Heim >Web-Frontend >Layui-Tutorial >So öffnen Sie ein Formular in Laui
So öffnen Sie ein Formular in Laui
- 藏色散人Original
- 2020-11-18 11:05:374517Durchsuche
So öffnen Sie ein Formular in Laui: Verweisen Sie zuerst auf die Dateien „layui.css“ und „layui.all.css“ und erstellen Sie dann ein Popup-Eingabeaufforderungsfeld, indem Sie auf die Schaltfläche „Löschen“ klicken und schließlich ein Popup erstellen Füllen Sie das Formular aus, indem Sie auf die Schaltfläche „Hinzufügen“ klicken und die Informationen ausfüllen.

Die Betriebsumgebung dieses Tutorials: Windows 10, Laui2.5.6, dieser Artikel gilt für alle Computermarken.
Empfohlen: „layUI-Tutorial“
Verwenden Sie das Laui-Frontend-Framework, um das Formular aufzurufen und abzusenden
Schritt 1: Referenzieren Sie zwei Dateien

Schritt 2: Klicken Sie auf die Schaltfläche „Löschen“. , um ein Eingabeaufforderungsfeld aufzurufen
/*删除开始*/$(".del").click(function () {var id = $(this).attr("id");
layer.alert('您确定要删除操作吗?', {
skin: 'layui-layer-molv' //样式类名 自定义样式, closeBtn: 1 // 是否显示关闭按钮, anim: 1 //动画类型, btn: ['确定', '取消'] //按钮, icon: 6 // icon, yes: function () {//layer.msg('确定')$.ajax({
type: "POST",
url: "@Url.Action("Delete", "UserInfo")",
data: { id: id },
success: function (Data) {if (Data == "ok") {
location.reload();
}else {
layer.msg('删除失败')
}
},
error: function () {
alert("出现错误");return false;
}
}) //ajax结束}
, btn2: function () {
layer.msg('取消')
}
});
})/*删除结束*/
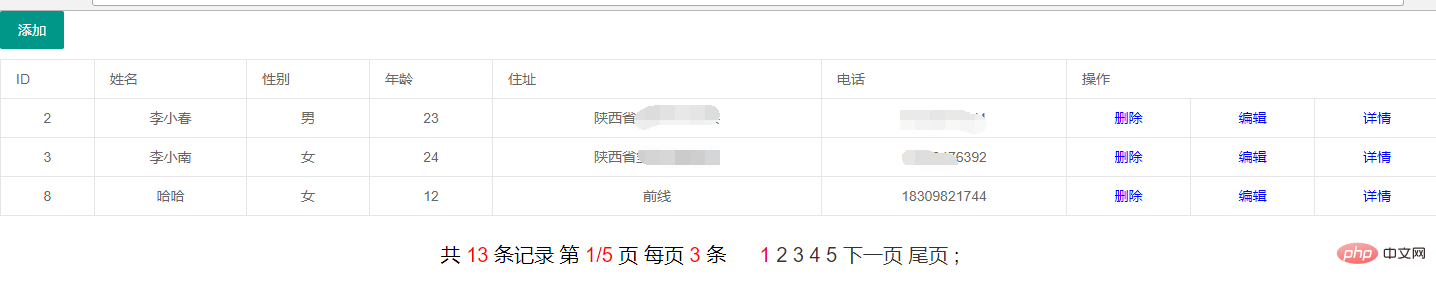
Schritt 3: Fügen Sie eine Schaltfläche zum Hinzufügen hinzu
<p class="layui-form">
<a onclick="func7();" class="layui-btn layui-inline fl w130">添加</a>
<table class="layui-table" style="text-align:center">
<tr>
<th>ID</th>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
<th>住址</th>
<th>电话</th>
<th colspan="3">操作</th>
</tr>@foreach (var item in ViewData["UserList"] as List<UserInfo>)
{<tr>
<td>@item.uID</td>
<td>@item.uName</td>
<td>@item.uSex</td>
<td>@item.uAge</td>
<td>@item.uAdress</td>
<td>@item.uPhone</td>
<td><a id="@item.uID" class="del" style="color:blue">删除</a></td>
<td><a href="@Url.Action("Edit", "UserInfo")" ?id="@item.uID" style="color:blue">编辑</a></td>
<td><a id="@item.uID" class="xq" style="color:blue">详情</a></td>
</tr>}</table>
</p>

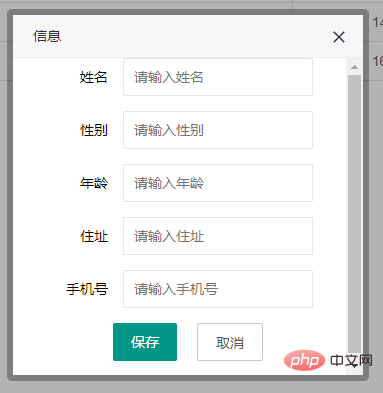
Schritt 4: Klicken Sie auf die Schaltfläche „Hinzufügen“, um das Formular zum Ausfüllen der Informationen zu öffnen
function func7() {//页面层layer.open({
type: 1,
skin: 'layui-layer-rim', //加上边框area: ['350px', '360px'], //宽高content: "@Url.Action("AddUser", "UserInfo")" //调到新增页面});
}

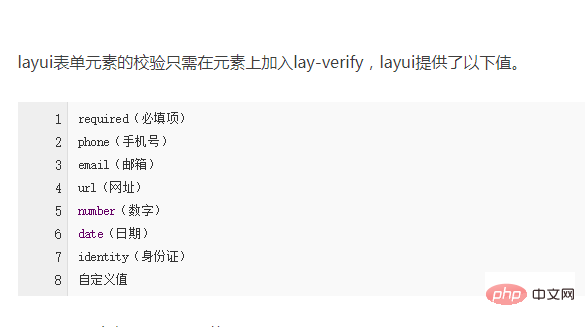
Hinweis: Der Wert von Inhalt sind die anzuzeigenden Formularinformationen oder eine bestimmte Seiten-URL. Wenn Sie überprüfen möchten, ob ein bestimmter Wert nicht leer ist, fügen Sie das Attribut „lay-verify="required"“ hinzu. Wenn es sich um eine Mobiltelefonnummer handelt, dann ist „lay-verify="phone", eine Nummer „lay-verify="number" usw.
Bitte teilen Sie eine Nachricht, wenn Sie Hilfe beim digitalen Paging benötigen.

Das obige ist der detaillierte Inhalt vonSo öffnen Sie ein Formular in Laui. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

