Heim >Entwicklungswerkzeuge >VSCode >Gemeinsame Nutzung von 12 VSCode-Plug-Ins, die häufig in der Entwicklung verwendet werden
Gemeinsame Nutzung von 12 VSCode-Plug-Ins, die häufig in der Entwicklung verwendet werden
- 青灯夜游nach vorne
- 2021-03-24 10:34:093262Durchsuche

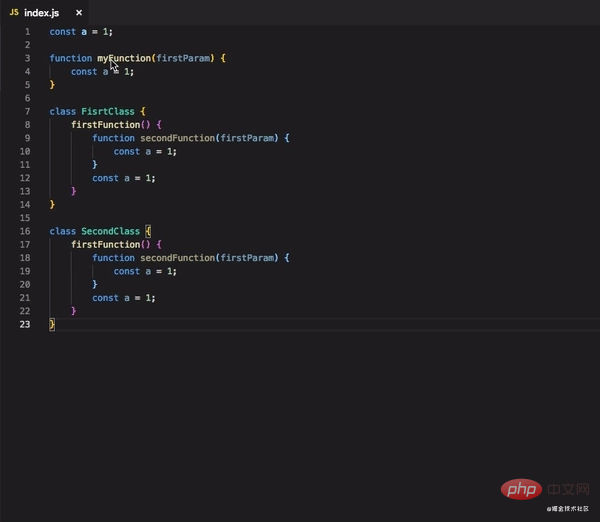
VSCode Einer der Gründe, warum VSCode ein so großartiger Code-Editor ist, ist die umfangreiche Bibliothek von Plugins, die von der Community erstellt wurden und Entwickler produktiver machen. Hier sind einige meiner Lieblings-VSCode-Plugins. 1. Regenbogenklammern gefunden werden kann.
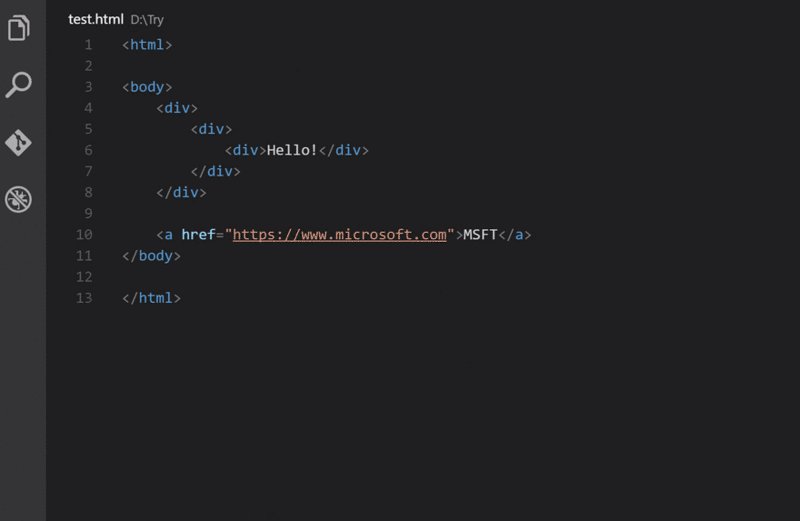
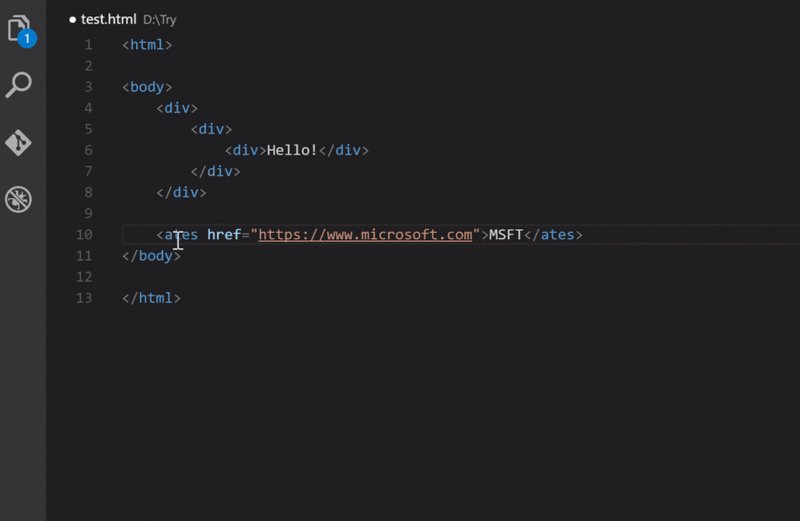
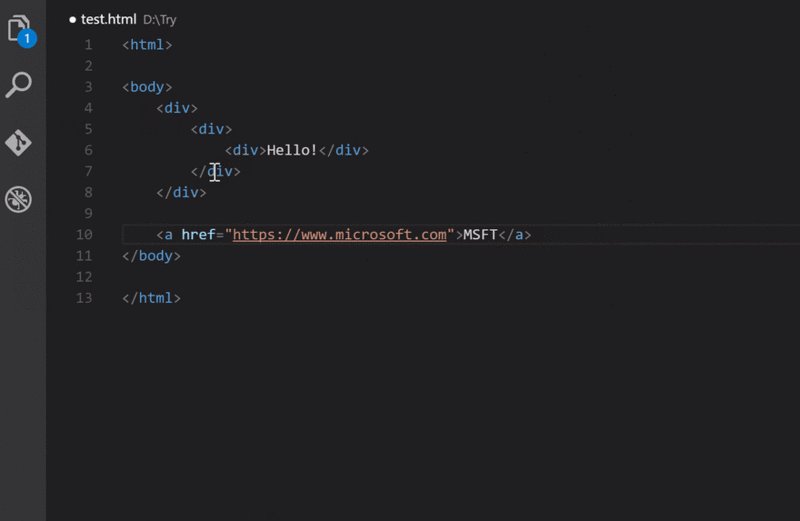
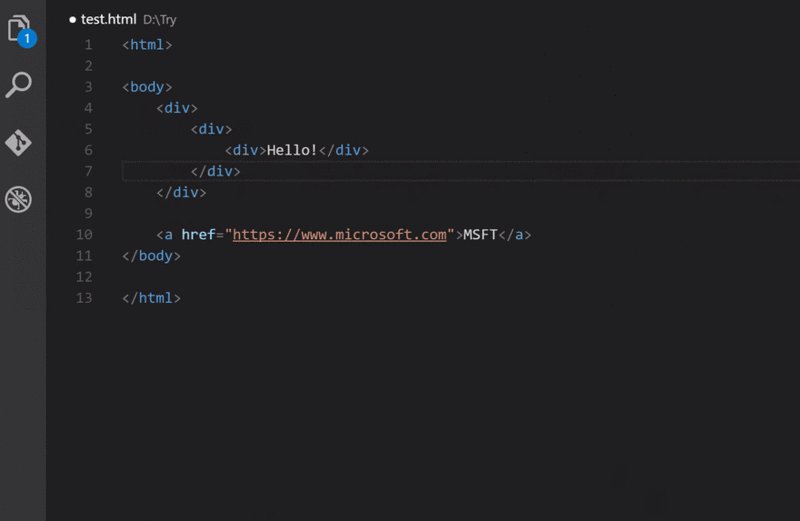
2. Tag automatisch umbenennen
Adresse: https://marketplace.visualstudio.com/items?itemName=formulahendry.auto-rename-tag

