Heim >Web-Frontend >HTML-Tutorial >So drehen Sie ein Bild in HTML
So drehen Sie ein Bild in HTML
- coldplay.xixiOriginal
- 2021-03-03 15:12:2529324Durchsuche
So drehen Sie Bilder in HTML: Fügen Sie zuerst Bilder in die Datei ein und fügen Sie dann ein Div mit der Klasse Animation in die HTML-Datei ein [ rot_test] Schleifenrotationsanimation.

Die Betriebsumgebung dieses Tutorials: Windows7-System, HTML5-Version, DELL G3-Computer.
So drehen Sie Bilder in HTML:
1. Erstellen Sie eine Test-HTML-Datei im Ordner und platzieren Sie sie als IMG-Bild.

2. Fügen Sie ein Div mit Klassenanimation in die HTML-Datei ein.

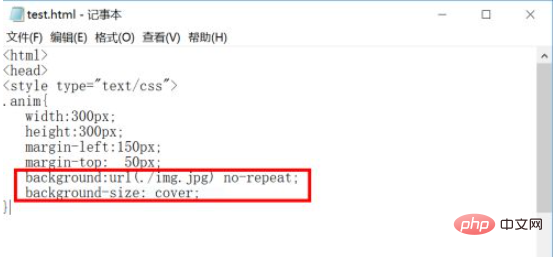
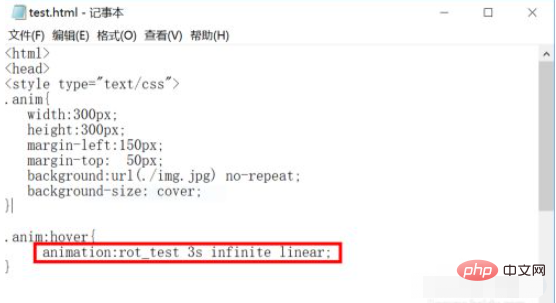
3. Legen Sie den Stil der Animation fest und fügen Sie ein Hintergrundbild hinzu.

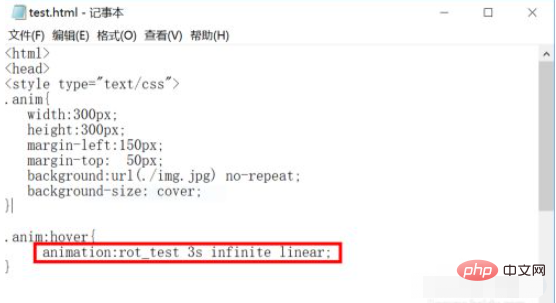
4. Fügen Sie dann das Mouse-Hover-Ereignis hinzu und spielen Sie die Schleifenrotationsanimation rot_test ab, wenn sich die Maus zum Div-Bild bewegt. rot_test循环旋转动画。
animation:rot_test 3s infinite linear

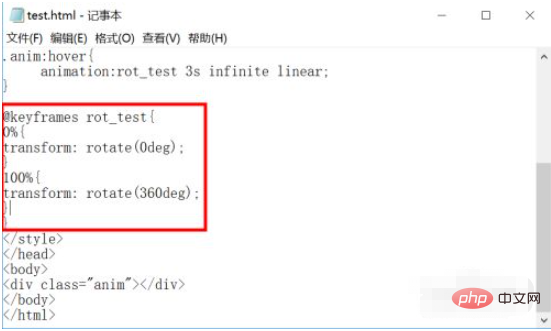
5、rot_test的旋转动画是通过 transform:rotate()rrreee

 5. Die Rotationsanimation von
5. Die Rotationsanimation von rot_test wird durch transform:rotate() implementiert, das die Rotationsanimation von 0 bis 360 Grad durchläuft.
 6. Öffnen Sie nun die Testseite im Browser und das Bild dreht sich, wenn Sie die Maus nach oben bewegen.
6. Öffnen Sie nun die Testseite im Browser und das Bild dreht sich, wenn Sie die Maus nach oben bewegen.
HTML-Video-Tutorial🎜🎜🎜
Das obige ist der detaillierte Inhalt vonSo drehen Sie ein Bild in HTML. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

