Heim >Web-Frontend >Bootstrap-Tutorial >So legen Sie Tabellen-Optionsfelder im Bootstrap fest
So legen Sie Tabellen-Optionsfelder im Bootstrap fest
- 爱喝马黛茶的安东尼Original
- 2019-07-13 09:20:345415Durchsuche

Rendering: Klicken Sie auf das Optionsfeld „bootstrapTable“, wählen Sie die Spalte aus und rufen Sie alle Werte der Spalte ab.

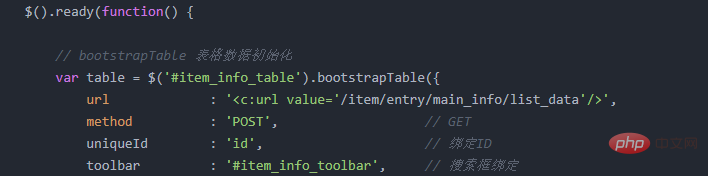
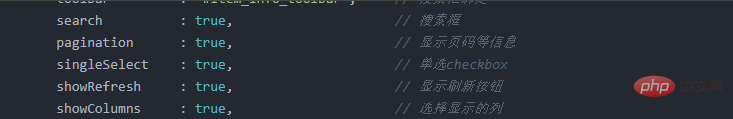
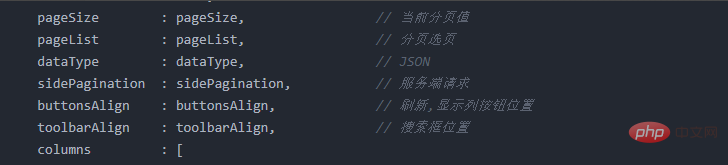
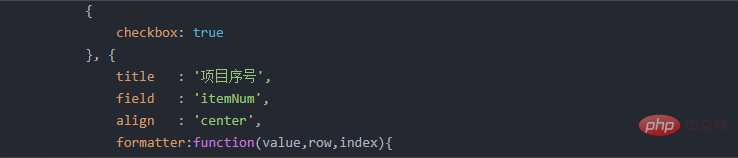
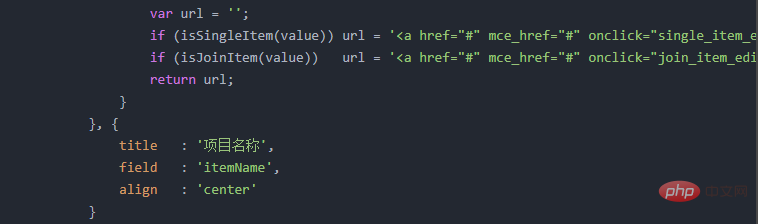
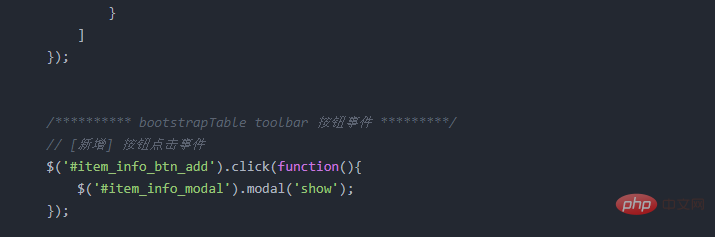
js-Code: BootstrapTable-Initialisierung

Verwandte Empfehlungen: „Bootstrap Erste Schritte Tutorial“
Hinweis:
singleSelect : true, // Single-Select-Kontrollkästchen
columns : [ { checkbox: true } ] // bootstrapTable zeigt Single-Select-Kontrollkästchenspalte an

bootstrapTable url: '

Hinweis: Das Objekt in Chrome F12 im ersten Bild sind die Daten in selectContent =table.bootstrapTable('getSelections')[0].

Auf diese Weise können wir die Daten einer Zeile abrufen, die über das Bootstrap-Optionsfeld ausgewählt wurde.

Das obige ist der detaillierte Inhalt vonSo legen Sie Tabellen-Optionsfelder im Bootstrap fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

