Heim >tägliche Programmierung >CSS-Kenntnisse >So verwenden Sie das CSS-Positionsattribut
So verwenden Sie das CSS-Positionsattribut
- silencementOriginal
- 2019-05-26 13:37:236753Durchsuche

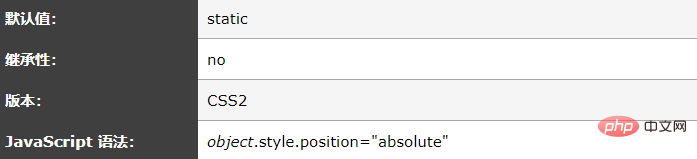
Definition und Syntax
Das Positionsattribut gibt den Positionierungstyp des Elements an.
Beschreibung
Dieses Attribut definiert den Positionierungsmechanismus, der zum Festlegen des Layouts des Elements verwendet wird. Jedes Element kann positioniert werden, aber absolute oder feste Elemente erzeugen eine Box auf Blockebene, unabhängig vom Typ des Elements selbst. Ein relativ positioniertes Element wird im normalen Fluss von seiner Standardposition versetzt.

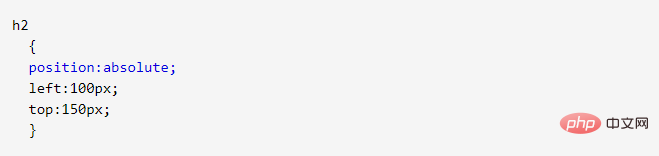
Beispiel
Positionierung des h2-Elements

Das obige ist der detaillierte Inhalt vonSo verwenden Sie das CSS-Positionsattribut. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

