Heim >Entwicklungswerkzeuge >VSCode >So richten Sie die VSCode-Echtzeitvorschau des Webseitencodes ein
So richten Sie die VSCode-Echtzeitvorschau des Webseitencodes ein
- 青灯夜游nach vorne
- 2021-01-22 09:38:065682Durchsuche
In diesem Artikel erfahren Sie, wie Sie mit vscodeeine Echtzeitvorschau des Webseitencodes einrichten. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.

Verwandte Empfehlungen: „vscode Basis-Tutorial“
1. Einstellungsbeschreibung
1. Als sehr gute Entwicklungssoftware ist VSCode kleiner als DW und eignet sich besonders gut zum Testen des Frontends Wenn wir normalerweise Webseiten entwickeln, müssen wir nur den Code schreiben, ihn speichern, ihn im Browser aktualisieren, um den Effekt zu sehen, und ihn dann wiederholen. Wir stellen fest, dass diese drei Schritte viel Zeit verschwenden.
2. Tatsächlich können wir einen Webserver in VSCode konfigurieren. Nach dem Ändern des Codes müssen wir nur den Codebrowser speichern, um ihn in Echtzeit anzuzeigen.
2. Betriebsschritte
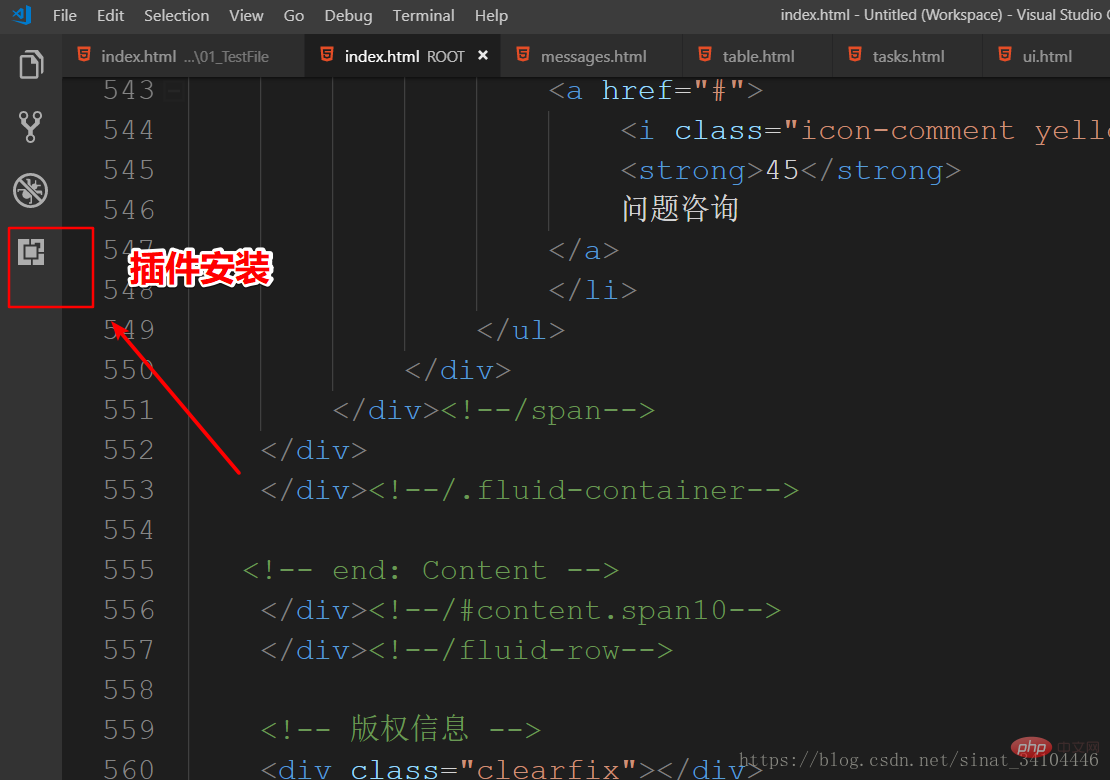
