Heim >Web-Frontend >HTML-Tutorial >So fügen Sie mithilfe von HTML Rahmen zu Bildern hinzu
So fügen Sie mithilfe von HTML Rahmen zu Bildern hinzu
- coldplay.xixiOriginal
- 2021-03-04 16:23:5729586Durchsuche
So fügen Sie einem Bild mithilfe von HTML einen Rahmen hinzu: Fügen Sie zunächst einen Strich zum äußeren Feld hinzu und fügen Sie den Strichrand direkt zum Bild-Tag img hinzu. Ändern Sie dann die Strichgröße und -farbe des Bildes.

Die Betriebsumgebung dieses Tutorials: Windows7-System, HTML5-Version, DELL G3-Computer.
So fügen Sie Bilder mit HTML hinzu:
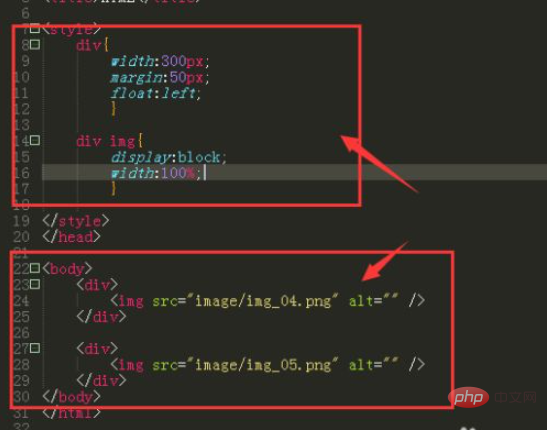
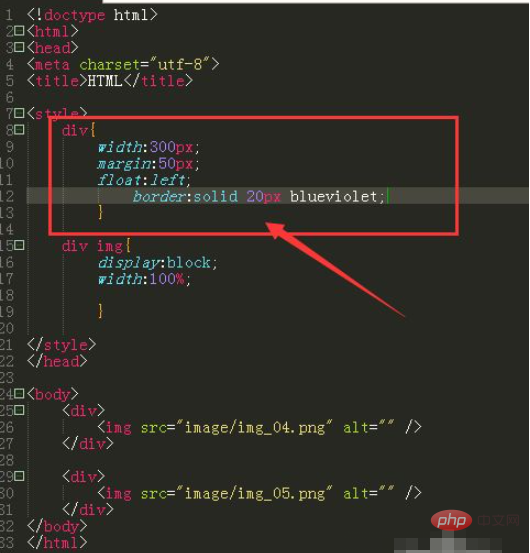
1. Erstellen Sie im Code-Tool zunächst mehrere Bilder, wie hier gezeigt, und legen Sie sie dann fest die Breite der Box und schweben Sie sie; Das Bild füllt die gesamte Boxgröße aus

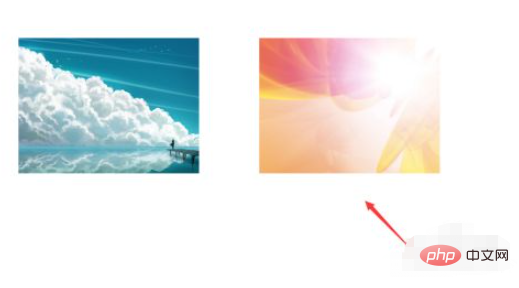
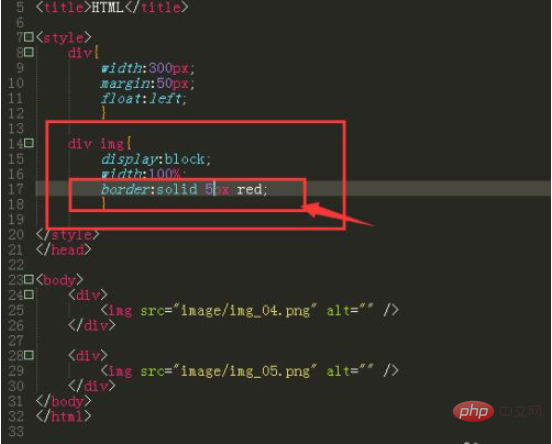
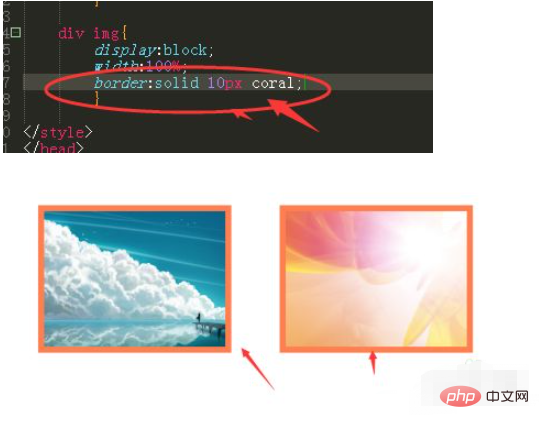
2 Der Effekt ist so, wie im Bild gezeigt: Es gibt zwei Möglichkeiten, einen Stricheffekt hinzuzufügen Fügen Sie dem Bild einen Strich hinzu oder decken Sie das äußere Feld ab. Fügen Sie zunächst einen Strich zum Bild hinzu, wie im Bild gezeigt, dh fügen Sie den Strichrand direkt im Bild-Tag „img“ hinzu. Wie im Bild gezeigt, der Bildeffekt nach dem Hinzufügen des Strichs

5. Wenn Sie die Strichgröße und -farbe des Bildes ändern möchten, ändern Sie sie hier

6. Anschließend fügen Sie den Strich hinzu Der Effekt auf das Div-Feld ist dasselbe wie das Hinzufügen des Rahmenattributs zum Bild

7. Beide Methoden können erfolgreich sein, es hängt davon ab, welche Methode Sie gewohnt sind.

HTML-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo fügen Sie mithilfe von HTML Rahmen zu Bildern hinzu. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

