Heim >Web-Frontend >Bootstrap-Tutorial >Eine kurze Diskussion über die Verwendung von Bootstrap Blazor-Komponenten
Eine kurze Diskussion über die Verwendung von Bootstrap Blazor-Komponenten
- 青灯夜游nach vorne
- 2021-03-12 10:22:512845Durchsuche
Dieser Artikel stellt Ihnen die Verwendung der Bootstrap Blazor-Komponente vor. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.

Verwandte Empfehlungen: „Bootstrap-Tutorial“
Bootstrap Blazor ist eine Reihe von UI-Komponentenbibliotheken auf Unternehmensebene, die an mobile Geräte angepasst sind, verschiedene gängige Browser unterstützen und in mehreren Bereitstellungsprojekten verwendet wurden. Dieser Komponentensatz kann den Entwicklungszyklus erheblich verkürzen und Entwicklungskosten sparen. Derzeit wurden mehr als 70 Komponenten entwickelt und verpackt, und interessierte Studierende sind herzlich willkommen, es auszuprobieren.
Gitee Die Open-Source-Adresse lautet: https://gitee.com/LongbowEnterprise/BootstrapBlazor
Github Die Open-Source-Adresse lautet: https://github.com/ArgoZhang/BootstrapBlazor
Online-Demo-Website: https://www .blazor.zone
Installationsanleitung
- Installieren Sie das Dotnet SDK-Portal
- Installieren Sie Visual Studio 2019 v16.8+ Portal
Projektvorlagen
1. Installieren Sie Vorlagen
dotnet new -i Bootstrap.Blazor. Vorlagen: :*dotnet new -i Bootstrap.Blazor.Templates::*

2、使用项目模板创建新项目
dotnet new bbapp
bbapp 是 BootstrapBlazor App 的缩写
3、卸载项目模板
dotnet new -u Bootstrap.Blazor.Templates
现有项目中集成 BootstrapBlazor
1、从 Nuget.org 获取 BootstrapBlazor 包
dotnet add package BootstrapBlazor
2、添加样式文件与脚本到项目文件中 Pages/_Host.cshtml (Server) or wwwroot/index.html (WebAssembly)
HTML
<!DOCTYPE html> <html lang="en"> <head> . . . <link rel="stylesheet" href="_content/BootstrapBlazor/css/bootstrap.blazor.bundle.min.css"> </head> <body> . . . <script src="_framework/blazor.server.js"></script> <script src="_content/BootstrapBlazor/js/bootstrap.blazor.bundle.min.js"></script> </body> </html>
3、注册服务 ~/Startup.cs
C#
