Heim >Web-Frontend >Front-End-Fragen und Antworten >So legen Sie die gesamten Seitenränder in HTML fest
So legen Sie die gesamten Seitenränder in HTML fest
- 青灯夜游Original
- 2021-03-23 14:54:5011920Durchsuche
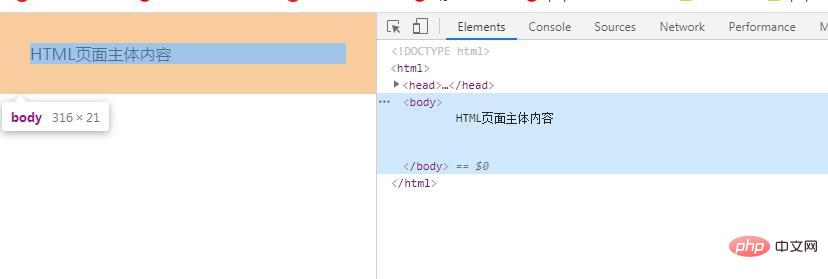
In HTML können Sie den gesamten Seitenrand festlegen, indem Sie Ränder mithilfe des Margin-Attributs im Body-Tag-Element hinzufügen. Das spezifische Syntaxformat ist „body{margin: margin value;}“. Das Body-Tag enthält den gesamten Inhalt des Dokuments und repräsentiert die gesamte HTML-Seite.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
Legen Sie die gesamten HTML-Seitenränder fest. Das
-Element enthält den gesamten Inhalt des Dokuments (z. B. Text, Hyperlinks, Bilder, Tabellen, Listen usw.). [Empfohlenes Tutorial: „HTML-Video-Tutorial
“]
margin ist ein Kurzattribut, mit dem alle Randattribute in einer Anweisung festgelegt werden können. Diese Eigenschaft kann 1 bis 4 Werte haben. [Empfohlenes Tutorial:  CSS-Video-Tutorial
CSS-Video-Tutorial
Weitere Programmierkenntnisse finden Sie unter:
ProgrammiervideoDas obige ist der detaillierte Inhalt vonSo legen Sie die gesamten Seitenränder in HTML fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

