Heim >Web-Frontend >HTML-Tutorial >Was ist eine Box in HTML?
Was ist eine Box in HTML?
- coldplay.xixiOriginal
- 2021-02-26 15:26:549771Durchsuche
Boxen in HTML: 1. [Rand]-Attribute, die zusammen geschrieben werden; 2. [Rand]-Attribute, die zusammen geschrieben werden; 3. [Auffüllen] oben, rechts, unten, links und füllen Sie die gegenüberliegenden Seiten aus.

Die Betriebsumgebung dieses Tutorials: Windows7-System, HTML5-Version, DELL G3-Computer. Diese Methode ist für alle Computermarken geeignet.
Boxen in HTML:
1. Rand Die zusammengeschriebenen Attribute
4
Wenn Sie eins schreiben, sind alle vier gleich
Wenn es zwei sind, oben rechts, gegenüber Vervollständigen Sie die
drei , oben, rechts, unten und gegenüberliegende Seiten
margin-top margin-right margin-bottom margin-left
Diese vier Attribute können separat geschrieben werden
2. border Mitgeschriebene Attribute
border-color Farbe
border-top-color: ;
border-left-color:
border-style Style
Auch unterteilt in oben, unten, links und rechts
border-width
Auch unterteilt nach Oben, unten, links und rechts
Beim Schreiben muss nicht auf die Reihenfolge geachtet werden
3. Polsterung
Oben rechts, unten links
Füllen Sie die gegenüberliegenden Seiten aus
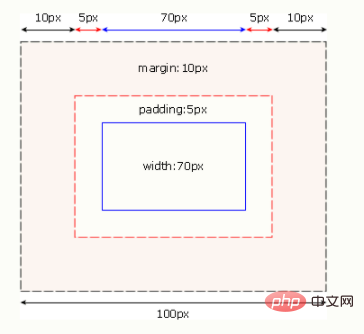
Die definierte Breite und Höhe sind nur der Inhaltsteil
Polsterung und Durch den Rand wird die Box größer.
Größe des Boxinhalts + Polsterung + Rand.
 Beispiel
Beispiel
Das obige ist der detaillierte Inhalt vonWas ist eine Box in HTML?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

