Heim >Web-Frontend >js-Tutorial >Angular Einführungslernumgebung und Projektkonstruktion
Angular Einführungslernumgebung und Projektkonstruktion
- 青灯夜游nach vorne
- 2021-02-03 18:39:162653Durchsuche

1. Einführung in Angular
Angular ist ein von Google entwickeltes Open-Source-Web-Frontend-Framework, das 2009 von Misko Hevery und anderen erstellt und später von Google übernommen wurde. Es handelt sich um ein hervorragendes Front-End-JS-Framework, das in vielen Google-Produkten verwendet wurde.
Laut Statistik der Projektanzahl wird Angular (1.x, 2.x, 4.x, 5.x, 6.x, 7.x, 8.x, 9.x) derzeit am häufigsten verwendet Framework im Internet.
Angular basiert auf TypeScript und ist im Vergleich zu React und Vue besser für mittlere und große Projekte auf Unternehmensebene geeignet.
Empfohlene Tutorials: „Angular Tutorial“
In Bezug auf die Angular-Version hat Angular offiziell Angular 1 genannt. Die neueste Version von Angular ist Angular9.x. Laut der offiziellen Einführung wird Angular alle paar Monate mit einer Version aktualisiert. Die Verwendung ist für alle Angular-Versionen nach Angular2.x gleich. Dieses Tutorial gilt auch für Angular7.x, Angular8.x, Angular9.x und andere zukünftige Versionen...
Notwendige Grundlagen zum Erlernen von Angular Notwendige Grundlagen: html, css, js, es6, ts
1. Installieren Sie nodejs nodejs muss auf dem Computer installiert sein. Achten Sie darauf, die stabile Version von nodejs zu installieren Registrierung festlegen https://registry.npm.taobao.org
Wenn Sie cnpm verwenden, kann die Installation von cnpm fehlschlagen. Es wird empfohlen, es zuerst mit npm zu installieren. cnpm wird mit Taobao Mirror installiert. npm.taobao.org/npm install -g cnpm --registry=https://registry.npm.taobao.org
Oder installiere Garn, beachten Sie, wählen Sie einfach ein Befehlstool
yarn
Yarn behauptet, es zu sein Ein Paketverwaltungstool, das zehnmal schneller als npm ist und außerdem über einige großartige Funktionen verfügt, was für das Frontend im Jahr 2017 eine Überraschung sein dürfte. Nach meiner persönlichen Erfahrung ist es sehr schnell, daher kann ich es Ihnen wärmstens empfehlen Freunde benutzen es auch! Die Verwendung ist sehr einfach, installieren Sie es mit Ihrem npm
npm install Yarn -g
Dann wechseln Sie zur Taobao-Quelle und Sie können die Geschwindigkeit spüren:
Yarn Config Set Registry https://registry.npm.taobao.org - - global
Yarn Config Set Disturl https://npm.taobao.org/dist --global
Okay, es ist wirklich einfach, sein Befehl ist fast der gleiche wie bei npm:
Initialisierung: Yarn Init Installiere ein Paket: Garn Paketnamen hinzufügen Ein Paket aktualisieren: Garn-Upgrade-Paketname
Ein Paket löschen: Garn Paketnamen entfernen
3. Installieren Sie Angular CLI
3.1 Hintergrundeinführung:
CLI ist die Abkürzung für Command Line Interface. Es handelt sich um eine Befehlszeilenschnittstelle, die automatisierte Entwicklungsprozesse realisiert, wie z. Es kann Projekte erstellen, Dateien hinzufügen und eine Vielzahl von Entwicklungsaufgaben wie Tests, Paketierung und Veröffentlichung ausführen.
3.2 Angular CLI installieren
$ npm install -g typescript
// Typescript wird beim Erstellen eines neuen Projekts (nicht global) automatisch installiert, sodass Sie es nicht installieren müssen Hier.Angular CLI global installieren
yarn global add @angular/cli oder npm install @angular/cli -g
Wenn Sie deinstallieren möchten, führen Sie den folgenden Befehl aus:Yarn global delete @angular/cli
- Der Vorgang zählt nicht. Nach langem Warten ist Ihre Angular-CLI installiert. Bestätigen:
Überprüfen Sie, ob die Installation erfolgreich ist - ng-Version oder ng v
- ng new my-app
Wenn Sie Ich möchte die Installation von npm i überspringen hat Folgendes für Sie erledigt:
- Die mit der Anwendung verbundenen Quelldateien und Verzeichnisse werden erstellt.