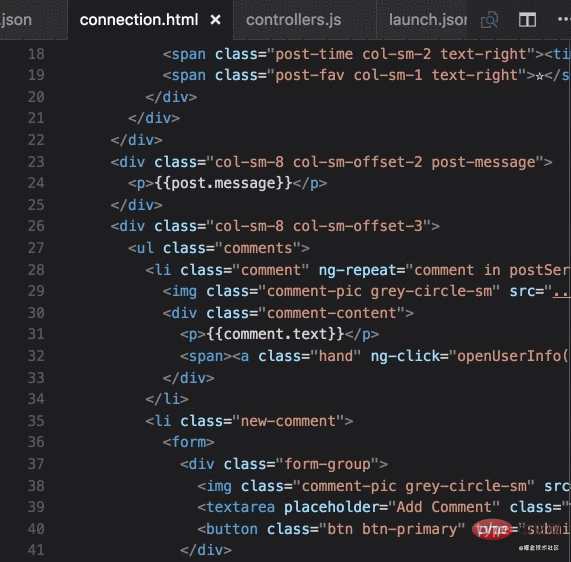
Wenn Sie ein HTML/XML-Tag umbenennen, wird es automatisch umbenannt Benennen Sie gepaarte HTML/XML-Tags.
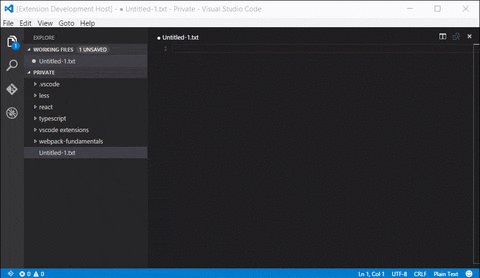
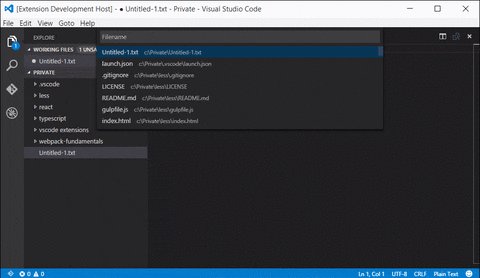
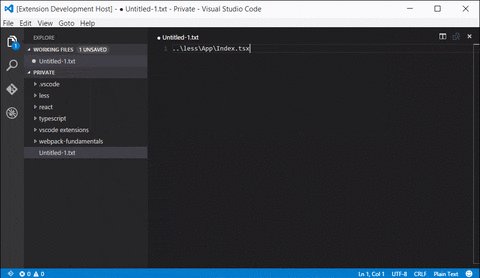
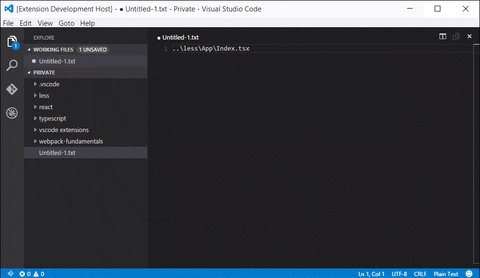
3. Relativer Pfad
Adresse: https://marketplace.visualstudio.com/items?itemName=jakob101.RelativePath

