Heim >tägliche Programmierung >CSS-Kenntnisse >Was ist flexibles Box-Layout-Flex?
Was ist flexibles Box-Layout-Flex?
- 藏色散人Original
- 2018-11-12 17:32:367938Durchsuche
Dieser Artikel gibt Ihnen hauptsächlich eine kurze Einführung in die Grundkenntnisse des CSS-Flex-Box-Layouts.
Im vorherigen Artikel habe ich Ihnen das CSS-Rasterlayout vorgestellt. In diesem Abschnitt wird Ihnen weiterhin das Flex-Layout in CSS vorgestellt.
Flex-Layout ist eine effektive Layoutmethode in CSS3.
Der Zweck der Einführung des Flex-Box-Layoutmodells (Flex-Box) besteht darin, eine effizientere Möglichkeit zum Anordnen, Ausrichten und Zuweisen von Leerraum für Artikel in einem Container bereitzustellen. Das Flexbox-Layoutmodell kann auch dann normal funktionieren, wenn die Größe der Elemente im Container unbekannt ist oder sich dynamisch ändert.
Oder Elemente, die sich vorhersehbar verhalten, wenn das Seitenlayout an unterschiedliche Bildschirmgrößen und unterschiedliche Anzeigegeräte angepasst werden muss. Es werden keine Floats verwendet und die Kanten des Flex-Containers kollabieren nicht mit den Kanten seines Inhalts.
Was ist also ein Flexcontainer?
Elemente, die das Flex-Layout verwenden, werden als Flex-Container (Container) bezeichnet, die als „Container“ bezeichnet werden.
Empfohlene Video-Tutorials für flexibles Layout: „Die neuesten 5 Video-Tutorials für flexibles Flex-Layout im Jahr 2018“
flexibles elastisches LayoutEinfaches Codebeispiel:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>flex布局</title>
</head>
<style>
.box1{
background: #1F376D;
height: 500px;
width: 500px;
}
.box2{
background: #745A74;
height: 500px;
width: 500px;
}
.box3{
background: #26A3CF;
height: 500px;
width: 500px;
}
.box4{
background: #CCCC66;
height: 500px;
width: 500px;
}
</style>
<body style="display: flex; flex-direction: row">
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>
<div class="box4"></div>
<div class="box3"></div>
<div class="box1"></div>
</body>
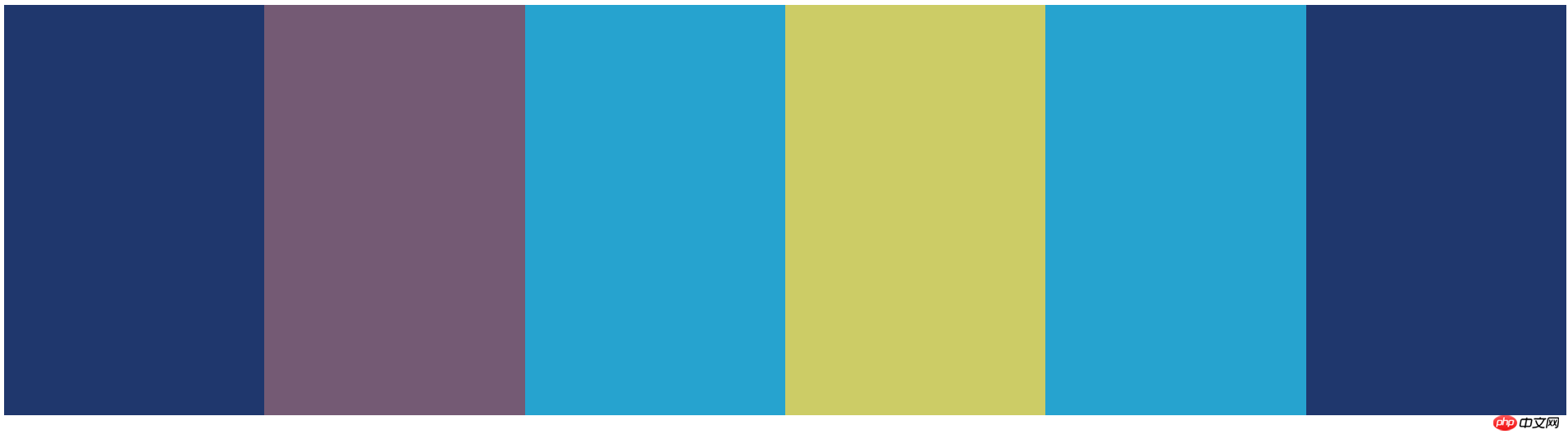
</html>Der Effekt ist wie folgt:

Wir können die Anzeige einstellen :flex;-Attribut, das der Box flexible Layouteigenschaften ermöglicht.
flex-direction-Attribut gibt die Richtung des Flex-Elements an.
Das Projekt ist ein Mitglied des Containers und wird als Flex-Projekt (Element) oder kurz „Projekt“ bezeichnet.
flex-direction kann verschiedene Attributwerte haben:
row: Standardwert. Flexible Elemente werden horizontal angezeigt, da die Elemente in diesem Beispiel horizontal von rechts nach links angezeigt werden.
row-reverse: Gleich wie row, aber in umgekehrter Reihenfolge.
Spalte: Flexible Elemente werden vertikal angezeigt.
column-reverse: Gleich wie Spalte, aber in umgekehrter Reihenfolge.
initial: Setzen Sie diese Eigenschaft auf ihren Standardwert.
inherit: Erbt dieses Attribut vom übergeordneten Element.
Hinweis: Wenn das Element kein Element des Flexbox-Objekts ist, hat die Flex-Direction-Eigenschaft keine Auswirkung.
Dieser Artikel ist eine kurze Einführung in das Flex-Box-Layout. Ich hoffe, er wird für interessierte Freunde hilfreich sein!
Das obige ist der detaillierte Inhalt vonWas ist flexibles Box-Layout-Flex?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

