Heim >Web-Frontend >js-Tutorial >Ein einfacher Vergleich zwischen Angular und Angularjs
Ein einfacher Vergleich zwischen Angular und Angularjs
- 青灯夜游nach vorne
- 2020-12-30 17:54:312840Durchsuche
In diesem Artikel vergleichen wir kurz Angular und Angularjs. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.

Verwandte Empfehlungen: „AngularJS-Tutorial“
Angular-bezogene Einführung
Angular ist ein von Google verwaltetes Open-Source-JavaScript. Anguar1.5 heißt AngularJs, Angular4.0 heißt Angular und Angular1.5 zu Angular4.0 ist eine komplette Neufassung.
angular ist eine einseitige Anwendung und Komponentenanwendung. Der Schwerpunkt liegt auf der Erstellung von Komponenten mit hoher Wiederverwendung unter Verwendung der TypeScript-Syntax. Man kann sagen, dass AngularJs keinen Kern hat. Der Kern von Angular sind Komponenten, und der Kern von React ist virtuelles DOM.

Vergleich zwischen AngularJs und Angular
Vorteile von AngularJs:
- Die Vorlage ist leistungsstark und umfangreich: spiegelt sich in der bidirektionalen Bindung wider
- Relativ vollständig -end MVC-Framework
- Einige Java-Konzepte eingeführt
Probleme mit AngularJs:
- Leistung: spiegelt sich in der bidirektionalen Bindung, der Dirty-Prüfung und der Prüfung wider, ob bei jeder Datenänderung eine erneute Bindung erforderlich ist. Angular wurde verbessert und führt standardmäßig keine Dirty Checking durch
- Routing
- Geltungsbereich: Isolierung von Browser und AngularJS-Ausführungsumgebung
- Formularvalidierung: Angular verwendet Vorlagen
- Javascript-Sprache: Angular verwendet die von Microsoft entwickelte TypeScript-Syntax.
- High Learning Cost
New Merkmale von Angular:
- New Command Line Tool AngularCli
- server-Side Rendering Su
- mobile- und Desktop-Kompatibilität: plattformübergreifende mobile Anwendung Support
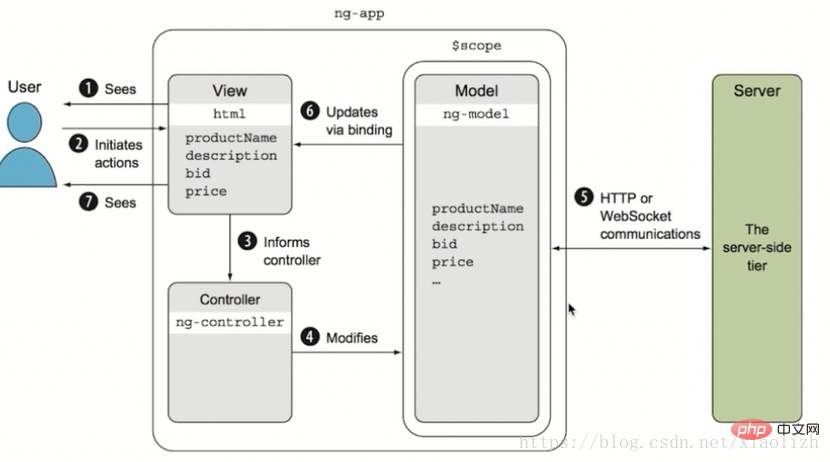
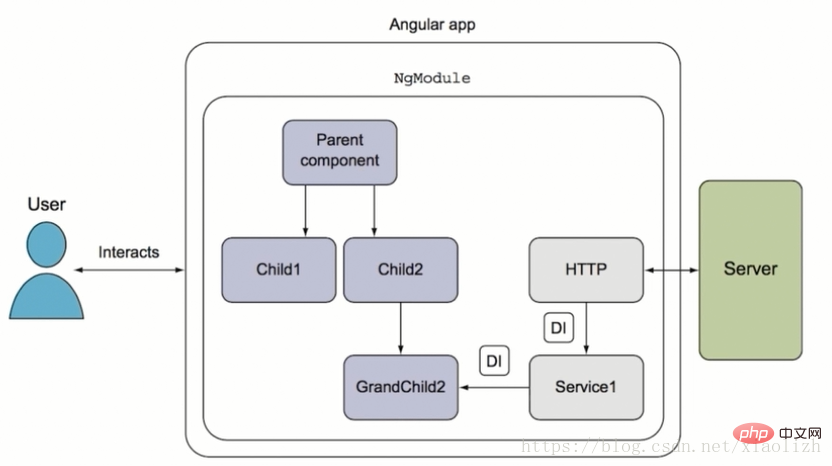
Unterschiede in der Architektur:
angularJs ist eine Front-End-MVC-Architektur, wie unten gezeigt:

Ein einfacher Vergleich von Angular mit React und Vue
Vergleich mit React:
- Geschwindigkeit: React aktualisiert Dom seltener und aktualisiert Virtual Dom, was sehr schnell ist. Angular verwendet einen neuen Änderungserkennungsalgorithmus, der mit React vergleichbar ist.
- FLUX-Architektur: ES6-Syntaxunterstützung, einseitige Datenaktualisierung usw., Angular unterstützt dies.
- Serverseitiges Rendering: Der Nachteil von Single-Page-Anwendungen besteht darin, dass sie große Einschränkungen für Suchmaschinen haben.
? reagieren Das virtuelle DOM wird schnell verarbeitet und weist eine gute Leistung auf.
vue Nachteile:
Persönliche Dominanz Konzentrieren Sie sich nur auf das Web: Angular kann Web- und Clientanwendungen entwickeln
- Serverseitiges Rendering: Vue kann nur durch Plug-Ins von Drittanbietern implementiert werden, Angular wird gerendert durch das offizielle Servicesegment Die Bereitstellung von Support kann einige Schwachstellen lösen, die Front-End-Frameworks nicht lösen können.
- Zusammenfassung Angular:
- Weitere Programmierkenntnisse finden Sie unter:
- Programmierunterricht ! !
Das obige ist der detaillierte Inhalt vonEin einfacher Vergleich zwischen Angular und Angularjs. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Geben Sie etwas Wissen über Formulare in Angular weiter
- Einführung in Methoden zur Lösung von Browserkompatibilitätsproblemen in Angular
- Ausführliche Erklärung zur Verwendung des jsencrypt-Plug-ins in Angular
- Was ist der Unterschied zwischen der Erkennung schmutziger Winkelwerte und der Übernahme von Vue-Daten?
- Angularjs passt eine Eingabe-Dropdown-Box-Komponente an (Codebeispiel)

