Heim >Web-Frontend >js-Tutorial >Detaillierte Erläuterung der Strukturanweisungen, Module und Stile in Angular
Detaillierte Erläuterung der Strukturanweisungen, Module und Stile in Angular
- 青灯夜游nach vorne
- 2021-02-20 18:08:172330Durchsuche

Verwandte Empfehlungen: „angular Tutorial“
1. Strukturdirektive
* ist ein Syntaxzucker, 12e797da004c62b198c09d965b9874a2Exit83e2dff5baa390eeed08695435e4ca3b 811fc6446fb9b12517b02a4936ea68da alarm f707986a6e1dbde0e40f51b544d93ae3 e43f8886161e94258ae0edd4bbcbe9d8 adf0341f04f25ee4b7753d5094a966b9 alarm f707986a6e1dbde0e40f51b544d93ae3 -->
Warum können Strukturanweisungen die Struktur verändern?
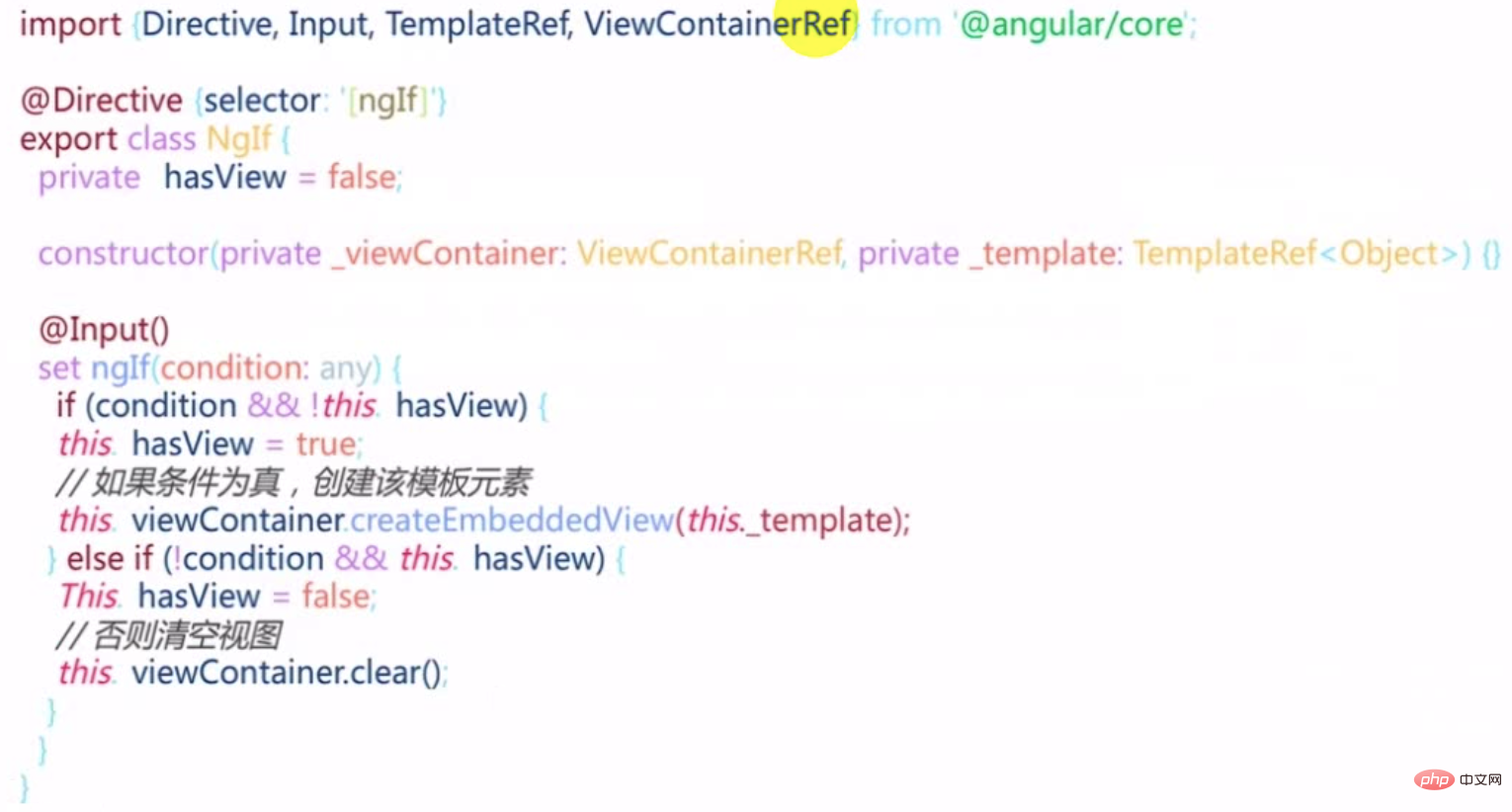
ngWenn der Quellcode

set-Methode als @Input markiert ist, setzen Sie die interne hasView-Flag-Position auf true und erstellen Sie eine Unteransicht basierend auf der Vorlage über den viewContainer.