1. Öffnen Sie VScode und Klicken Sie am Ende der Koordinatensymbolleiste. Man gelangt zur Plug-in-Installation

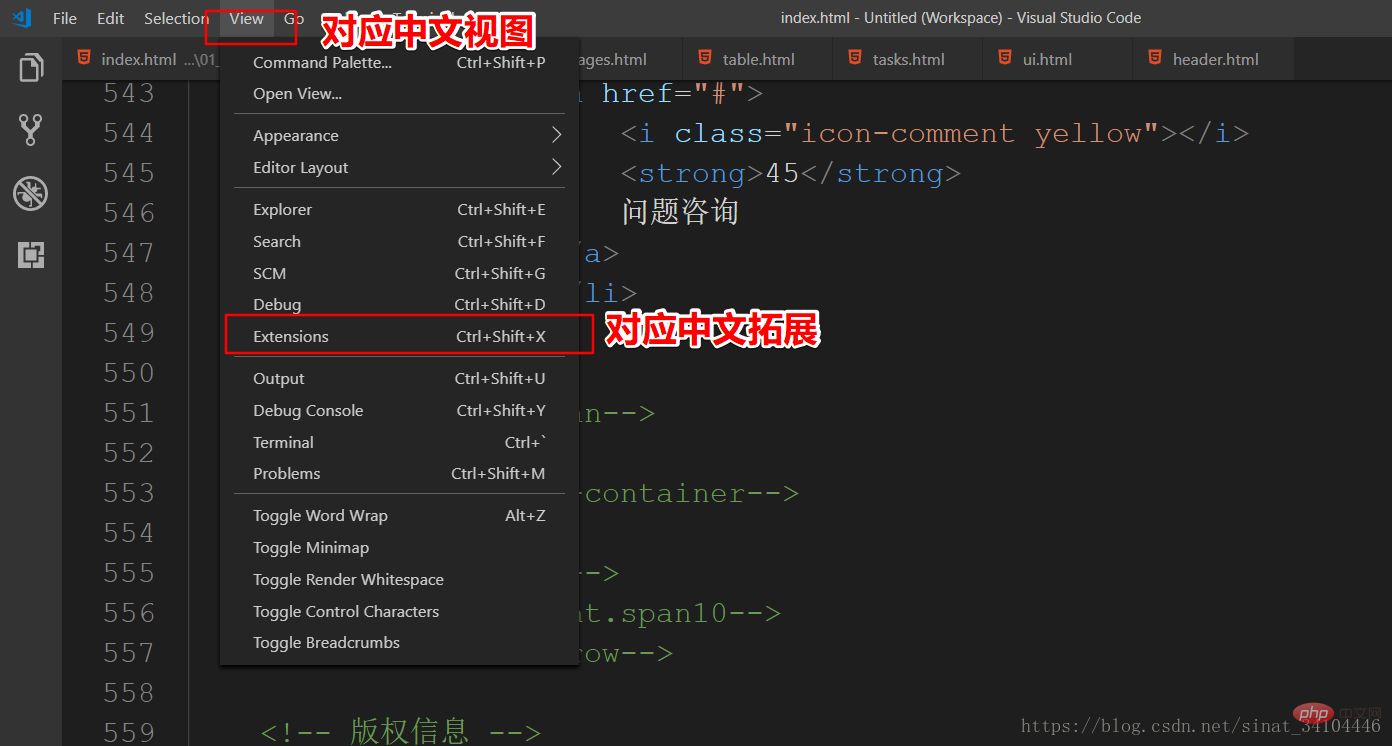
2. Wenn die Symbolleiste auf der linken Seite nicht angezeigt wird, können Sie auch Erweiterungen in der Ansicht finden, um die Plug-in-Installation aufzurufen

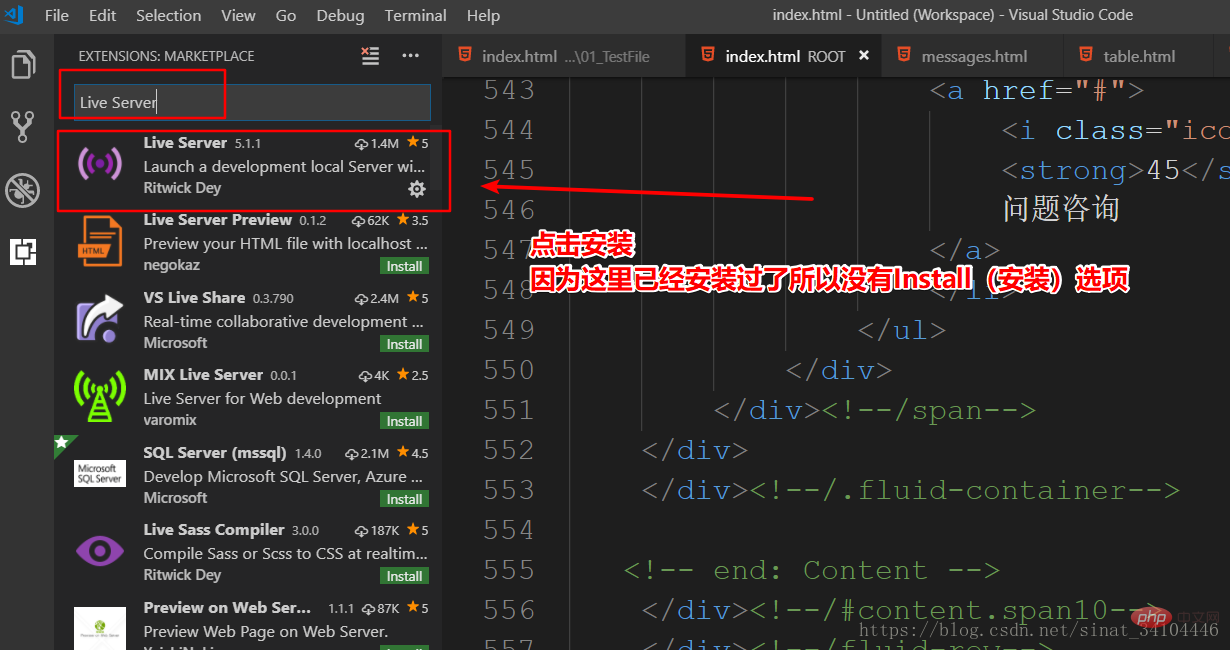
3. Geben Sie Live Server in das Suchfeld ein und finden Sie in den Suchergebnissen Folgendes: Wählen Sie „Installation“ aus

4. Nachdem die Installation abgeschlossen ist, müssen Sie das Software-Plug-in neu starten, damit es wirksam wird
