Heim >Web-Frontend >Bootstrap-Tutorial >Verfügt Bootstrap über eine Kalendersteuerung?
Verfügt Bootstrap über eine Kalendersteuerung?
- 藏色散人Original
- 2021-02-05 09:03:404837Durchsuche
Bootstrap verfügt über ein Kalendersteuerelement, ein Zeit- und Datumskalendersteuerelement mit dem Namen „datetimepicker“. Es handelt sich um eine Bootstrap-Komponente, die die Eingabe von Datum und Uhrzeit auf der Seite vereinfachen kann. Das Datetimepicker-Steuerelement unterstützt die Datumsauswahl und Formateinstellung sowie die Steuerung der Zeitraumauswahl. Sie müssen lediglich Skript- und Link-Tags verwenden, um relevante Dateien auf der erforderlichen Seite einzuführen, um sie zu verwenden.

Die Betriebsumgebung dieses Artikels: Windows 7-System, Bootstrap3, Dell G3-Computer.
Verfügt Bootstrap über eine Kalendersteuerung?
bootstrap verfügt über ein Zeit- und Datumskalender-Steuerelement namens datetimepicker, eine Bootstrap-Komponente, die die Eingabe von Datum und Uhrzeit auf der Seite vereinfachen kann.
Verwendung der Bootstrap-Datetimepicker-Steuerung
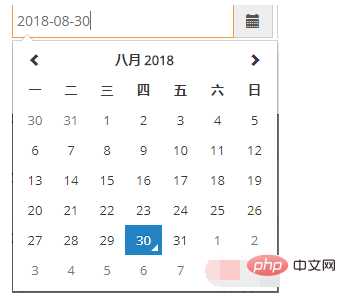
1. Unterstützung der Zeitauswahl
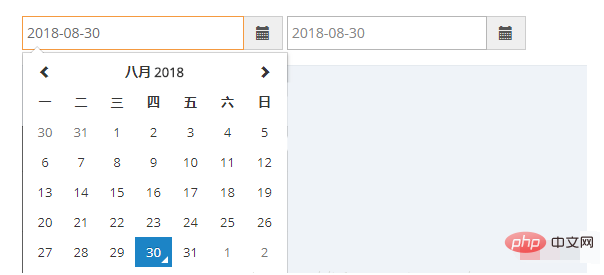
3. Unterstützung der Zeitfensterauswahl
Beteiligte Stile und js:
<link href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"> <link href="https://cdn.bootcss.com/bootstrap-datetimepicker/4.17.47/css/bootstrap-datetimepicker.min.css" rel="stylesheet"> <script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.js"></script> <script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js"></script> <script src="static/js/moment-with-locales.js"></script> <script src="https://cdn.bootcss.com/bootstrap-datetimepicker/4.17.47/js/bootstrap-datetimepicker.min.js"></script>
Lass uns Gehen Sie direkt zum Beispiel.
<div class="row">
<div class='col-sm-6'>
<div class="form-group">
<label>选择日期:</label>
<!--指定 date标记-->
<div class='input-group date' id='datetimepicker1'>
<input type='text' class="form-control" />
<span class="input-group-addon">
<span class="glyphicon glyphicon-calendar"></span>
</span>
</div>
</div>
</div>
<div class='col-sm-6'>
<div class="form-group">
<label>选择日期+时间:</label>
<!--指定 date标记-->
<div class='input-group date' id='datetimepicker2'>
<input type='text' class="form-control" />
<span class="input-group-addon">
<span class="glyphicon glyphicon-calendar"></span>
</span>
</div>
</div>
</div>
</div>
$(function () {
$('#datetimepicker1').datetimepicker({
format: 'YYYY-MM-DD',
locale: moment.locale('zh-cn')
});
$('#datetimepicker2').datetimepicker({
format: 'YYYY-MM-DD hh:mm',
locale: moment.locale('zh-cn')
});
});
/*4.17版本一些可能用得到的方法参数*/
/*
showClose:true//是否显示关闭 按钮
/*viewMode: 'days',//天数模块展示,months则为以月展示
daysOfWeekDisabled: false,//星期几 禁止选择,参数 [num],多个逗号隔开
calendarWeeks: false,//显示 周 是 今年第几周
toolbarPlacement:'default', //工具摆放的位置,top 则为上,默认为底
showTodayButton:false,//是否工具栏 显示 直达今天天数的 按钮,默认false
showClear:false, //是否 工具栏显示 清空 输入框 的按钮。默认false
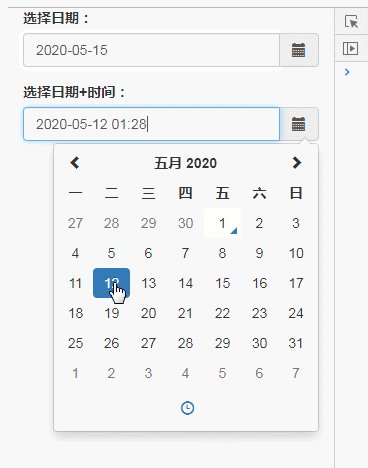
*/Screenshot:
Beispiel für die Startzeit:<div class="row">
<div class='col-sm-6'>
<div class="form-group">
<label>选择开始时间:</label>
<!--指定 date标记-->
<div class='input-group date' id='datetimepicker1'>
<input type='text' class="form-control" />
<span class="input-group-addon">
<span class="glyphicon glyphicon-calendar"></span>
</span>
</div>
</div>
</div>
<div class='col-sm-6'>
<div class="form-group">
