Heim >Web-Frontend >CSS-Tutorial >Erstellen Sie ein Optionsfeld im CSS-Stil
Erstellen Sie ein Optionsfeld im CSS-Stil
- 王林nach vorne
- 2020-05-31 16:33:343852Durchsuche

Schauen wir uns den spezifischen Implementierungscode direkt an:
(Wenn Sie CSS lernen möchten, finden Sie hier das empfohlene CSS-Video-Tutorial)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./reset.css">
<style>
.radio-diy .radiocircle {
width: 12px;
height: 12px;
border: 1px solid #999;
border-radius: 50%;
cursor: pointer;
display: inline-block;
}
.radio-diy input:checked+span {
border: 1px solid#008c8c;
}
.radio-diy input:checked~span {
color: #008c8c;
}
.radio-diy input:checked+span.radiocircle::after {
content: "";
display: block;
width: 6px;
height: 6px;
background: #008c8c;
border-radius: 50%;
cursor: pointer;
margin-left: 3px;
margin-top: 3px;
}
input[type="radio"] {
display: none;
}
</style>
</head>
<body>
请选择性别:
<label>
<input type="radio" name="gender" value="male">
<span></span>
<span>男</span>
</label>
<label>
<input type="radio" name="gender" value="female">
<span></span>
<span>女</span>
</label>
</body>
</html>
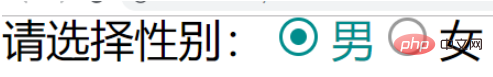
radio.cssEffektanzeige:

Empfohlenes Tutorial: CSS-Schnellstart
Das obige ist der detaillierte Inhalt vonErstellen Sie ein Optionsfeld im CSS-Stil. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
Stellungnahme:
Dieser Artikel ist reproduziert unter:cnblogs.com. Bei Verstößen wenden Sie sich bitte an admin@php.cn löschen
Vorheriger Artikel:Was ist ein Boxmodell?Nächster Artikel:Was ist ein Boxmodell?