Dieses Plugin erspart mir viel Zeit beim Schreiben von Importanweisungen. Mithilfe einfacher Tastaturkürzel können Sie ganz einfach den relativen Pfad zu jeder Datei in Ihrem Arbeitsbereich ermitteln.
4. Prettier
Adresse: https://marketplace.visualstudio.com/items?itemName=esbenp.prettier-vscode

Der Unterschied zu esLint besteht darin, dass ESLint nur ein Codequalitätstool ist (make Stellen Sie sicher, dass kein unbenutzter Code verwendet wird, keine globalen Variablen usw.). Und Prettier kümmert sich nur um die Formatierung von Dateien (maximale Länge, gemischte Tags und Leerzeichen, Zitierstile usw.). Es ist ersichtlich, dass das Problem des einheitlichen Codeformats am besten Prettirer überlassen werden sollte. Für noch besseren Geschmack mit Eslint verwenden.
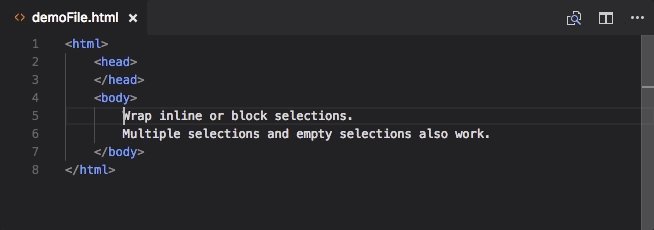
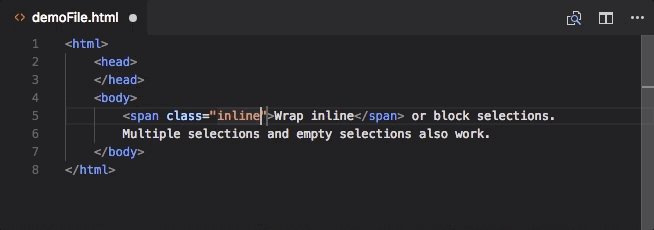
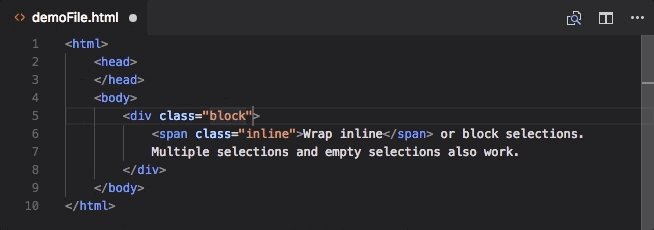
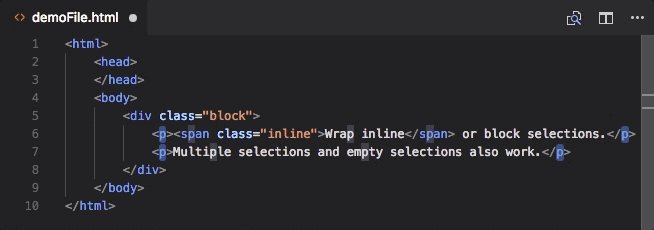
5. htmltagwrap
Adresse: https://marketplace.visualstudio.com/items?itemName=bradgashler.htmltagwrap


