Heim >tägliche Programmierung >CSS-Kenntnisse >So verwenden Sie das CSS-Attribut text-align-last
So verwenden Sie das CSS-Attribut text-align-last
- silencementOriginal
- 2019-05-26 13:27:467257Durchsuche

Definition und Verwendung des text-align-last-AttributsMethode
Text-align-last-Attribut in CSS wird verwendet, um anzugeben, wie die letzte Textzeile ausgerichtet werden soll. Um dieses Attribut zu verwenden, muss das text-align-Attribut auf „justify“ gesetzt werden, andernfalls funktioniert das text-align-last-Attribut nicht.
Nur Internet Explorer unterstützt das text-align-last-Attribut, nicht jedoch die Start- und End-Attributwerte. Der Firefox-Browser unterstützt das Attribut -moz-text-align-last, um dieses Attribut zu ersetzen.
text-align-last-Attributsyntaxformat
CSS-Syntax: text-align-last: auto/left/right/center/justify/start/end/initial /inherit
JavaScript-Syntax: object.style.textAlignLast="right"
Attributwertbeschreibung
auto: Standardwert, die letzte Zeile ist angepasst und nach links ausgerichtet
links: die letzte Zeile wird nach links ausgerichtet; rechts: die letzte Zeile wird nach rechts ausgerichtet
Mitte: die letzte Zeile wird zentriert und ausgerichtet
Blocksatz: Die letzte Zeile wird angepasst. Beide Enden ausrichten.
Anfang: Die letzte Zeile wird am Zeilenanfang ausgerichtet (wenn die Textrichtung von links nach rechts verläuft, dann an der ausrichten links; wenn die Textrichtung von rechts nach links ist, dann nach rechts ausrichten)
Ende: Die letzte Zeile wird am Ende der Zeile ausgerichtet (wenn die Textrichtung von links nach rechts ist, ausrichten nach rechts; wenn Textrichtung von rechts nach links ist, nach links ausrichten)
initial: Setzt das Attribut auf seinen Standardwert
inherit: Erbt den Attributwert text-align-last aus dem übergeordneten Element
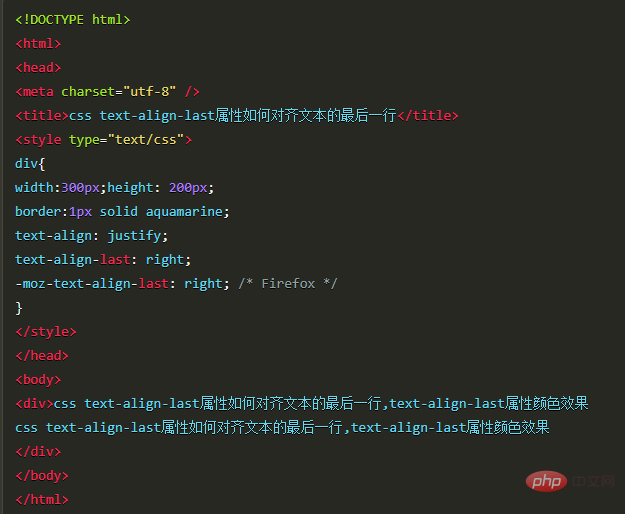
Instanz

Das obige ist der detaillierte Inhalt vonSo verwenden Sie das CSS-Attribut text-align-last. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

