Heim >Web-Frontend >HTML-Tutorial >So implementieren Sie RadioButton in HTML
So implementieren Sie RadioButton in HTML
- 不言Original
- 2018-12-05 11:20:229832Durchsuche
Um HTML zum Implementieren von So implementieren Sie So implementieren Sie So implementieren Sie RadioButton in HTML in HTML in HTML zu verwenden, müssen Sie das Eingabe-Tag verwenden, wobei der Typ als Radio angegeben ist. Wir werden im folgenden Artikel über den detaillierten Inhalt sprechen.

Sehen wir uns zunächst das Format des Eingabe-Tags an
<input id="(id)" name="(组名称)" type="radio"></input>
Hinweis: Für Werte, für die ausgewählt werden muss Beim Abrufen können Sie die Formularübermittlung verwenden oder JavaScript verwenden.
Sehen wir uns ein konkretes Beispiel an
Der Code lautet wie folgt
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
</head>
<body>
<form name="form1" action="">
<input id="Radio1" name="RadioGroup1" type="radio" /><label for="Radio1">单选按钮 元素1</label><br/>
<input id="Radio2" name="RadioGroup1" type="radio" /><label for="Radio2">单选按钮 元素2</label><br />
<input id="Radio3" name="RadioGroup1" type="radio" /><label for="Radio3">单选按钮 元素3</label><br />
</form>
<div id="output"></div>
</body>
</html>Laufende Ergebnisse
Bei Verwendung eines Webbrowsers Öffnen Sie die obige HTML-Datei. Der unten gezeigte Effekt wird angezeigt.

Klicken Sie, um den ausgewählten Status des Optionsfelds zu ändern

Bei Verwendung von So implementieren Sie So implementieren Sie So implementieren Sie RadioButton in HTML in HTML in HTML in mehreren Gruppen
Der Code lautet wie folgt
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
</head>
<body>
<form name="form1" action="">
<div style="margin:16px;border:dotted 1px #202020;">
<input id="Radio1" name="group01" type="radio" /><label for="Radio1">单选项目1</label><br />
<input id="Radio2" name="group01" type="radio" /><label for="Radio2">单选项目2</label><br />
<input id="Radio3" name="group01" type="radio" /><label for="Radio3">单选项目3</label><br />
</div>
<div id="output1"></div>
<div style="margin:16px;border:dotted 1px #202020;">
<input id="Radio4" name="group02" type="radio" /><label for="Radio4">单选项目4</label><br />
<input id="Radio5" name="group02" type="radio" /><label for="Radio5">单选项目5</label><br />
<input id="Radio6" name="group02" type="radio" /><label for="Radio6">单选项目6</label><br />
</div>
<div id="output2"></div>
</form>
</body>
</html>Anleitung:
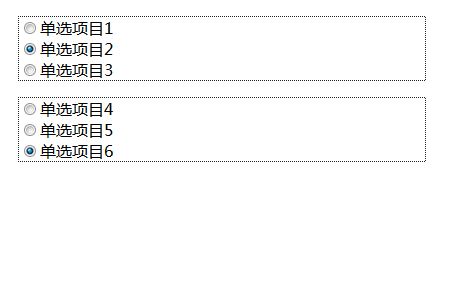
Um die Optionsfelder in mehrere Gruppen zu unterteilen, legen Sie das Namensattribut jeder Gruppe auf einen anderen Namen fest. Im obigen Beispiel ist das Namensattribut von Radio 1, Radio 2 und Radio 3 Gruppe 1. Das Namensattribut von Radio 4, Radio 5 und Radio 6 ist Gruppe 2.
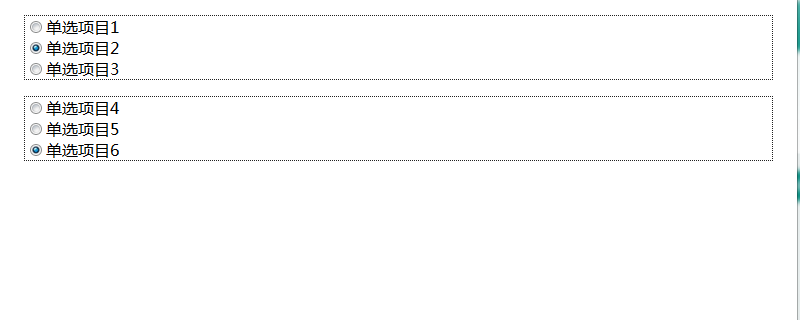
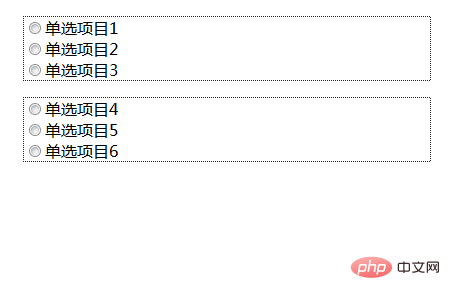
Ergebnisse ausführen
Wenn Sie die obige HTML-Datei mit einem Webbrowser öffnen, wird der unten gezeigte Effekt angezeigt.

Jede Gruppe ist separat und die Auswahl der Optionsfelder ist unabhängig.

Das obige ist der detaillierte Inhalt vonSo implementieren Sie RadioButton in HTML. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

