Heim >Web-Frontend >Bootstrap-Tutorial >Verwendung der Bootstrap-Dateieingabe
Verwendung der Bootstrap-Dateieingabe
- 青灯夜游nach vorne
- 2021-01-22 10:04:224906Durchsuche

In diesem Artikel erfahren Sie, wie Sie Bootstrap File Input (die nützlichste Datei-Upload-Komponente) zum Anzeigen und Hochladen von Bildern verwenden und wie Sie Dateien auf der Serverseite speichern.
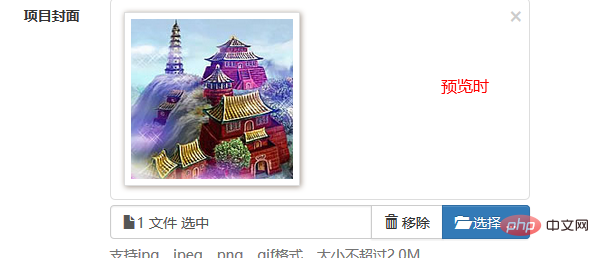
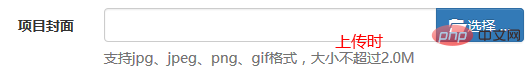
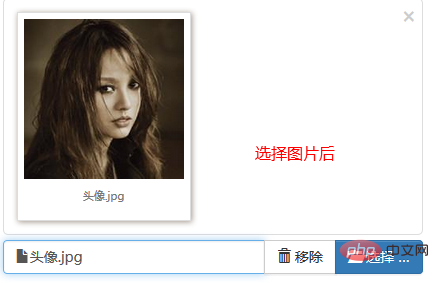
Werfen wir zunächst einen Blick auf die Renderings? ://plugins.krajee.com/file-input, dies ist das offizielle Dokument, das die Download-Adresse enthält.
3. Fügen Sie die Komponente 
<link type="text/css" rel="stylesheet" href="${ctx}/components/fileinput/css/fileinput.css" />
<script type="text/javascript" src="${ctx}/components/fileinput/js/fileinput.js"></script>
<script type="text/javascript" src="${ctx}/components/fileinput/js/fileinput_locale_zh.js"></script>
 type=file und class=projectfile auf der Seite hinzu und geben Sie an, dass es sich um den Eingabedateityp handelt.
type=file und class=projectfile auf der Seite hinzu und geben Sie an, dass es sich um den Eingabedateityp handelt. 
name gibt seinen Erwerbsschlüssel im Hintergrund an.
Wert gibt den Bildpfad an, wenn er angezeigt wird.
4. Initialisierung
<input type="file" name="image" class="projectfile" value="${deal.image}"/>Rufen Sie die entsprechende Eingabedatei über jquery ab und führen Sie dann die Dateieingabemethode aus.
showUpload legt fest, ob es einen Upload-Button gibt.
Sprache auf Chinesisch angegeben
allowedFileTypes,allowedFileExtensions Ich weiß nicht, warum es nicht funktioniert hat?
- maxFileSize gibt die Größe der hochgeladenen Datei an
- 5. Das Formular „Formular mit Datei“ wird über Ajax übermittelt. Schauen wir uns zunächst das Layout des Formulars „Formular mit Datei“ an.
projectfileoptions : {
showUpload : false,
showRemove : false,
language : 'zh',
allowedPreviewTypes : [ 'image' ],
allowedFileExtensions : [ 'jpg', 'png', 'gif' ],
maxFileSize : 2000,
},
// 文件上传框
$('input[class=projectfile]').each(function() {
var imageurl = $(this).attr("value");
if (imageurl) {
var op = $.extend({
initialPreview : [ // 预览图片的设置
"<img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/article/000/000/024/f1a455e09845f106ee9dbc2081f39ac1-4.png" class="lazy" src='" + imageurl + "' class='file-preview-image' alt="Verwendung der Bootstrap-Dateieingabe" >", ]
}, projectfileoptions);
$(this).fileinput(op);
} else {
$(this).fileinput(projectfileoptions);
}
});
enctype="multipart/form-data" ist unerlässlich.
<form class="form-horizontal required-validate" action="${ctx}/save?callbackType=confirmTimeoutForward" enctype="multipart/form-data" method="post" οnsubmit="return iframeCallback(this, pageAjaxDone)">
<div class="form-group">
<label for="" class="col-md-1 control-label">项目封面</label>
<div class="col-md-10 tl th">
<input type="file" name="image" class="projectfile" value="${deal.image}" />
<p class="help-block">支持jpg、jpeg、png、gif格式,大小不超过2.0M</p>
</div>
</div>
<div class="form-group text-center ">
<div class="col-md-10 col-md-offset-1">
<button type="submit" class="btn btn-primary btn-lg">保存</button>
</div>
</div>
</form>Seine Hauptfunktion besteht darin, die vom Server über die AjaxDone-Methode übergebene Fehlermeldung zu verarbeiten. Wenn der Servervorgang erfolgreich ist, wird eine Eingabeaufforderung angezeigt und dann zur entsprechenden URL gesprungen. 6. Bilder auf der Serverseite speichern Eine kleine Frage, ich habe es nicht studiert, bis mir ein sehr guter Freund, Ihchenchen, die folgende Erinnerung gab:
allowedFileTypes,allowedFileExtensions Ich weiß, warum es keine Auswirkung hat, weil die Methode fileinput() zweimal aufgerufen wird, einmal in fileinput. js Die letzten Zeilen wurden wieder einmal von Ihnen selbst geschrieben- . In fileinput.js sind die Werte „allowedFileTypes“ und „allowedFileExtensions“ nicht festgelegt.