namespace BootstrapBlazorAppName
{
public class Startup
{
public void ConfigureServices(IServiceCollection services)
{
//more code may be present here
services.AddBootstrapBlazor();
}
//more code may be present here
}
}
Visual Studio 插件
安装 Visual Studio 插件
安装包
下载地址:https://gitee.com/Longbow/BootstrapBlazorVsix/raw/master/dist/BootstrapBlazor.UITemplate-5.0.0.zip
使用教程
1、下载安装包
2、解压缩安装包
3、安装 vsix 插件
双击 BootstrapBlazor.UITemplate.vsix 文件,请保证 Visual Studio IDE 以及相关进程均关闭,此安装包安装过程可能很慢,请耐心等待
特别注意
如果长时间无响应,请查看任务管理器中是否有 devenv.exe 或者 msbuild.exe 进程,如果有请手动结束



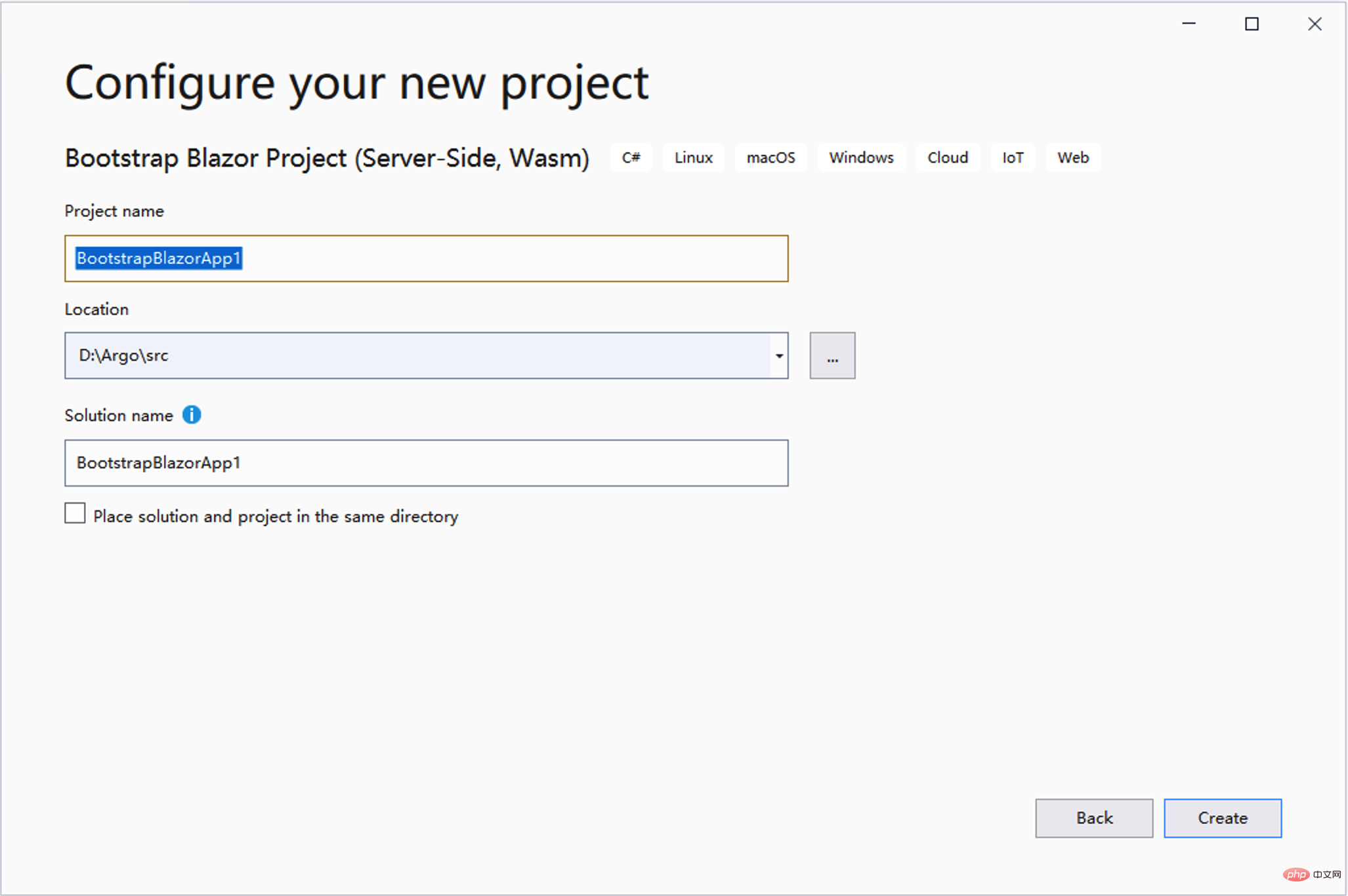
4、打开 Visual Studio 2019




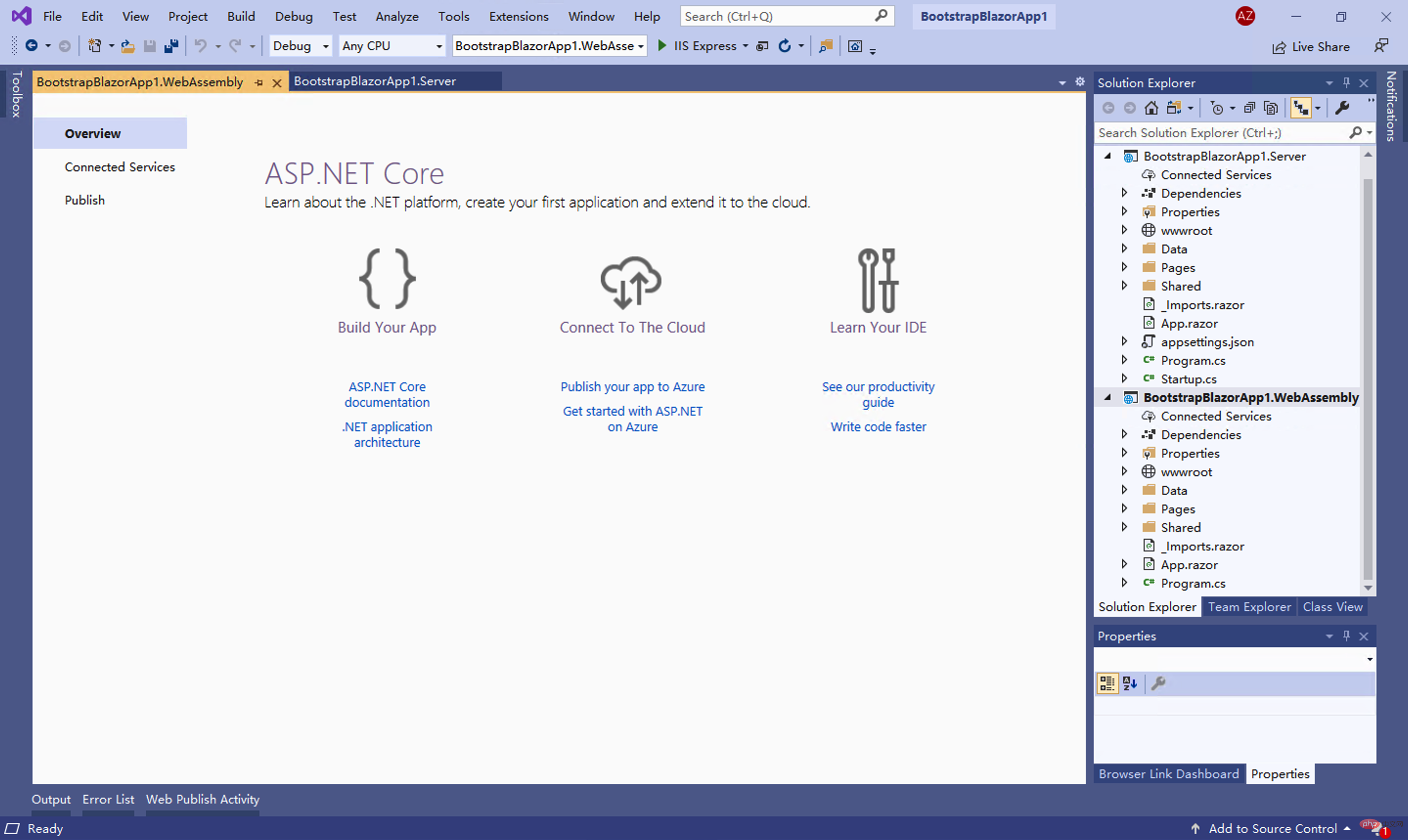
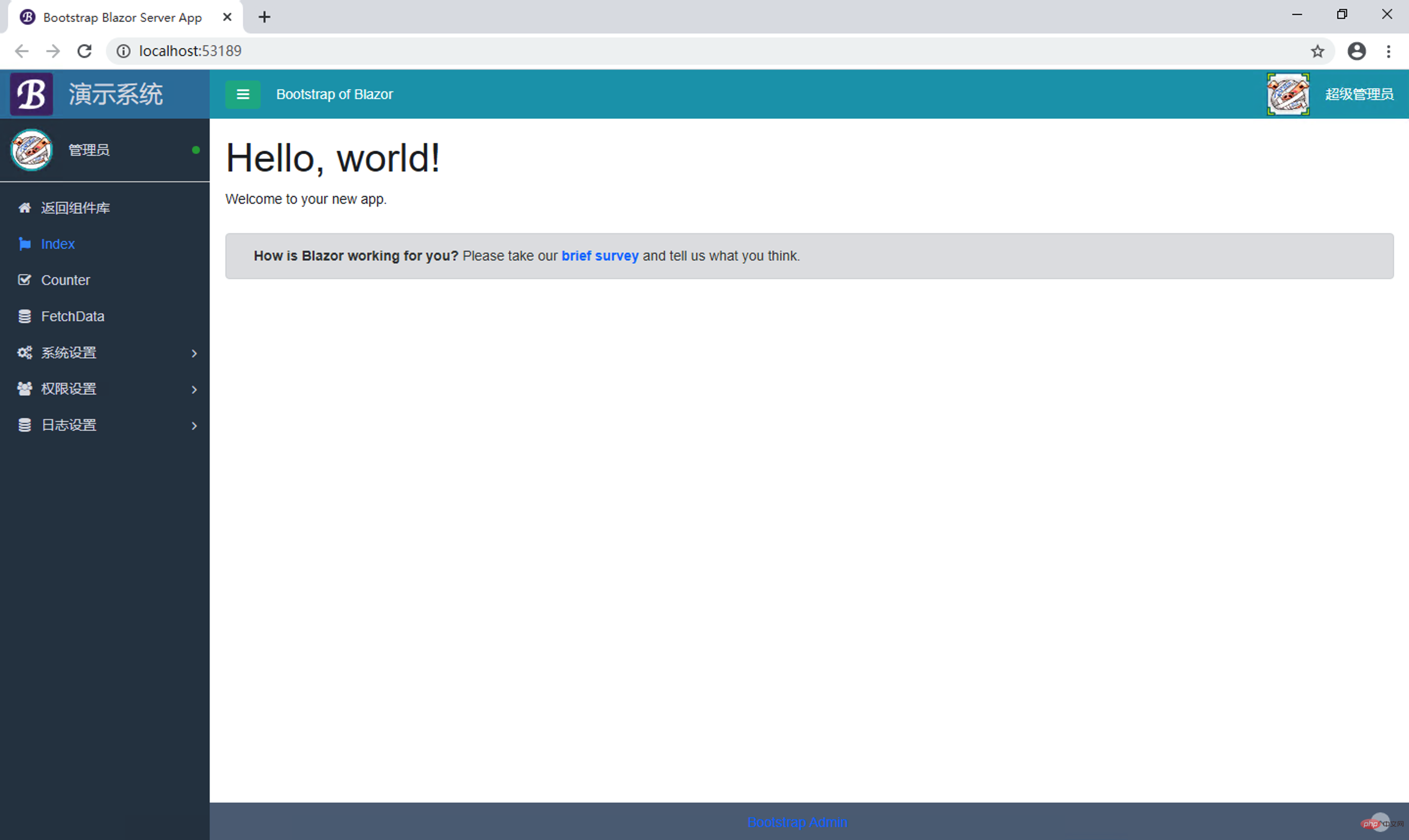
5、选中 Server 或者 WebAssembly 工程直接运行 F5

 2. Erstellen Sie ein neues Projekt mit der Projektvorlage
2. Erstellen Sie ein neues Projekt mit der Projektvorlage
dotnet new bbapp
bbapp ist die Abkürzung für BootstrapBlazor App3 Deinstallieren Sie die Projektvorlage
