Heim >Web-Frontend >CSS-Tutorial >Was ist ein Boxmodell?
Was ist ein Boxmodell?
- 王林Original
- 2020-05-30 16:07:084497Durchsuche

Was ist ein Boxmodell?
Das CSS-Box-Modell ist im Wesentlichen eine Box, die umgebende HTML-Elemente kapselt, einschließlich: Ränder, Rahmen, Auffüllung und den eigentlichen Inhalt.
Das Box-Modell ermöglicht es uns, Elemente im Raum zwischen anderen Elementen und dem Rand des umgebenden Elements zu platzieren.
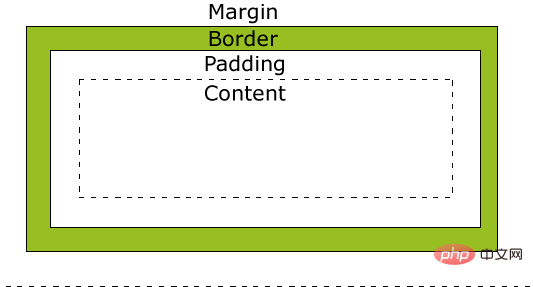
Bild des Boxmodells:

(Empfohlenes Video-Tutorial: CSS-Video-Tutorial)
Einführung in Komponenten:
Rand (Margin) – löscht den Bereich außerhalb des Randes und der Rand ist transparent.
Rand – Ein Rand um Polsterung und Inhalt.
Polsterung – löscht den Bereich um den Inhalt und macht die Polsterung transparent.
Inhalt – der Inhalt der Box mit Text und Bildern.
Höhe und Breite des Elements
Wenn wir die Breiten- und Höheneigenschaften eines CSS-Elements angeben, legen wir einfach die Breite und Höhe des Inhaltsbereichs fest. Zu Elementen in voller Größe gehören auch Innenabstände, Ränder und Ränder usw.
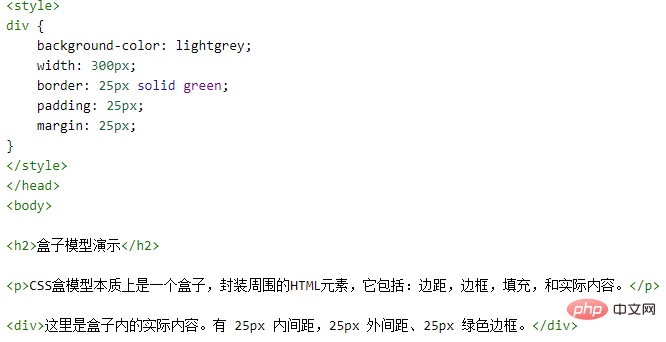
Beispiel:

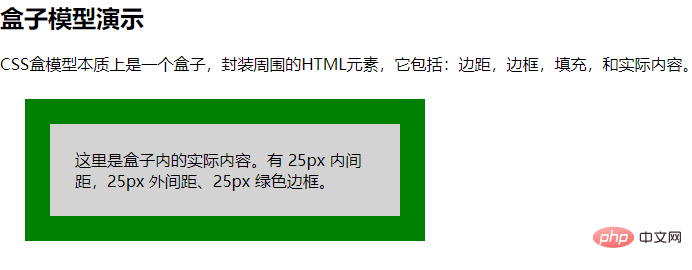
Rendering:

Empfohlenes Tutorial: Erste Schritte mit CSS Anleitung
Das obige ist der detaillierte Inhalt vonWas ist ein Boxmodell?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