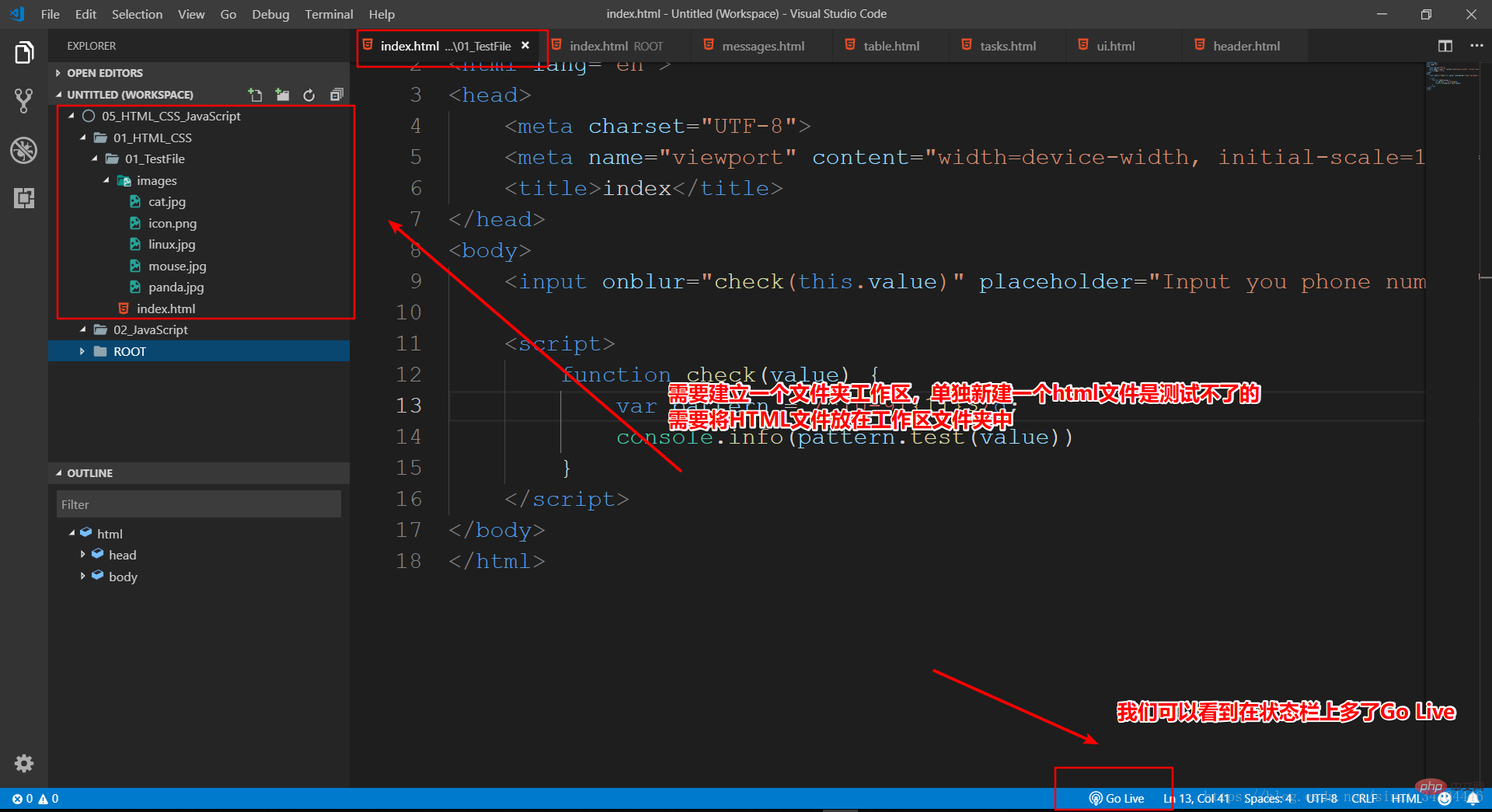
5 . Erstellen Sie nach dem Neustart einen neuen Arbeitsbereich (Sie können einen Ordner auch direkt in vscode ziehen) und erstellen Sie hier eine HTML-Datei. Bitte beachten Sie, dass Sie Live Server nicht verwenden können, indem Sie eine neue HTML-Datei in die IDE ziehen Diese HTML-Datei in den erstellten Arbeitsbereich (Ordner) kopieren. Nachdem die neue Erstellung abgeschlossen ist, wird in der Statusleiste ein Klick auf „Los“ angezeigt, um den Browser automatisch zu öffnen und anzuzeigen.