Alle Abhängigkeiten der Anwendung (in package.json konfigurierte Abhängigkeiten) werden automatisch installiert
Automatische Konfiguration der TypeScript-Entwicklungsumgebung im ProjektKarma-Unit-Testumgebung automatisch konfigurieren
Protractor-Testumgebung (End-to-End) automatisch konfigurieren
Umgebungsbezogene Dateien erstellen und auf Standardeinstellungen initialisieren
4.2. Starten Sie das Projekt
Nachdem die Installation abgeschlossen ist, können Sie das Projekt starten:
cd my-app //Geben Sie my-app ein
npm start oder ng Serve //Starten Sie den Dienst- ng Serve-Befehl startet den Entwicklungsserver , Dateiänderungen überwachen und diese Dateien ändern. Diese Anwendung neu erstellen. Verwenden Sie den Parameter –open (oder -o), um den Browser automatisch zu öffnen und auf http://localhost:4200/ zuzugreifen. Der
- ng-Serve-Befehl stellt viele Parameter als entsprechende Referenz bereit.
- Die folgenden Parameter dienen nur als Referenz:
--dry-run: boolean, 默认为 false, 若设置 dry-run 则不会创建任何文件--verbose: boolean, 默认为 false--link-cli: boolean, 默认为 false, 自动链接到 @angular/cli 包--skip-install: boolean, 默认为 false, 表示跳过 npm install--skip-git: boolean, 默认为 false, 表示该目录不初始化为 git 仓库--skip-tests: boolean, 默认为 false, 表示不创建 tests 相关文件--skip-commit: boolean, 默认为 false, 表示不进行初始提交--directory: string, 用于设置创建的目录名,默认与应用程序的同名--source-dir: string, 默认为 'src', 用于设置源文件目录的名称--style: string, 默认为 'css', 用于设置选用的样式语法 ('css', 'less' or 'scss')--prefix: string, 默认为 'app', 用于设置创建新组件时,组件选择器使用的前缀--mobile: boolean, 默认为 false,表示是否生成 Progressive Web App 应用程序--routing: boolean, 默认为 false, 表示新增带有路由信息的模块,并添加到根模块中--inline-style: boolean, 默认为 false, 表示当创建新的应用程序时,使用内联样式--inline-template: boolean, 默认为 false, 表示当创建新的应用程序时,使用内联模板
.editorconfig: 给你的编辑器看的一个简单配置文件 .gitignore: git 排除文件 angular.json: angular cli 的配置文件 package.json:npm 配置文件,项目使用到的第三方依赖包 protractor.conf.js:运行 ng e2e 的时候会用到 README.md:项目的基础文档 tsconfig.json:TypeScript 编译器的配置 tslint.json:运行 ng lint 时会用到