Wenn die Bedingung nicht erfüllt ist, verwenden Sie den Ansichtscontainer, um den Inhalt zu löschen.
viewContainerRef: Container, der Container der Ansicht, in der sich die Anweisung befindet
Zweites Modul Modul
Was ist ein Modul? Eine Sammlung von Dateien mit unabhängigen Funktionen zum Organisieren von Dateien.
Modulmetadaten
entryComponents: Sie sollten sofort nach dem Betreten des Moduls (z. B. einem Dialogfeld) geladen werden, nicht wenn es aufgerufen wird.
Exporte: Wenn Sie möchten, dass alles innerhalb des Moduls von allen geteilt wird, muss es exportiert werden.
Was ist forRoot()?
imports: [RouterModule.forRoot(routes)],
imports: [RouterModule.forChild(route)];
Tatsächlich sind forRoot und forChild zwei statische Factory-Methoden.
constructor(guard: any, router: Router); /** * Creates a module with all the router providers and directives. It also optionally sets up an * application listener to perform an initial navigation. * * Options (see `ExtraOptions`): * * `enableTracing` makes the router log all its internal events to the console. * * `useHash` enables the location strategy that uses the URL fragment instead of the history * API. * * `initialNavigation` disables the initial navigation. * * `errorHandler` provides a custom error handler. * * `preloadingStrategy` configures a preloading strategy (see `PreloadAllModules`). * * `onSameUrlNavigation` configures how the router handles navigation to the current URL. See * `ExtraOptions` for more details. * * `paramsInheritanceStrategy` defines how the router merges params, data and resolved data * from parent to child routes. */ static forRoot(routes: Routes, config?: ExtraOptions): ModuleWithProvidersee580c3a6c812ab9ca048c0a61ac2cbb; /** * Creates a module with all the router directives and a provider registering routes. */ static forChild(routes: Routes): ModuleWithProvidersee580c3a6c812ab9ca048c0a61ac2cbb; }
Metadaten ändern sich je nach Situation. Ohne das Schreiben von Metadaten können Sie direkt eine statische Engineering-Methode erstellen und ein Modul zurückgeben.
Schreiben Sie ein forRoot()
Erstellen Sie ein ServiceModule: $ ng g m Services
import { NgModule } from '@angular/core';
import { CommonModule } from '@angular/common';
@NgModule({
declarations: [],
imports: [
CommonModule
]
})
export class ServicesModule { }
Die Metadaten im ServiceModule werden nicht benötigt. Rückkehr mit einer statischen Methode forRoot.
import { NgModule, ModuleWithProviders } from '@angular/core';
import { CommonModule } from '@angular/common';
@NgModule()
export class ServicesModule {
static forRoot(): ModuleWithProviders{
return {
ngModule: ServicesModule,
providers:[]
}
}
}Beim Importieren im Kernmodul verwenden
imports: [ServicesModule.forRoot();]
Drei, Stildefinition
ngClass, ngStyle und [class.yourclass]
ngClass: verwendete Bedingungen werden dynamisch angegeben Stilklassen, die für Situationen geeignet sind, in denen viele Änderungen am Stil vorgenommen werden. Definieren Sie die Klasse im Voraus.