<label>选择结束时间:</label>
<!--指定 date标记-->
<div class='input-group date' id='datetimepicker2'>
<input type='text' class="form-control" />
<span class="input-group-addon">
<span class="glyphicon glyphicon-calendar"></span>
</span>
</div>
</div>
</div>
</div>
$(function () {
var picker1 = $('#datetimepicker1').datetimepicker({
format: 'YYYY-MM-DD',
locale: moment.locale('zh-cn'),
//minDate: '2016-7-1'
});
var picker2 = $('#datetimepicker2').datetimepicker({
format: 'YYYY-MM-DD',
locale: moment.locale('zh-cn')
});
//动态设置最小值
picker1.on('dp.change', function (e) {
picker2.data('DateTimePicker').minDate(e.date);
});
//动态设置最大值
picker2.on('dp.change', function (e) {
picker1.data('DateTimePicker').maxDate(e.date);
});
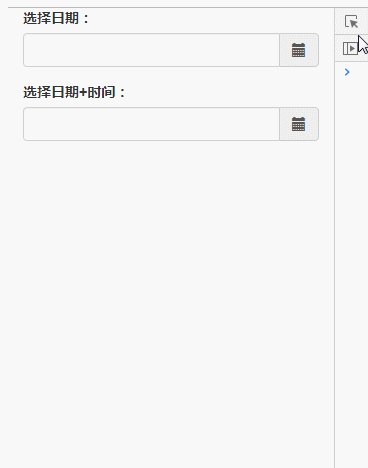
}); Screenshot:
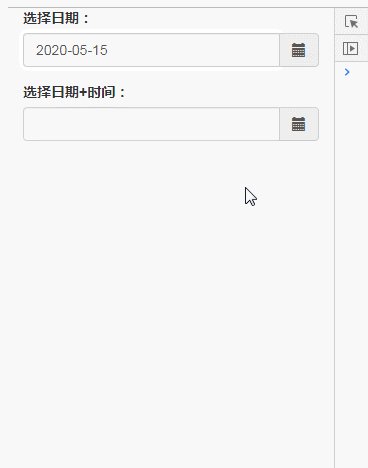
Während der Initialisierung verwenden Sie defaultDate, um die Standardzeit anzugeben:
Screenshot:
Während der Initialisierung verwenden Sie defaultDate, um die Standardzeit anzugeben: $('#datetimepicker1').datetimepicker({
format: 'YYYY-MM-DD',
locale: moment.locale('zh-cn'),
defaultDate: "1990-1-1"
}); Natürlich können Sie auch JS.-Code verwenden zu kontrollieren der Standardwert des Eingabefelds.
Natürlich können Sie auch JS.-Code verwenden zu kontrollieren der Standardwert des Eingabefelds.
Spezifisches Beispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width" />
<title>datetimpicker测试</title>
<!--图标样式-->
<link href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<link href="https://cdn.bootcss.com/bootstrap-datetimepicker/4.17.47/css/bootstrap-datetimepicker.min.css" rel="stylesheet">
<script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.js"></script>
<script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<script src="https://cdn.bootcss.com/moment.js/2.24.0/moment-with-locales.js"></script>
<script src="https://cdn.bootcss.com/bootstrap-datetimepicker/4.17.47/js/bootstrap-datetimepicker.min.js"></script>
</head>
<body>
<div class="container">
<div class="row">
<div class='col-sm-6'>
<div class="form-group">
<label>选择日期:</label>
<!--指定 date标记-->
<div class='input-group date' id='datetimepicker1'>
<input type='text' class="form-control" />
<span class="input-group-addon">
<span class="glyphicon glyphicon-calendar"></span>
</span>
</div>
</div>
</div>
<div class='col-sm-6'>
<div class="form-group">
<label>选择日期+时间:</label>
<!--指定 date标记-->
<div class='input-group date' id='datetimepicker2'>
<input type='text' class="form-control" />
<span class="input-group-addon">
<span class="glyphicon glyphicon-calendar"></span>
</span>
</div>
</div>
</div>
</div>
</div>
<script type="text/javascript">
$(function() {
$('#datetimepicker1').datetimepicker({
format: 'YYYY-MM-DD',
locale: moment.locale('zh-cn')
});
$('#datetimepicker2').datetimepicker({
format: 'YYYY-MM-DD hh:mm',
locale: moment.locale('zh-cn')
});
});
</script>
</body>
</html>
Empfohlen: „Bootstrap-Tutorial “
“
Das obige ist der detaillierte Inhalt vonVerfügt Bootstrap über eine Kalendersteuerung?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So ändern Sie die Farbe der Navigationsleiste im Bootstrap
- Verwendung der Bootstrap-Dateieingabe
- So verwenden Sie die Typeahead-Komponente in Bootstrap
- Sprechen Sie über das Grid-System in Bootstrap
- Eine kurze Diskussion über die beiden Möglichkeiten zur Implementierung von Tabellenpaging im Bootstrap (Frontend/Server)