dotnet new -u Bootstrap.Blazor.Templates🎜Integrieren Sie BootstrapBlazor in bestehende Projekte🎜🎜1. Holen Sie sich das BootstrapBlazor-Paket von Nuget.org🎜 🎜dotnet add package BootstrapBlazor🎜🎜2. Fügen Sie Stildateien und Skripte zur Projektdatei Pages/_Host.cshtml (Server) oder wwwroot/index.html hinzu ( WebAssembly)🎜🎜HTML🎜rrreee🎜3. Registrierungsdienst ~/Startup.cs🎜🎜C#🎜rrreeeVisual Studio-Plug-in
🎜Installieren Sie das Visual Studio-Plug-in🎜Installationspaket
🎜Download-Adresse: https://gitee.com/Longbow/BootstrapBlazorVsix/raw/master/dist/BootstrapBlazor.UITemplate-5.0.0.zip🎜Nutzungsanleitung
🎜1. Laden Sie das Installationspaket herunter🎜🎜3. Installieren Sie das vsix-Plugin🎜🎜Doppelklicken Sie auf das BootstrapBlazor.UITemplate. vsix-Datei, stellen Sie bitte sicher, dass Visual Studio IDE und zugehörige Prozesse geschlossen sind. Der Installationsprozess dieses Installationspakets kann sehr langsam sein. Bitte achten Sie besonders darauf, dass dies der Fall ist Wenn längere Zeit keine Antwort erfolgt, überprüfen Sie bitte, ob ein Prozess devenv.exe oder msbuild.exe vorhanden ist. Wenn es einen gibt, beenden Sie ihn bitte manuell🎜🎜

