Heim >Web-Frontend >HTML-Tutorial >So legen Sie Optionsfelder in HTML fest
So legen Sie Optionsfelder in HTML fest
- coldplay.xixiOriginal
- 2021-02-20 11:28:1518194Durchsuche
So legen Sie Optionsfelder in HTML fest: Fügen Sie zuerst die Datei in die neue statische Seite ein, fügen Sie dann drei Optionsfelder in das Tag [
] ein und fügen Sie dann das Attribut „Name“ zu den Optionsfeldern hinzu. Fügen Sie abschließend innerhalb der JQuery-Initialisierungsfunktion eine Methode zum Auswählen des Optionsfelds hinzu.
Die Betriebsumgebung dieses Tutorials: Windows7-System, HTML5-Version, DELL G3-Computer. Diese Methode ist für alle Computermarken geeignet.
So legen Sie Optionsfelder in HTML fest:
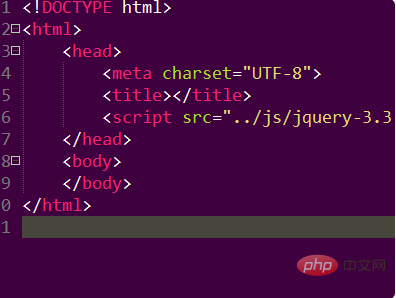
1. Fügen Sie diese Datei zunächst in die neue statische Seite ein, wie in der Abbildung unten gezeigt.
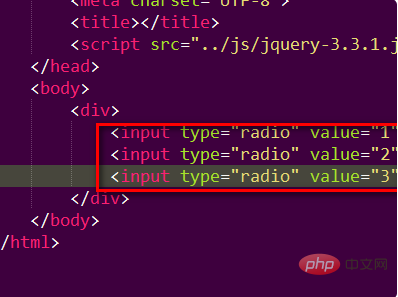
2. Fügen Sie dann drei Optionsfelder in das
<div></div>-Label mit den entsprechenden Beschriftungen ein, wie in der Abbildung unten gezeigt.
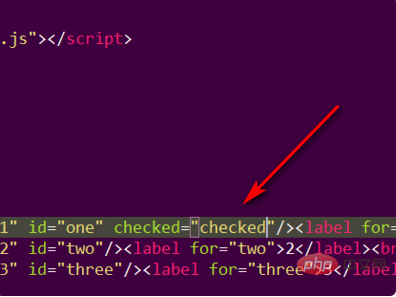
3. Fügen Sie dann das aktivierte Attribut zum ersten Optionsfeld hinzu. Es ist standardmäßig ausgewählt, wie in der Abbildung unten gezeigt.
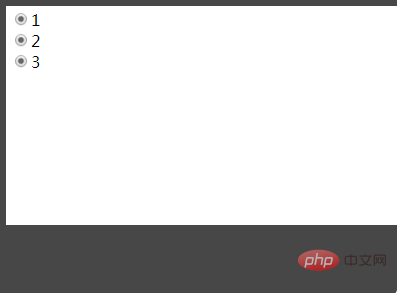
4. Speichern Sie den Code und sehen Sie sich den Effekt im Browser an. Sie können feststellen, dass drei Optionsfelder gleichzeitig ausgewählt werden können, wie im Bild unten gezeigt.
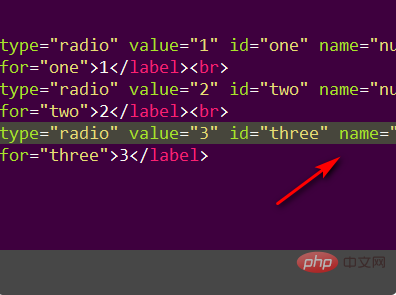
5. Fügen Sie dann das Namensattribut zu den drei Optionsfeldern hinzu, und die Namensattributwerte sind alle gleich, wie in der Abbildung unten gezeigt.
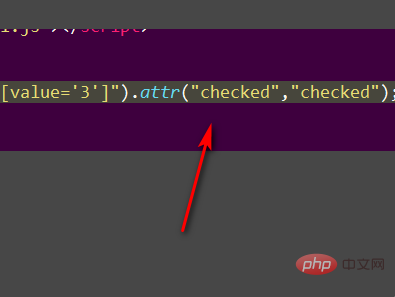
6. Fügen Sie abschließend die Methode zum Auswählen des Optionsfelds in der JQuery-Initialisierungsfunktion hinzu, und schon sind Sie fertig.
Verwandte Lernempfehlungen: HTML-Tutorial
Das obige ist der detaillierte Inhalt vonSo legen Sie Optionsfelder in HTML fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!