Prettier 只关心格式化文件(最大长度、混合标签和空格、引用样式等)。可见,代码格式统一的问题,交给 Prettirer 再合适不过了。和 Eslint 配合使用,风味更佳。
5. htmltagwrap
地址:https://marketplace.visualstudio.com/items?itemName=bradgashler.htmltagwrap

可以在选中HTML标签中外面套一层标签。
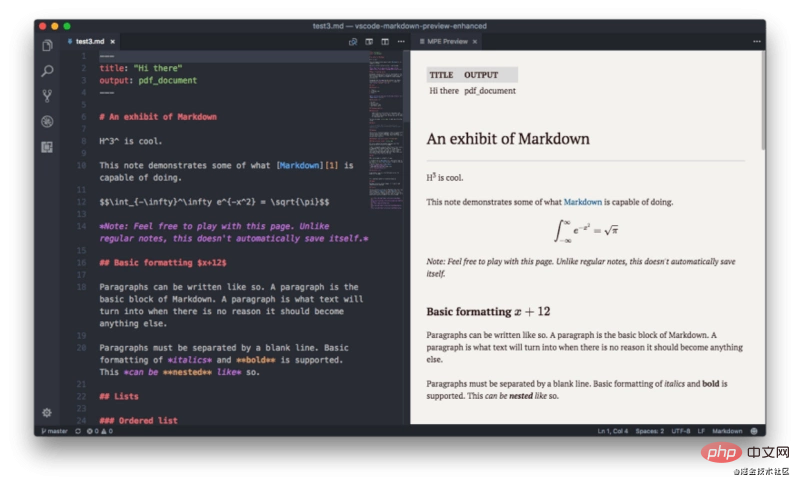
6. Markdown Preview Enhanced
地址:ttps://marketplace.visualstudio.com/items?itemName=shd101wyy.markdown-preview-enhanced

如果你写过markdown文件,有一个实时预览是非常有用的。
推荐学习:《vscode教程》
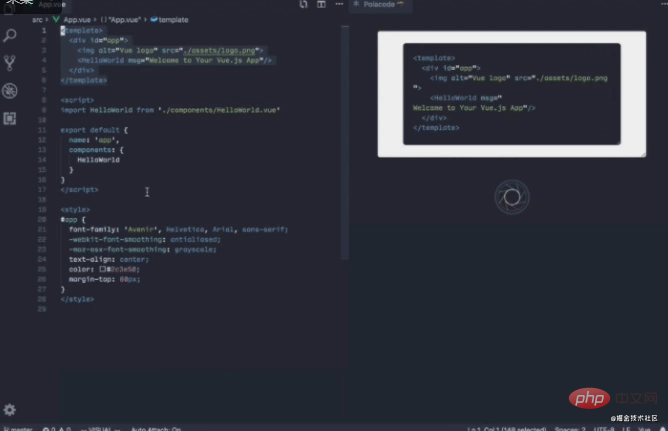
7. Polacode
地址:https://marketplace.visualstudio.com/items?itemName=pnp.polacode

