Heim >Web-Frontend >H5-Tutorial >So ändern Sie die Farbe der HTML5-Hyperlink-Schriftart
So ändern Sie die Farbe der HTML5-Hyperlink-Schriftart
- coldplay.xixiOriginal
- 2021-02-26 15:14:4011105Durchsuche
So ändern Sie die Schriftfarbe von HTML5-Hyperlinks: Erstellen Sie zunächst eine neue Schnittstelle, öffnen Sie dann die HTML-Seite und fügen Sie schließlich die Stileinstellung „Erfolgsrot“ zu einem der Hyperlinks hinzu .

Die Betriebsumgebung dieses Tutorials: Windows7-System, HTML5-Version, DELL G3-Computer. Diese Methode ist für alle Computermarken geeignet.
So ändern Sie die Schriftfarbe des HTML5-Hyperlinks:
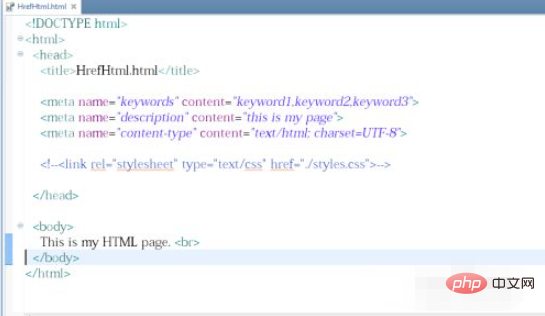
1. Erstellen Sie eine neue HTML-Oberfläche, wie im Bild gezeigt

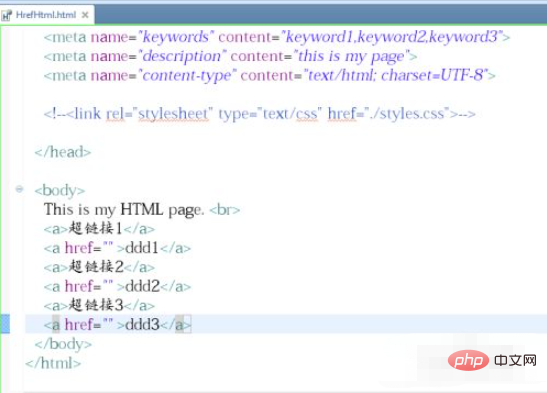
2. Hier sind einige Einstellungen Der Effekt zum Vergleich, wie im Bild gezeigt.

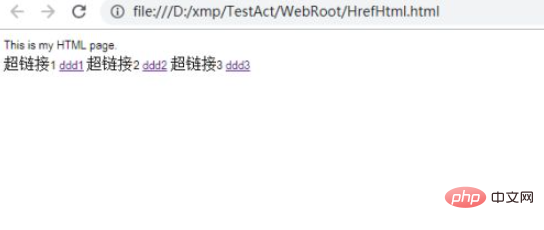
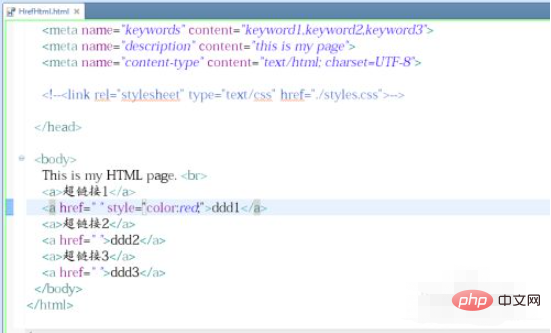
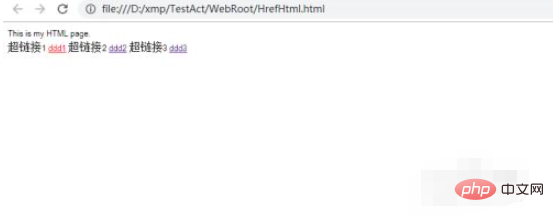
3. Verwenden Sie den Browser, um die HTML-Seite zu öffnen. Zu diesem Zeitpunkt ist die Schriftart des Hyperlinks schwarz, wie im Bild gezeigt . Fügen Sie die Stileinstellung zu einem der Hyperlinks hinzu und dieser wird erfolgreich rot angezeigt

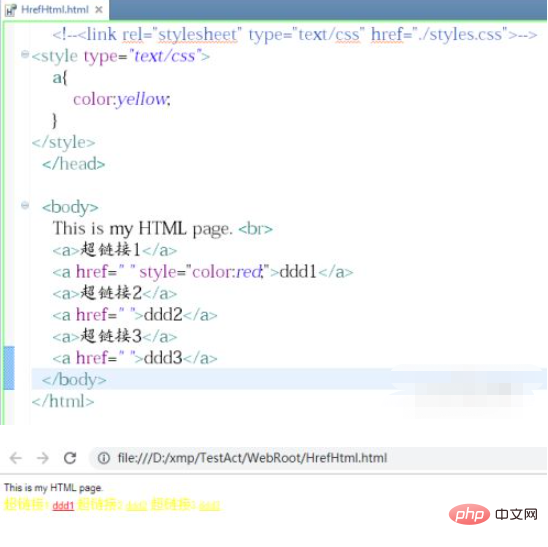
5 Verwenden Sie den Browser, um die HTML-Seite erneut zu öffnen, und der auf Rot gesetzte Hyperlink wird gesendet Die Schriftart wird in Rot angezeigt, wie im Bild gezeigt

6 Wenn es viele Hyperlinks gibt und Sie diese nicht einzeln schreiben möchten, können Sie sie im Kopf hinzufügen. Der Stilknoten legt die einheitlich fest Farbe des Hyperlinks, wie in der Abbildung gezeigt

Verwandte Lernempfehlungen: 
HTML-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo ändern Sie die Farbe der HTML5-Hyperlink-Schriftart. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

