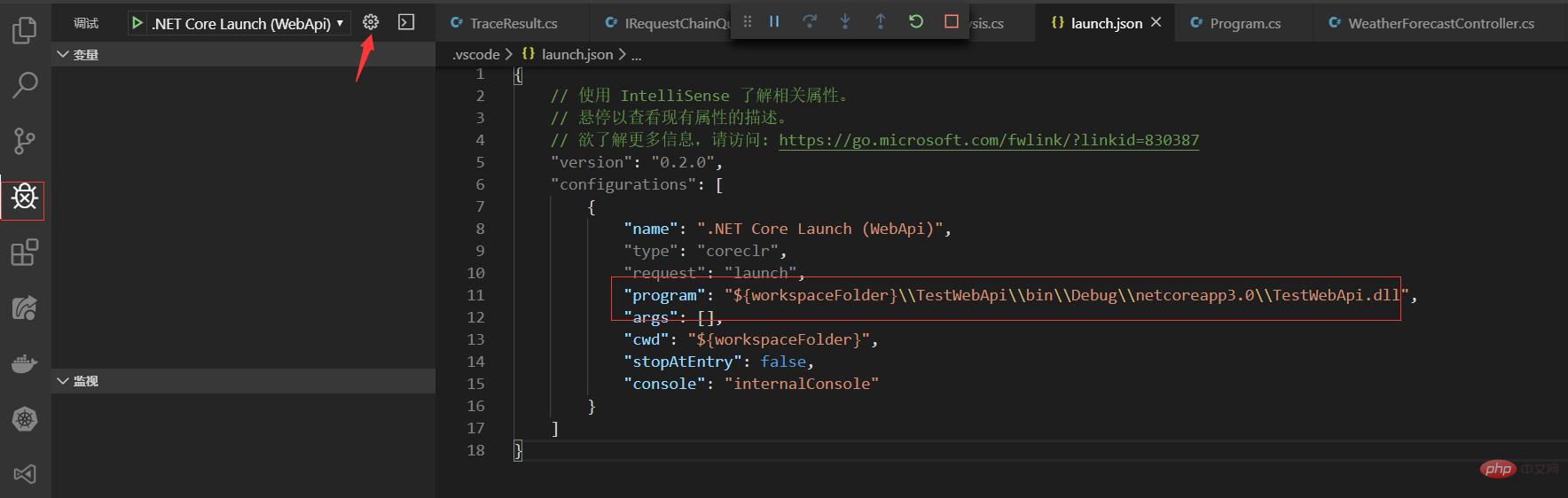
Nach dem Speichern starten Sie das Debuggen:
Interrupt im Programm hinzufügen Klicken Sie auf und geben Sie dann die URL ein: https://localhost:5001/WeatherForecast
Sie können jetzt debuggen.  Weitere Programmierkenntnisse finden Sie unter:
Weitere Programmierkenntnisse finden Sie unter:
! !
Das obige ist der detaillierte Inhalt vonErstellen Sie eine VSCode-Entwicklungs- und Debugging-Umgebung (leistungsstarke und praktische Plug-in-Empfehlung). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