这个插件可以将你的代码保存成图片分享给别人!
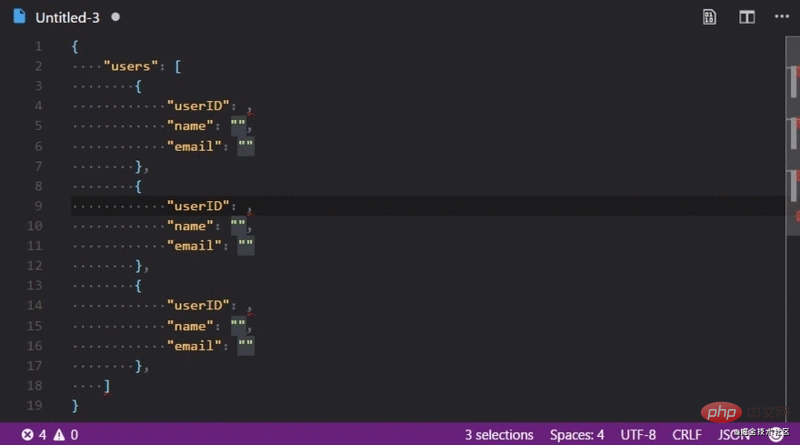
8. Random Everything
地址:https://marketplace.visualstudio.com/items?itemName=helixquar.randomeverything

这个插件可以根据数据类型自动生成随机数据,特别适合生成测试数据。
9. CSS Peek
地址:https://marketplace.visualstudio.com/items?itemName=pranaygp.vscode-css-peek

CSS Peek插件扩展了HTML和ejs代码编辑功能,支持在源代码中的字符串中找到css/scss/less(类和id)。这在很大程度上是受方括号中称为CSS内联编辑器的类似功能的启发。
10. Turbo Console Log
地址:https://marketplace.visualstudio.com/items?itemName=ChakrounAnas.turbo-console-log

快捷添加 console.log,一键 注释 / 启用 / 删除 所有 console.log
Adresse: ttps://marketplace.visualstudio.com/items?itemName=shd101wyy.markdown-preview-enhanced
Wenn Sie Markdown-Dateien geschrieben haben, ist es sehr nützlich, eine Echtzeitvorschau zu haben.
Empfohlenes Lernen: „vscode-Tutorial 》
》
Adresse: https://marketplace.visualstudio.com/items?itemName=pnp.polacode