五、Angular CLI简单使用
5.1. 新建组件
$ ng generate component news
installing component
create src/app/great-angular/news.component.css
create src/app/great-angular/news.component.html
create src/app/great-angular/news.component.spec.ts
create src/app/great-angular/news.component.ts
update src/app/app.module.ts
如你所见,Angular cli帮我们干了如下事情:
src/app/news 目录被创建
news目录下会生成以下四个文件:
CSS 样式文件,用于设置组件的样式
HTML 模板文件,用于设置组件的模板
TypeScript 文件,里面包含一个 组件类和组件的元信息
Spec 文件,包含组件相关的测试用例
news 组件会被自动地添加到 app.module.ts @NgModule 装饰器的 declarations 属性中。
5.2. 其他命令
Angualr CLI提供了许多常用命令供我们选择:
ng generate class my-new-class // 新建类, 新建一个名为my-new-class的类 (class)
ng generate component my-new-component // 新建组件
ng generate directive my-new-directive // 新建指令
ng generate enum my-new-enum // 新建枚举
ng generate module my-new-module // 新建模块
ng generate pipe my-new-pipe // 新建管道
ng generate service my-new-service // 新建服务
当然选择。。简写:
ng g cl my-new-class // 新建 class
ng g c my-new-component // 新建组件
ng g d my-new-directive // 新建指令
ng g e my-new-enum // 新建枚举
ng g m my-new-module // 新建模块
ng g p my-new-pipe // 新建管道
ng g s my-new-service // 新建服务
5.3. 单元测试
Angular默认帮我们集成了``karma`测试框架,我们只需要:
ng test
5.4. 端到端测试
ng e2e
5.5. 构建应用程序
ng build
其中过程应该是这样的:
Angular CLI 从 .angular-cli.json 文件中加载配置信息
Angular CLI 运行 Webpack 打包项目相关的 JavaScript、 CSS 等文件
打包后的资源,将被输出到配置文件中 outDir 所指定的目录,默认是输出到 dist 目录。
Angular开发工具介绍
Visual Studio Code
六、Angular目录结构分析、app.module.ts详解、以及Angular中创建组件、组件详解、 绑定数据
6.1 目录结构分析
文件 说明
|--E2e 应用的端对端(e2e)测试,用 Jasmine 写成并用 protractor 端对端测试运行器测试。|--Node_modules 依赖包|--Src |--App Angular应用文件 |--App.module.ts |---App.component.ts |--assets 资源文件 |--environments 环境配置:开发、部署 |--index.html 应用的宿主页面。 它以特定的顺序加载一些基本脚本。 然后它启动应用,将根AppComponent放置到自定义<my-app>标签里。 |--main.ts 项目的入口文件 |--polyfills.ts 处理浏览器兼容问题|--angular.json Cli配置文件|--.editorconfig 统一代码风格工具配置,不支持的需要安装插件|--.gitignore Git配置文件|--karma.conf.js 在测试指南中提到的 karma 测试运行器的配置。|--package.json 项目指定npm依赖包|--tsconfig.app.json Typescript编译配置|--tsconfig.spec.json Typescript测试编译配置|--tsconfig.json Typescript编译配置|--tslint.json Typescript语法检查器</my-app>
