Heim >Web-Frontend >CSS-Tutorial >So ändern Sie die Textgröße in CSS
So ändern Sie die Textgröße in CSS
- 王林Original
- 2021-02-24 16:38:283481Durchsuche
So ändern Sie die Textgröße in CSS: Sie können das Attribut „font-size“ verwenden, um die Textgröße zu ändern, z. B. [h1{font-size:250%;}], was bedeutet, dass das h1-Element auf einen Prozentwert gesetzt wird basierend auf dem übergeordneten Element.

Die Betriebsumgebung dieses Artikels: Windows 10-System, CSS 3, Thinkpad T480-Computer.
Einführung in Textattribute: Das Attribut
font-size dient zum Festlegen der Schriftgröße.
Attributwert:

Demo-Code:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网</title>
<style>
h1 {font-size:250%;}
h2 {font-size:200%;}
p {font-size:100%;}
</style>
</head>
<body>
<h1>This is heading 1</h1>
<h2>This is heading 2</h2>
<p>This is a paragraph.</p>
</body>
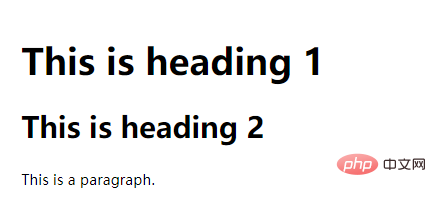
</html>Laufendes Ergebnis:

Empfohlenes Lernen: CSS-Tutorial
Das obige ist der detaillierte Inhalt vonSo ändern Sie die Textgröße in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