Tipp: Wenn bereits ein HTML-Projekt vorhanden ist , ziehen Sie den Stammordner des Projekts direkt auf VScode und er wird automatisch zum Arbeitsbereich hinzugefügt

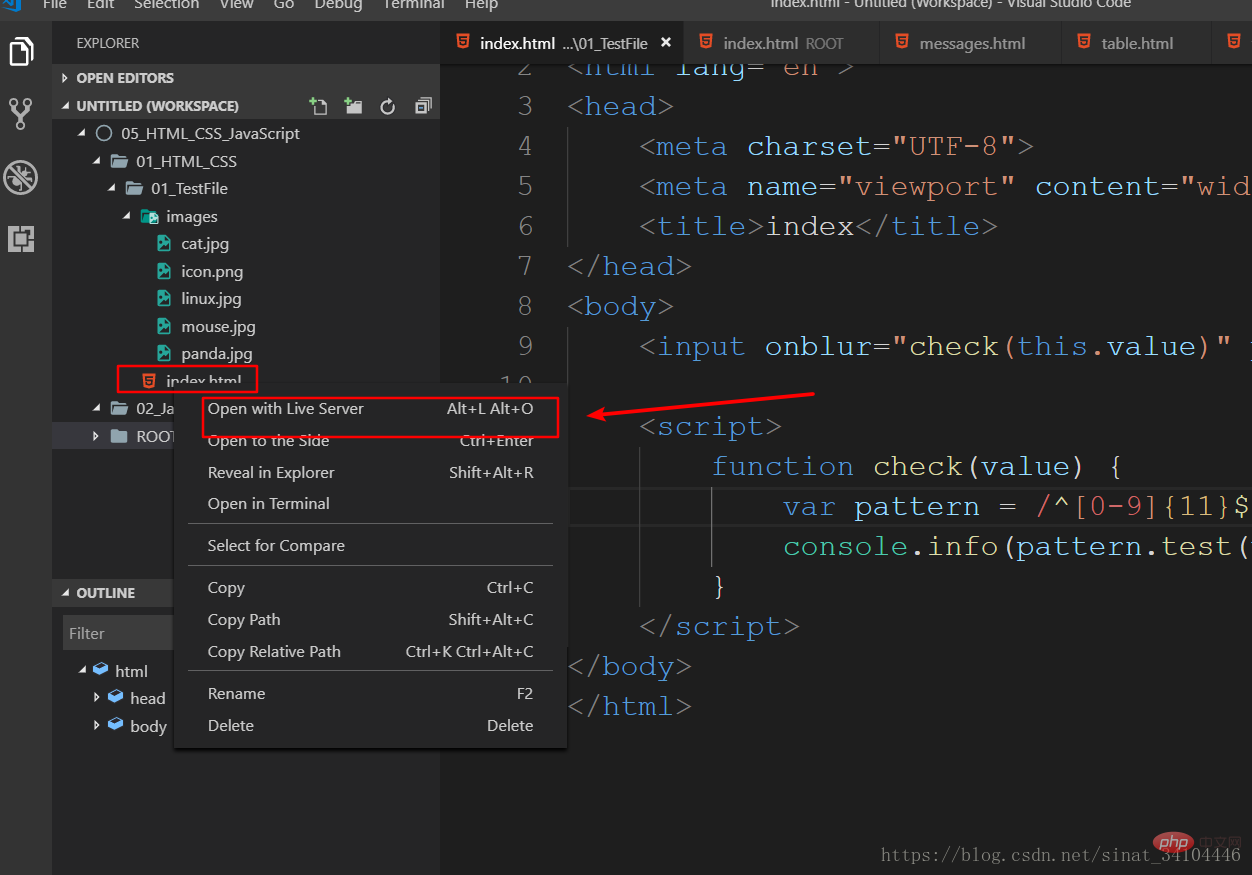
6. Wenn nicht, können Sie in der Statusleiste