详情参考:https://www.angular.cn/guide/file-structure
6.2 app.module.ts、组件分析
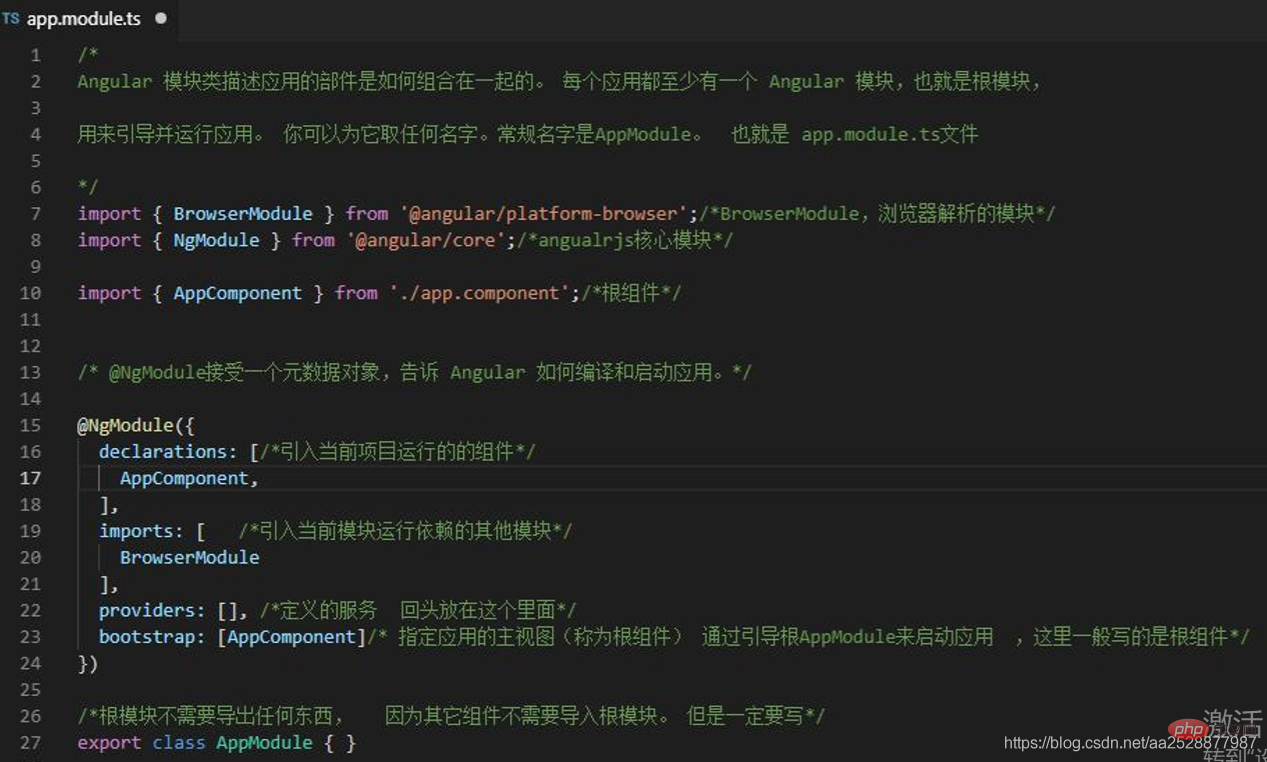
6.2.1 app.module.ts
定义 AppModule,这个根模块会告诉 Angular 如何组装该应用。 目前,它只声明了 AppComponent。 稍后它还会声明更多组件。
6.2.2 自定义组件
https://cli.angular.io/
创建组件:
ng g component components/header
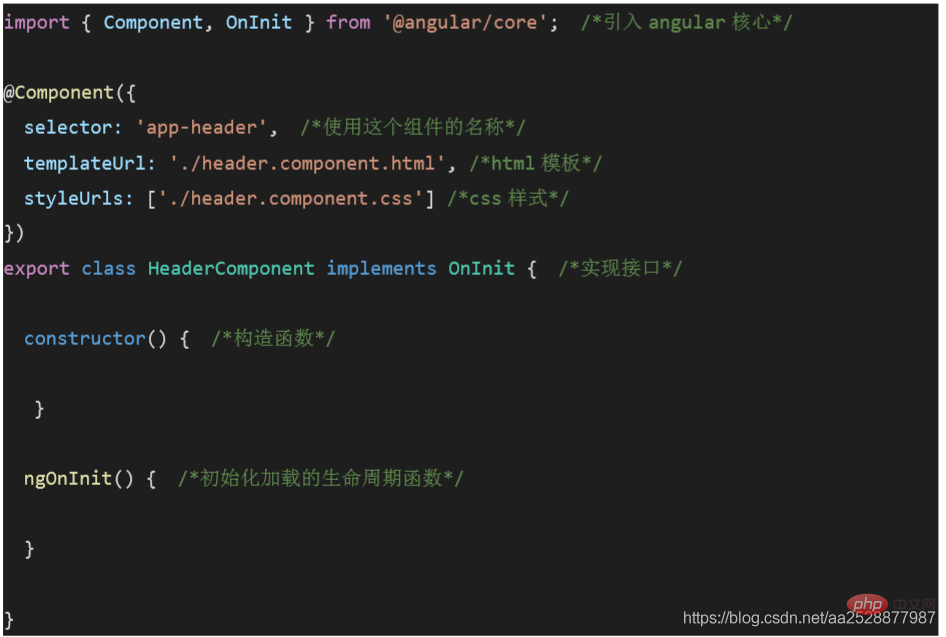
组件内容详解:
6.3 app.component.ts组件分析
Angular应用中,模板指的的是@Component装饰器的template或templateUrl指向的HTML页面
例如:
import { Component } from '@angular/core';interface Course {
id:number,
description:string}@Component({
selector: 'app-root',
// templateUrl: './app.component.html',
template:`
<p>
<span>{{courseObj.description}}</span>
</p>
`,
styleUrls: ['./app.component.css']})export class AppComponent{
title = 'ng-module-routes';
id:number = 1;
description:string = 'sss';
public courseObj: Course = {
id: 1,
description: "Angular For Beginners"
};}
很明显Angular不是简单地用一个字符串来处理模板。 那么这是如何工作的?
Angular不会生成HTML字符串,它直接生成DOM数据结构
实际上,Angular把组件类中的数据模型应用于一个函数(DOM component renderer)。 该函数的输出是对应于此HTML模板的DOM数据结构。
一旦数据状态发生改变,Angular数据检测器检测到,将重新调用
该DOM component renderer。
mvvm
Mvvm定义MVVM是Model-View-ViewModel的简写。即模型-视图-视图模型。
- 【模型】指的是后端传递的数据。
- 【视图】指的是所看到的页面。
- 【视图模型】mvvm模式的核心,它是连接view和model的桥梁。
它有两个方向:
- 一是将【模型】转化成【视图】,即将后端传递的数据转化成所看到的页面。实现的方式是:数据绑定。
- 二是将【视图】转化成【模型】,即将所看到的页面转化成后端的数据。
实现的方式是:DOM 事件监听。这两个方向都实现的,我们称之为数据的双向绑定。
1.2 总结
在MVVM的框架下视图和模型是不能直接通信的。它们通过ViewModel来通信,ViewModel通常要实现一个observer观察者,当数据发生变化,ViewModel能够监听到数据的这种变化,然后通知到对应的视图做自动更新,而当用户操作视图,ViewModel也能监听到视图的变化,然后通知数据做改动,这实际上就实现了数据的双向绑定。
Und View und ViewModel in MVVM können miteinander kommunizieren. Das MVVM-Flussdiagramm sieht wie folgt aus: 
Weitere Kenntnisse zur Computerprogrammierung finden Sie unter: Einführung in die Programmierung! !
Das obige ist der detaillierte Inhalt vonAngular Einführungslernumgebung und Projektkonstruktion. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