Mit diesem Plug-in können Sie Ihren Code als Bild speichern, um ihn mit anderen zu teilen! 
 🎜🎜Dieses Plug-in kann automatisch Zufallsdaten entsprechend dem Datentyp generieren und eignet sich besonders zum Generieren von Testdaten. 🎜🎜🎜9. CSS Peek🎜🎜🎜Adresse: https://marketplace.visualstudio.com/items?itemName=pranaygp.vscode-css-peek🎜🎜
🎜🎜Dieses Plug-in kann automatisch Zufallsdaten entsprechend dem Datentyp generieren und eignet sich besonders zum Generieren von Testdaten. 🎜🎜🎜9. CSS Peek🎜🎜🎜Adresse: https://marketplace.visualstudio.com/items?itemName=pranaygp.vscode-css-peek🎜🎜 🎜🎜CSS Peek Plug-in erweitert HTML- und EJS-Code-Bearbeitungsfunktionen und unterstützt die Suche nach CSS/SCSS/ in Strings im Quellcode weniger( Klasse und ID). Dies wurde größtenteils von einer ähnlichen Funktion in eckigen Klammern namens CSS-Inline-Editor inspiriert. 🎜🎜🎜10. Turbo-Konsolenprotokoll🎜🎜🎜Adresse: https://marketplace.visualstudio.com/items?itemName=ChakrounAnas.turbo-console-log🎜🎜
🎜🎜CSS Peek Plug-in erweitert HTML- und EJS-Code-Bearbeitungsfunktionen und unterstützt die Suche nach CSS/SCSS/ in Strings im Quellcode weniger( Klasse und ID). Dies wurde größtenteils von einer ähnlichen Funktion in eckigen Klammern namens CSS-Inline-Editor inspiriert. 🎜🎜🎜10. Turbo-Konsolenprotokoll🎜🎜🎜Adresse: https://marketplace.visualstudio.com/items?itemName=ChakrounAnas.turbo-console-log🎜🎜 🎜🎜Fügen Sie schnell console.log hinzu, kommentieren/aktivieren/löschen Sie alle
🎜🎜Fügen Sie schnell console.log hinzu, kommentieren/aktivieren/löschen Sie alle console.log mit einem Klick . 🎜🎜Lassen Sie uns kurz über die in diesem Plug-in verwendeten Tastenkombinationen sprechen:🎜ctrl + alt + l 选中变量之后,使用这个快捷键生成 console.logalt + shift + c 注释所有 console.logalt + shift + u 启用所有 console.logalt + shift + d 删除所有 console.log🎜🎜11. Simple React Snippets🎜🎜🎜Adresse: https://marketplace.visualstudio.com/items?itemName=burkeholland.simple-react- Snippets 🎜🎜🎜🎜 🎜🎜🎜🎜 🎜🎜🎜🎜 🎜🎜🎜🎜 🎜🎜🎜🎜 🎜🎜🎜🎜 🎜🎜🎜🎜 🎜🎜🎜🎜 🎜🎜🎜🎜 🎜🎜🎜🎜 🎜🎜🎜🎜 🎜🎜🎜🎜 🎜🎜🎜🎜 🎜🎜🎜🎜 🎜🎜🎜🎜 🎜🎜🎜🎜 🎜🎜🎜🎜 🎜🎜🎜🎜 🎜🎜🎜🎜 🎜🎜🎜🎜 🎜🎜🎜🎜 🎜🎜🎜🎜 🎜🎜🎜🎜 🎜🎜🎜🎜 🎜🎜🎜🎜 🎜🎜🎜🎜12 erzeugen ~ 🎜🎜🎜12.
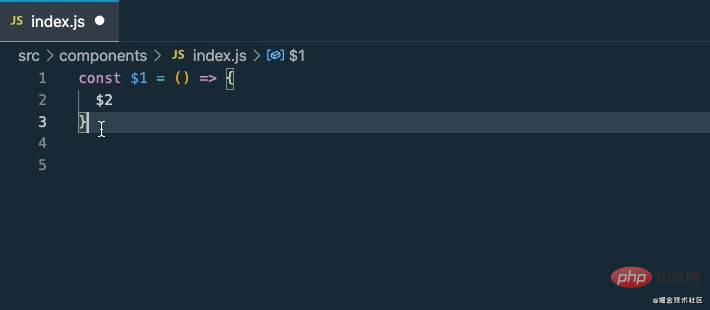
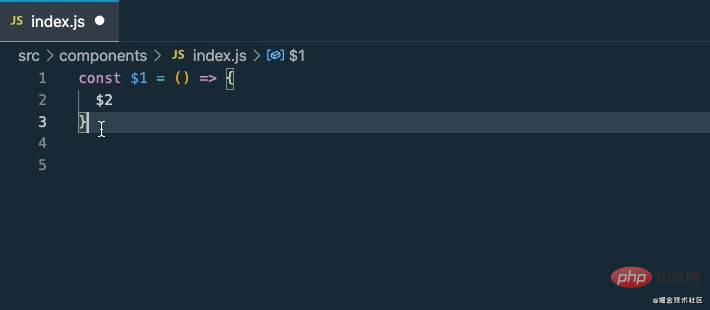
Es gibt viele Snippet-Erweiterungen wie die obige für React, aber manchmal möchten wir vielleicht unsere eigenen benutzerdefinierten Snippets erstellen, und dieses Plugin ermöglicht Ihnen das ganz einfach.
Originaladresse: https://blog.csdn.net/qq449245884/article/details/113578723
Originalautorin: Katherine Peterson
Nachdruckadresse: https://blog.csdn.net/qq449245884/article/details /114298467
Übersetzer: Front-End Xiaozhi@大千世界
Weitere Programmierkenntnisse finden Sie unter: Programmieren lernen! !
Das obige ist der detaillierte Inhalt vonGemeinsame Nutzung von 12 VSCode-Plug-Ins, die häufig in der Entwicklung verwendet werden. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