auch mit der rechten Maustaste auf die Datei klicken und „Mit Live-Server öffnen“ auswählen

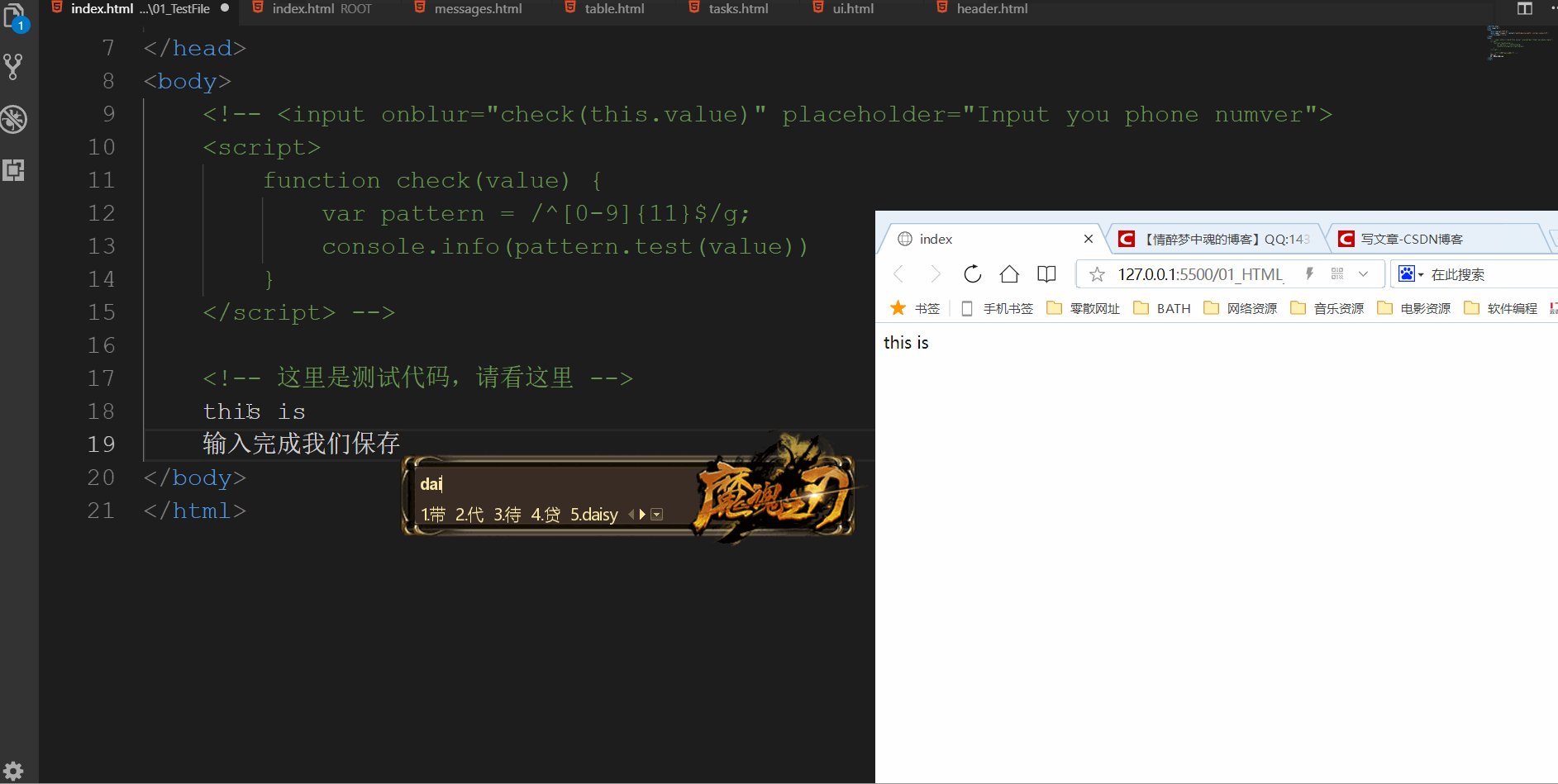
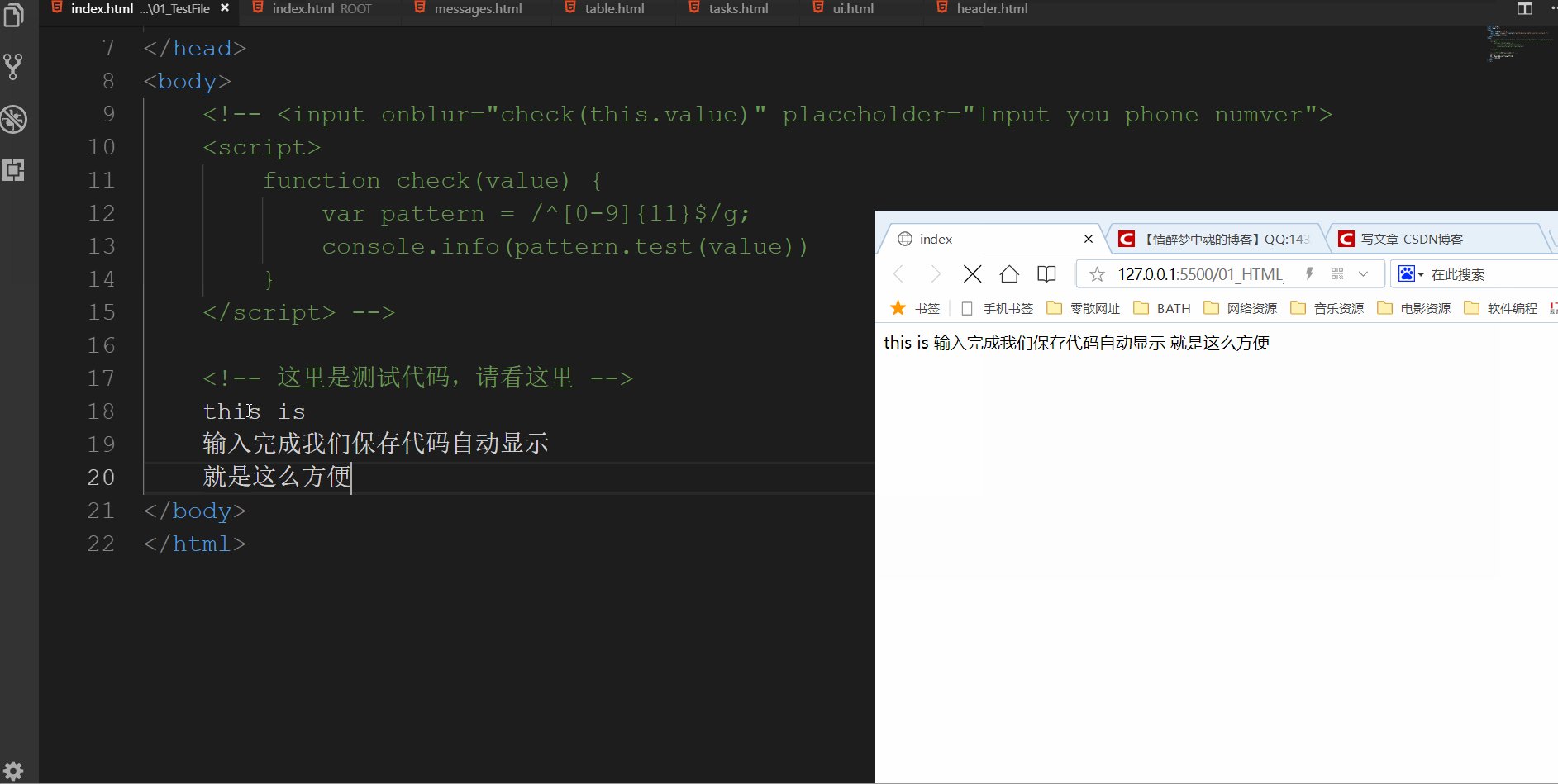
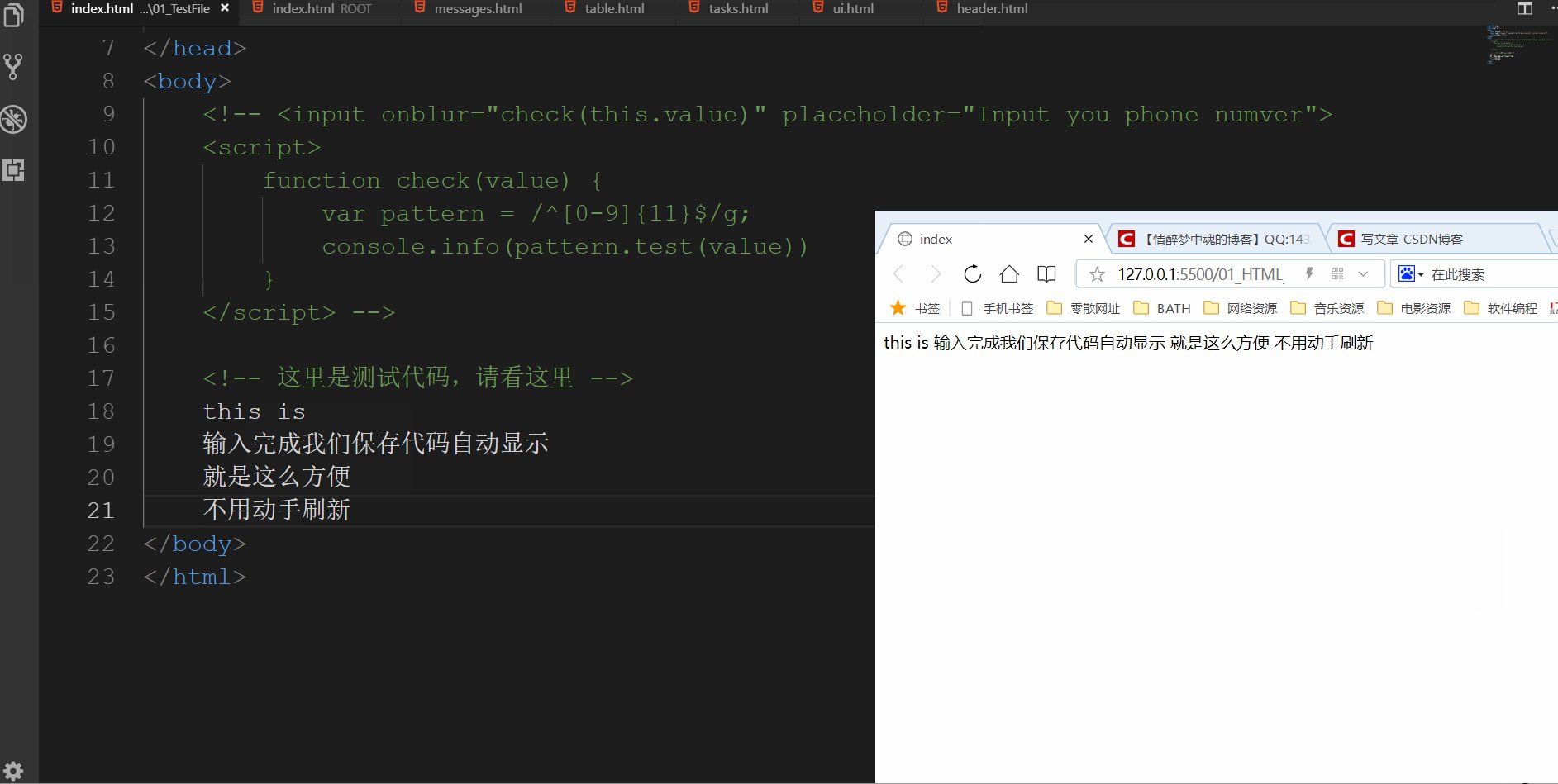
7. Um den Code zu ändern, brauchen wir nur Strg+S, um den geänderten Code zu speichern, und der Browser wird automatisch aktualisiert. Das Bild zeigt

8. Wenn Sie auf ein Problem stoßen, das nicht gelöst werden kann, Vergessen Sie nicht, eine Nachricht zu hinterlassen~~
Weitere Kenntnisse zum Thema Programmierung finden Sie unter: Einführung in die Programmierung! !
Das obige ist der detaillierte Inhalt vonSo richten Sie die VSCode-Echtzeitvorschau des Webseitencodes ein. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

