Heim >Web-Frontend >js-Tutorial >Eine kurze Diskussion über die Verwendung von Interceptoren in Angular9
Eine kurze Diskussion über die Verwendung von Interceptoren in Angular9
- 青灯夜游nach vorne
- 2021-01-29 19:10:062664Durchsuche
In diesem Artikel erfahren Sie mehr über die Verwendung von Interceptoren in Angular9. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.

Empfohlene verwandte Tutorials: „angular Tutorial“
Abfangjäger fügen einheitlich Token hinzu
Wenn wir ein Hintergrundverwaltungssystem aufbauen, müssen wir dem Anforderungsheader jeder Anforderung Token hinzufügen Werfen wir einen Blick auf den Interceptor von Angular und verwenden ihn
1. Erstellen Sie http.service.ts für Netzwerkanfragen
import { Injectable } from '@angular/core';import { HttpClient } from '@angular/common/http';@Injectable({
providedIn: 'root'})export class HttpService {
constructor(private http: HttpClient) { }
getData () {
return this.http.get('/assets/mock/data.json')
}}
2. Erstellen Sie noop.interceptor.ts, den Interceptor-Implementierungscode
import { Injectable } from '@angular/core';import {
HttpEvent, HttpInterceptor, HttpHandler, HttpRequest, HttpResponse} from '@angular/common/http';import { Observable } from 'rxjs';import { tap } from 'rxjs/operators';import { Router } from '@angular/router';/** Pass untouched request through to the next request handler. */@Injectable()export class NoopInterceptor implements HttpInterceptor {
constructor (private router: Router) {}
intercept(req: HttpRequest<any>, next: HttpHandler):
Observable<httpevent>> {
// 拦截请求,给请求头添加token
let url = req.url // 可以对url进行处理
let token = document.cookie && document.cookie.split("=")[1]
// 登录请求排除在外
// if (!url.includes('login')) {
req = req.clone({
url, // 处理后的url,再赋值给req
headers: req.headers.set('Authorization', token)//请求头统一添加token
})
// }
return next.handle(req).pipe(
tap(
event => {
if (event instanceof HttpResponse) {
console.log(event);
if (event.status >= 500) {
// 处理错误
}
}
},
error => {
// token过期 服务器错误等处理
// this.router.navigate(['/login']);
})
);
}}</httpevent></any>
3. Verwendung in app.module.ts
3.1 Einführung von HttpClientModule in Importen3.2 Registrierung von HttpService
3.3 Verwendung von NoopInterceptor interceptor
import { HttpClientModule, HTTP_INTERCEPTORS } from '@angular/common/http';import { HttpService } from './auth/http.service';import { NoopInterceptor } from './auth/noop.interceptor';@NgModule({
imports: [
BrowserModule,
HttpClientModule,
AppRoutingModule ],
providers: [
HttpService,
{ provide: HTTP_INTERCEPTORS, useClass: NoopInterceptor, multi: true }
],
// ... 省略})
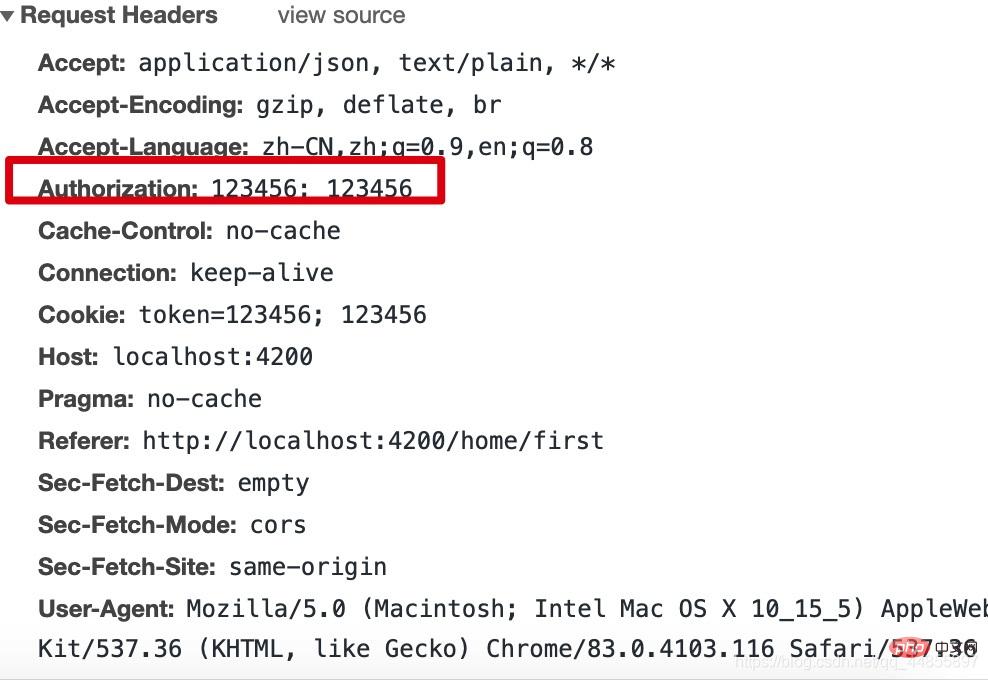
Interceptor-Implementierung Der endgültige Effekt
Abfangjäger werden im Allgemeinen zusammen mit Leitwächtern eingesetzt.
Weitere Kenntnisse zum Thema Programmierung finden Sie unter:  Lernkurse zum Programmieren
Lernkurse zum Programmieren
! !
Das obige ist der detaillierte Inhalt vonEine kurze Diskussion über die Verwendung von Interceptoren in Angular9. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

