Heim >Web-Frontend >CSS-Tutorial >Wie lautet der Attributname von CSS zum Festlegen der Schriftgröße?
Wie lautet der Attributname von CSS zum Festlegen der Schriftgröße?
- 青灯夜游Original
- 2021-02-24 17:20:599585Durchsuche
Der Attributname von CSS zum Festlegen der Schriftgröße lautet „font-size“. Dieses Attribut verwendet die Einheit, die die Größe in CSS darstellt (px, em, rem usw.), um die Schriftgröße festzulegen wie zum Beispiel Prozentzeichen. Tatsächlich legt die Schriftgröße die Höhe der Zeichenfelder in der Schriftart fest; die tatsächliche Zeichenglyphe kann höher oder kürzer als diese Felder sein.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
Der CSS-Attributname zum Festlegen der Schriftgröße lautet „font-size“. Das Attribut
font-size wird zum Festlegen der Schriftgröße und -größe verwendet. Normalerweise wird die Einheit, die die Größe in CSS darstellt, zum Festlegen der Schriftgröße verwendet, und Einheiten wie Prozentzeichen können auch zum Festlegen der Schriftgröße verwendet werden .
Tatsächlich legt diese Eigenschaft die Höhe der Zeichenfelder in der Schriftart fest; die tatsächliche Zeichenglyphe kann höher oder kürzer als diese Felder sein (normalerweise kürzer).
Wenn ein Element das Attribut „font-size“ nicht explizit definiert, erbt es automatisch das Berechnungsergebnis des Attributs „font-size“ des übergeordneten Elements. [Empfohlenes Tutorial: CSS-Video-Tutorial]
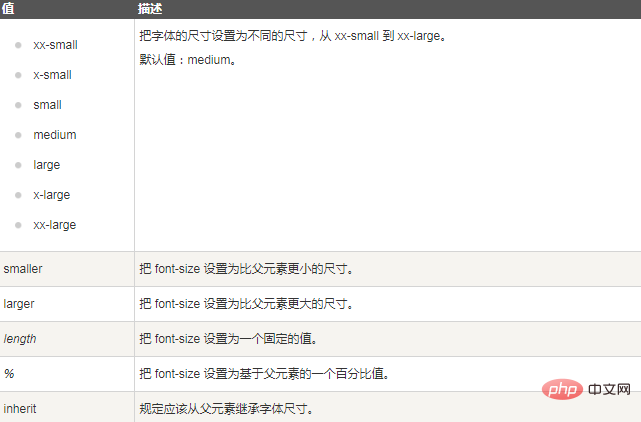
Attributwert:

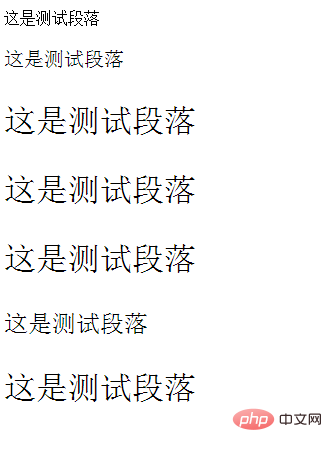
Beispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
.length1 {
font-size: 20px;
}
.length2 {
font-size: 2em;
}
.length3 {
font-size: 2rem;
}
.length4{
font-size:200%;
}
.length5{
font-size:x-large;
}
.length6{
font-size:xx-large;
}
</style>
</head>
<body>
<p>这是测试段落</p>
<p class="length1">这是测试段落</p>
<p class="length2">这是测试段落</p>
<p class="length3">这是测试段落</p>
<p class="length4">这是测试段落</p>
<p class="length5">这是测试段落</p>
<p class="length6">这是测试段落</p>
</body>
</html>Rendering:

Weitere Programmierkenntnisse finden Sie unter: Programmiervideo! !
Das obige ist der detaillierte Inhalt vonWie lautet der Attributname von CSS zum Festlegen der Schriftgröße?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

