Heim >Web-Frontend >HTML-Tutorial >So legen Sie die Formulargröße in HTML fest
So legen Sie die Formulargröße in HTML fest
- coldplay.xixiOriginal
- 2021-03-03 15:00:3814502Durchsuche
So legen Sie die Formulargröße in HTML fest: Schreiben Sie zuerst ein Formularformular in die Datei und legen Sie dann den Formularstil im obigen Stil-Tag fest. Legen Sie schließlich die Breiten- und Höhenattribute im Klassenattribut des Formulars fest Legen Sie das Formular fest. Die Ränder des Boxmodells sind ausreichend.

Die Betriebsumgebung dieses Tutorials: Windows7-System, HTML5-Version, DELL G3-Computer.
So legen Sie die Formulargröße in HTML fest:
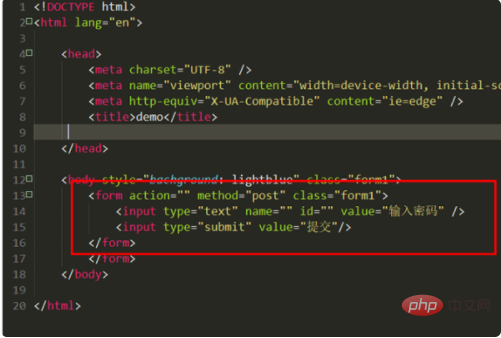
1 Öffnen Sie zunächst den Hbuilder-Editor, erstellen Sie eine neue HTML-Datei, schreiben Sie ein Formularformular und legen Sie zwei Eingabe-Tags im Formular fest:

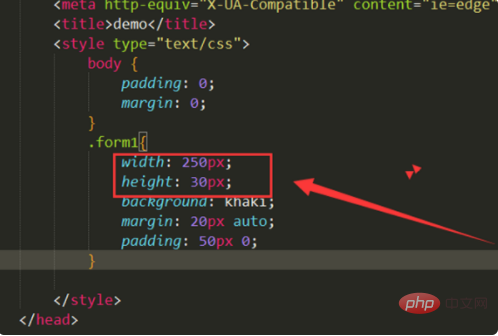
2. Legen Sie dann den Stil des Formulars im Stil-Tag oben fest, legen Sie die Breiten- und Höhenattribute im Klassenattribut des Formulars fest, legen Sie die Breite und Höhe in px fest, legen Sie eine andere Farbe für die Hintergrundfarbe fest und Legen Sie schließlich den Box-Modell-Rand des Formulars fest. Das ist es:

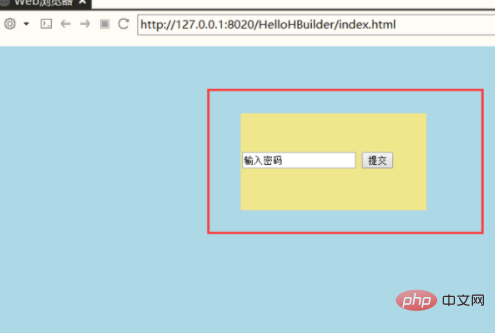
3. Öffnen Sie schließlich den Browser und Sie sehen ein Formular mit einer Breite von 250 Pixel und einer Höhe von 30 Pixel:

Verwandte Lernempfehlungen : HTML-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo legen Sie die Formulargröße in HTML fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