 🎜🎜4. Öffnen Sie
🎜🎜4. Öffnen Sie Visual Studio 2019 🎜🎜


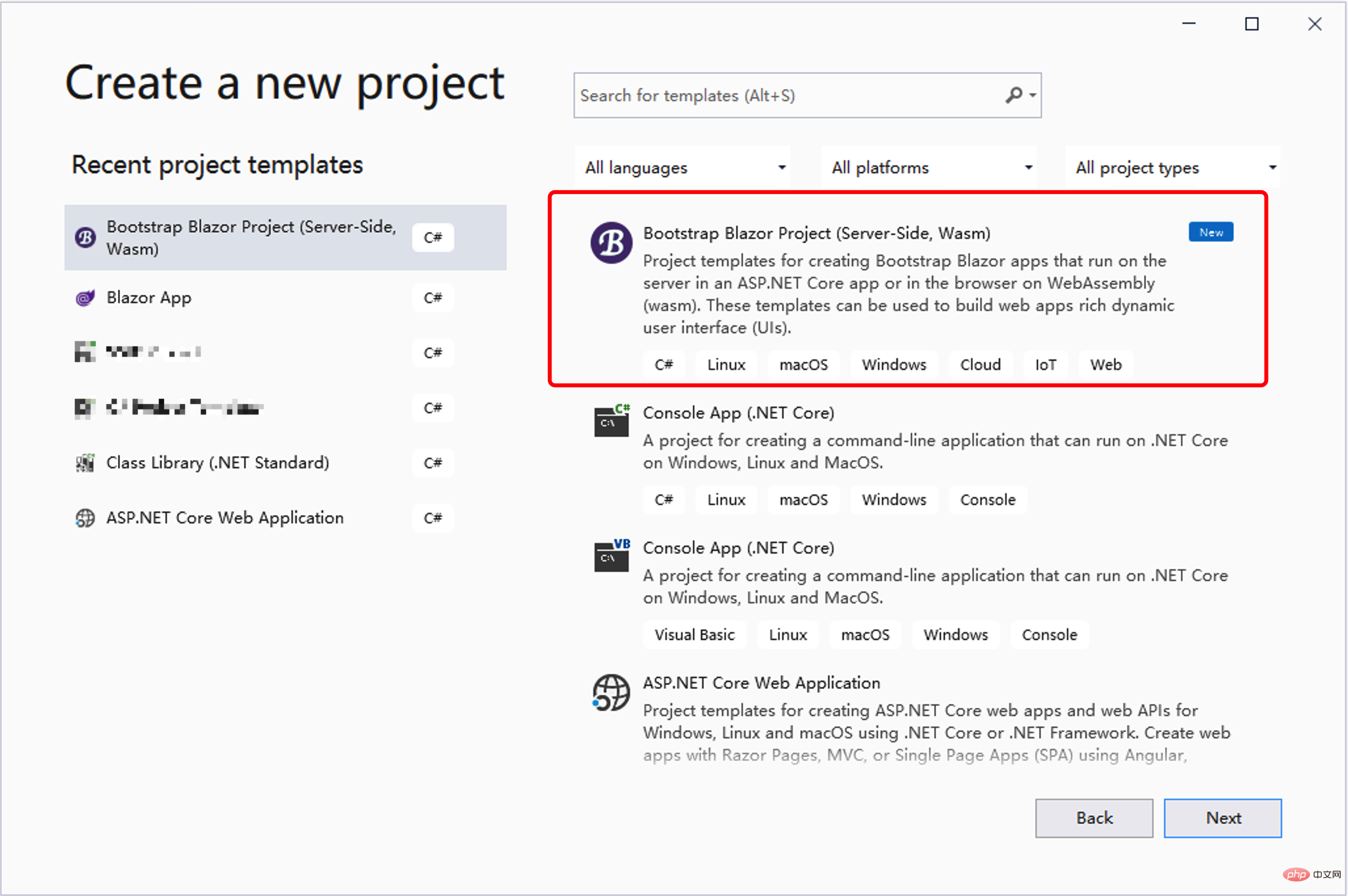
 🎜🎜5. Wählen Sie
🎜🎜5. Wählen Sie Server oder WebAssembly und führen Sie das Projekt direkt aus F5🎜🎜🎜🎜🎜6 Im Projekt Ändern Sie die Seite entsprechend Ihren eigenen Bedürfnissen🎜🎜Für weitere programmierbezogene Kenntnisse, Bitte besuchen Sie: 🎜Programmiervideo🎜! ! 🎜
Das obige ist der detaillierte Inhalt vonEine kurze Diskussion über die Verwendung von Bootstrap Blazor-Komponenten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Dropdown-Menükomponente in Bootstrap
- Bootstrap lernt die Verwendung von Miniaturansichtskomponenten und Alarmboxkomponenten
- Ausführliche Erläuterung häufig verwendeter Formularkomponenten beim Bootstrap-Lernen
- Detaillierte Erläuterung des Rastersystems für Bootstrap-Lernen
- Erfahren Sie mehr über Navigationskomponenten in Bootstrap