<mat-list-item class="container" [@item]="widerPriority" [ngClass]="{
'priority-normal':item.priority===3,
'priority-important':item.priority===2,
'priority-emergency':item.priority===1
}"<div class="content" mat-line [ngClass]="{'completed':item.completed}">
<span [matTooltip]="item.desc">{{item.desc}}</span>
</div>ngStyle: Wird zur bedingten dynamischen Angabe von Stilen verwendet, geeignet für kleine Änderungen. Zum Beispiel [ngStyle]="{'order':list.order}" im folgenden Beispiel. Schlüssel ist eine Zeichenfolge.
[class.yourclass]: [class.yourclass] = „condition“ entspricht direkt einer Bedingung. Diese Bedingung ist erfüllt und für die Anwendung dieser Klasse geeignet. Die Schreibmethode, die ngClass entspricht, entspricht einer Variante und Abkürzung von ngClass.
<div class="content" mat-line [class.completed]="item.completed">
<span [matTooltip]="item.desc">{{item.desc}}</span>
</div>1. Verwenden Sie ngStyle, um die Reihenfolge beim Ziehen anzupassen.
Das Prinzip besteht darin, die Reihenfolge des Flex-Container-Stils dynamisch als Reihenfolge im Listenmodellobjekt anzugeben.
1. Reihenfolge zur App-Aufgabenliste in taskHome hinzufügen
list-container ist ein flexibler Container und seine Anordnungsreihenfolge basiert auf der Reihenfolge.
<app-task-list *ngFor="let list of lists"
class="list-container"
app-droppable="true"
[dropTags]="['task-item','task-list']"
[dragEnterClass]=" 'drag-enter' "
[app-draggable]="true"
[dragTag]=" 'task-list' "
[draggedClass]=" 'drag-start' "
[dragData]="list"
(dropped)="handleMove($event,list)"
[ngStyle]="{'order': list.order}"
>2. Es muss eine Reihenfolge in der Listendatenstruktur vorhanden sein, also fügen Sie das Bestellattribut hinzu
lists = [
{
id: 1,
name: "待办",
order: 1,
tasks: [
{
id: 1,
desc: "任务一: 去星巴克买咖啡",
completed: true,
priority: 3,
owner: {
id: 1,
name: "张三",
avatar: "avatars:svg-11"
},
dueDate: new Date(),
reminder: new Date()
},
{
id: 2,
desc: "任务一: 完成老板布置的PPT作业",
completed: false,
priority: 2,
owner: {
id: 2,
name: "李四",
avatar: "avatars:svg-12"
},
dueDate: new Date()
}
]
},
{
id: 2,
name: "进行中",
order:2,
tasks: [
{
id: 1,
desc: "任务三: 项目代码评审",
completed: false,
priority: 1,
owner: {
id: 1,
name: "王五",
avatar: "avatars:svg-13"
},
dueDate: new Date()
},
{
id: 2,
desc: "任务一: 制定项目计划",
completed: false,
priority: 2,
owner: {
id: 2,
name: "李四",
avatar: "avatars:svg-12"
},
dueDate: new Date()
}
]
}
];3 Wenn Sie die Liste ziehen, um die Reihenfolge zu ändern, ändern Sie die Reihenfolge Zielliste
handleMove(srcData,targetList){
switch (srcData.tag) {
case 'task-item':
console.log('handling item');
break;
case 'task-list':
console.log('handling list');
const srcList = srcData.data;
const tempOrder = srcList.order;
srcList.order = targetList.order;
targetList.order = tempOrder;
default:
break;
}
}Weitere Programmierkenntnisse finden Sie unter:
ProgrammiervideoDas obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Strukturanweisungen, Module und Stile in Angular. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

