Heim >Web-Frontend >CSS-Tutorial >Was bedeuten Keyframes in CSS?
Was bedeuten Keyframes in CSS?
- 青灯夜游Original
- 2021-02-25 10:51:398403Durchsuche
Keyframes bedeuten in CSS „Keyframes“, eine CSS-Regel zum Erstellen von Animationen. Sie können das Verhalten eines Zyklus einer CSS-Animation definieren, indem Sie Keyframes entlang der festlegen Animationssequenz. Der Zwischenschritt, die Syntax lautet „@keyframes Animationsname {keyframes-selector {css-styles;}}“.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.

CSS @keyframes-Regeln
@keyframes-Regeln werden verwendet, um Animationsregeln anzugeben und das Verhalten eines Zyklus einer CSS-Animation zu definieren.
Um Animationen zu definieren, müssen Sie mit der @keyframes-Regel beginnen. Eine @keyframe-Regel besteht aus dem Schlüsselwort „@keyframes“, gefolgt von einem Bezeichner, der den Namen der Animation angibt (auf den mit „animation-name“ verwiesen wird), und dann aus einer Reihe von Stilregeln (getrennt durch geschweifte Klammern). Die Animation wird dann auf das Element angewendet, indem der Bezeichner als Wert des Attributs „animation-name“ verwendet wird.
Syntax:
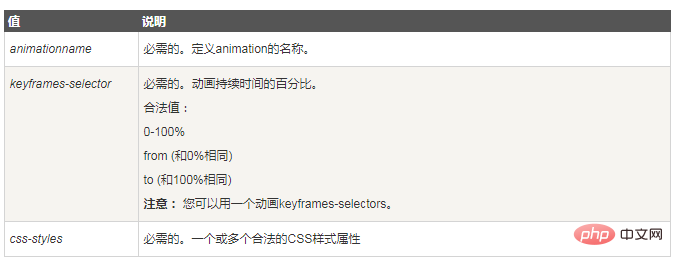
@keyframes animation-name {keyframes-selector {css-styles;}}Beschreibung:
Das Prinzip der Animationserstellung besteht darin, einen Satz von CSS-Stilen schrittweise in einen anderen Satz von Stilen umzuwandeln. Sie können diesen Satz von CSS-Stilen während der Animation mehrmals ändern. Gibt an, wann die Änderung prozentual erfolgt, oder über die Schlüsselwörter „from“ und „to“, die 0 % und 100 % entsprechen. 0 % ist die Startzeit der Animation, 100 % ist die Endzeit der Animation. Für eine optimale Browserunterstützung sollten Sie immer 0 %- und 100 %-Selektoren definieren.
Hinweis: Bitte verwenden Sie Animationseigenschaften, um das Erscheinungsbild der Animation zu steuern und die Animation an den Selektor zu binden.

Beispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
@import url(http://fonts.googleapis.com/css?family=Gentium+Basic:400,700,400italic,700italic);
body {
background-color: #F5F5F5;
color: #555;
font-size: 1.1em;
font-family: 'Gentium Basic', serif;
}
.container {
margin: 50px auto;
min-width: 320px;
max-width: 500px;
}
.text {
font-size: 3em;
font-weight: bold;
color: #0099cc;
-webkit-transform-origin: left center;
-ms-transform-origin: left center;
transform-origin: left center;
-webkit-animation: fall 4s infinite;
animation: fall 4s infinite;
}
@-webkit-keyframes fall {
from,
15% {
-webkit-transform: rotate(0) translateX(0);
transform: rotate(0) translateX(0);
opacity: 1;
-webkit-animation-timing-function: cubic-bezier(.07, 2.02, .67, .57);
animation-timing-function: cubic-bezier(.07, 2.02, .67, .57);
}
50%,
60% {
-webkit-transform: rotate(90deg) translateX(0);
transform: rotate(90deg) translateX(0);
opacity: 1;
-webkit-animation-timing-function: cubic-bezier(.13, .84, .82, 1);
animation-timing-function: cubic-bezier(.13, .84, .82, 1);
}
85%,
to {
-webkit-transform: rotate(90deg) translateX(200px);
transform: rotate(90deg) translateX(200px);
opacity: 0;
}
}
@keyframes fall {
from,
15% {
-webkit-transform: rotate(0) translateX(0);
transform: rotate(0) translateX(0);
opacity: 1;
-webkit-animation-timing-function: cubic-bezier(.07, 2.02, .67, .57);
animation-timing-function: cubic-bezier(.07, 2.02, .67, .57);
}
50%,
60% {
-webkit-transform: rotate(90deg) translateX(0);
transform: rotate(90deg) translateX(0);
opacity: 1;
-webkit-animation-timing-function: cubic-bezier(.13, .84, .82, 1);
animation-timing-function: cubic-bezier(.13, .84, .82, 1);
}
85%,
to {
-webkit-transform: rotate(90deg) translateX(200px);
transform: rotate(90deg) translateX(200px);
opacity: 0;
}
}
</style>
</head>
<body style="text-align: center">
<div class="container">
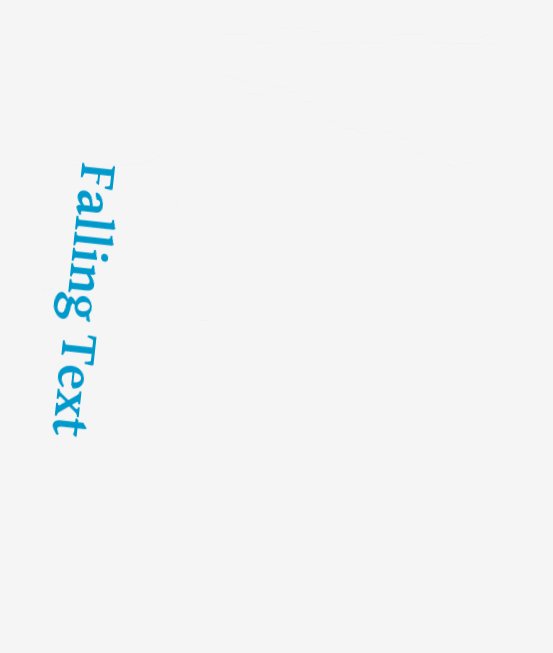
<p class="text">Falling Text</p>
</div>
</body>
</html>Rendering:

【Empfohlenes Tutorial: CSS-Video-Tutorial】
Das obige ist der detaillierte Inhalt vonWas bedeuten Keyframes in CSS?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

