Heim >Web-Frontend >HTML-Tutorial >So setzen Sie den HTML-Hyperlink beim Klicken auf Grau
So setzen Sie den HTML-Hyperlink beim Klicken auf Grau
- coldplay.xixiOriginal
- 2021-03-04 16:40:445040Durchsuche
So setzen Sie den Hyperlink beim Klicken in HTML auf Grau: Laden Sie zuerst die Funktion, um den Hyperlink zu finden, ersetzen Sie dann das []-Tag und betten Sie es schließlich in das
 Die Betriebsumgebung dieses Tutorials: Windows7-System, HTML5-Version, DELL G3-Computer.
Die Betriebsumgebung dieses Tutorials: Windows7-System, HTML5-Version, DELL G3-Computer.
So machen Sie einen Hyperlink grau, wenn Sie in den HTML-Einstellungen darauf klicken:
1. HTML-Hyperlinks finden
Wenn Sie einen Hyperlink ungültig und grau machen möchten, müssen Sie zunächst den Hyperlink finden . Es gibt viele Möglichkeiten, Hyperlinks zu finden. Wenn Sie die W3C-Methode verwenden, lautet diese wie folgt:
document.getElementsByTagName("a") Wenn Sie der Meinung sind, dass die W3C-Methode zu lang oder unansehnlich ist, können Sie einige JavaScript-Bibliotheken wie jQuery oder Mootools verwenden. Hyperlinks auf diese Weise zu erhalten ist sehr einfach.
Sie können auch die Methode des Hinzufügens einer ID zum <a></a>-Tag verwenden, es gibt jedoch einen kleinen Nachteil. Wenn Sie einen Hyperlink zum gesamten Artikel erstellen, erhöht diese Methode zum Hinzufügen einer ID den Arbeitsaufwand.
2. Ändern Sie den HTML-Hyperlink
Nachdem Sie den Hyperlink gefunden haben, müssen Sie ihn als Nächstes ändern, sodass er ungültig und grau wird. Es gibt mehrere Möglichkeiten, einen Hyperlink ungültig zu machen. Die häufigste besteht darin, das href-Attribut auf „#“ zu setzen. Tatsächlich ändert diese Methode den Hyperlink überhaupt nicht, sondern führt lediglich dazu, dass das href-Attribut nicht auf einen sinnvollen Link verweist.
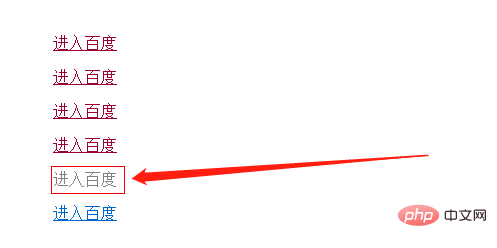
Die Möglichkeit, einen Hyperlink wirklich zu ändern, besteht darin, ihn in normalen Text umzuwandeln, und die Schriftfarbe des Textes ist Grau. Es hat folgenden Effekt:

Okay, genug geredet, kommen wir zur Sache. Der folgende Code führt eine Funktion aus, sobald das HTML-Dokument geladen wird.
var addLoadEvent=function(func) {
var oldonload = window.onload;
if (typeof window.onload != 'function') {
window.onload = func;
} else {
window.onload = function() {
if (oldonload) {
oldonload();
}
func();
}
}
};Diese Funktion dient zum späteren Laden der Funktion zum Suchen von Hyperlinks. Im Folgenden wird der Hyperlink im HTML-Dokument abgerufen und ungültig und grau gemacht.
var getLinks=function() {
if(!document.getElementsByTagName)return false;
if(!document.createElement)return false;
if(!document.getElementsByName("a"))return false;
var links = document.getElementsByTagName("a");
for (var i = 0; i < links.length; i++) {
//判断href属性是否包含“#”符号
if ((links[i].getAttribute("href").indexOf("#")) >= 0) {
var para = document.createElement("p");
var fon = document.createElement("font");
fon.setAttribute("color", "#808080");
fon.innerHTML =links[i].lastChild.nodeValue;
var content = para.appendChild(fon);
replaceEach(links[i], content);
} else {
links[i].style.color = "990033";
}
}
}; Durch das Lesen des obigen Codes glaube ich, dass der Leser ihn verstanden hat. Die Möglichkeit, einen Hyperlink zu ändern, besteht darin, das Tag durch zu ersetzen. Und das -Tag ist in das -Tag eingebettet und die Farbe von ist auf Grau eingestellt, was den gewünschten Effekt erzielt. Es wird die Ersetzungsfunktion „replaceEach“ verwendet. Der Code der „replaceEach“-Funktion ist unten angegeben. Vergessen Sie zum Schluss nicht den wichtigsten Schritt: Laden Sie die Suchfunktion wie folgt in die Funktion addLoadEvent: Verwandte Lernempfehlungen: HTML-Video-Tutorial//替换HTML元素
var replaceEach=function(targetNode, newNode) {
var targetParentNode = targetNode.parentNode;
var newParentNode = newNode.parentNode;
//若 targetParentNode 和 newParentNode 都存在父节点
if (targetParentNode && newParentNode) {
targetParentNode.replaceChild(newNode.cloneNode(true), targetNode);
} else {
newParentNode.replaceChild(targetNode, newNode);
}
};addLoadEvent(getLinks);
Das obige ist der detaillierte Inhalt vonSo setzen Sie den HTML-Hyperlink beim Klicken auf Grau. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