- Es gibt zwei Möglichkeiten, es zu ändern:
- 1. Kommentieren Sie die letzten Aufrufzeilen in fileinput.js aus. 2. Verwenden Sie die „data-“-Methode, um alles zu erledigen, ohne $(this).fileinput() zu schreiben.
Stellen Sie Fragen, erhalten Sie Antworten, keine Ablenkungen.
“ zu erreichen, und „ihchenchen“ ist voll von diesem Geist! 6. Lösen Sie die Zweifel bezüglich „allowedFileTypes“ und „allowedFileExtensions“: „Ich war vorher verwirrt, warum die Bootstrap-Dateieingabe nach dem Festlegen dieser beiden Attribute keine Wirkung hatte. Nach einem schmerzhaften Verständnis wurde mir das plötzlich klar.“ ①、allowedFileTypesallowedFileTypes
ist die Liste der zulässigen Dateitypen zum Hochladen. Dies bedeutet, dass das Plugin alle Dateitypen zum Hochladen unterstützt Die in msgInvalidFileType festgelegte Nachricht wird ausgelöst. Die folgenden in fileTypeSettings festgelegten Typen stehen für die Einrichtung zur Verfügung.
$(this).fileinput()['image', 'html', 'text', 'video', 'audio', 'flash', 'object']
Beginnen wir mit „allowedFileTypes“. Dieses Attribut teilt uns den Dateiauswahltyp mit, sodass wir uns leicht etwas wie Folgendes vorstellen können:
也就是说,我们希望此时的“所有文件”处不是“所有文件”,而是“image”之类的。显然这样的逻辑并没有错,但却不适合bootstrap fileinput!
那么,这个时候我就很容易认为“allowedFileTypes” 没有起到作用!
但请看下图:
吼吼,原来是在你选择了文件后发生的类型检查!
②、allowedFileTypes工作原理
$(this).fileinput({
showUpload : false,
showRemove : false,
language : 'zh',
allowedPreviewTypes: ['image'],
allowedFileTypes: ['image'],
allowedFileExtensions: ['jpg', 'png'],
maxFileSize : 2000,
});通过fileinput方法我们加载一个bootstrap fileinput组件,那么其内部是如何实现allowedFileTypes的呢?
通过在fileinput.js文件中搜索“allowedFileTypes”关键字,我们得到如下代码:
var node = ctr + i, previewId = previewInitId + "-" + node, isText, file = files[i],
caption = self.slug(file.name), fileSize = (file.size || 0) / 1000, checkFile, fileExtExpr = '',
previewData = objUrl.createObjectURL(file), fileCount = 0, j, msg, typ, chk,
fileTypes = self.allowedFileTypes, strTypes = isEmpty(fileTypes) ? '' : fileTypes.join(', '),
fileExt = self.allowedFileExtensions, strExt = isEmpty(fileExt) ? '' : fileExt.join(', ');然后我们继续看到如下的代码:
if (!isEmpty(fileTypes) && isArray(fileTypes)) {
for (j = 0; j < fileTypes.length; j += 1) {
typ = fileTypes[j];
checkFile = settings[typ];
chk = (checkFile !== undefined && checkFile(file.type, caption));
fileCount += isEmpty(chk) ? 0 : chk.length;
}
if (fileCount === 0) {
msg = self.msgInvalidFileType.replace('{name}', caption).replace('{types}', strTypes);
self.isError = throwError(msg, file, previewId, i);
return;
}
}我们可以发现,文件类型的检查是发生在checkFile方法上,那么checkFile方法到底做了些什么呢?
defaultFileTypeSettings = {
image: function (vType, vName) {
return (vType !== undefined) ? vType.match('image.*') : vName.match(/\.(png|jpe?g)$/i);
},
...以上就是checkFile的内容。
也就是说当我们指定
allowedFileTypes: ['image'],时,就会进行image的类型检查。显然我们选择的txt文件不属于image类型,那么就会匹配不上,出现以上界面。
同时,该方法告诉我们,当不指定
allowedFileTypes: ['image'],,只指定allowedFileExtensions: ['jpg', 'png'],就会执行vName.match(/\.(png|jpe?g)$/i),也就是文件后缀类型的检查,这点很关键啊,为我们接下来介绍“allowedFileExtensions”奠定基础。
③、allowedFileExtensions什么时候起作用
上节我们讨论完“allowedFileTypes”,捎带说了“allowedFileExtensions”,那么如何让后缀进行check呢?
$(this).fileinput({
showUpload : false,
showRemove : false,
language : 'zh',
allowedPreviewTypes: ['image'],
allowedFileExtensions: ['jpg', 'png'],
maxFileSize : 2000,
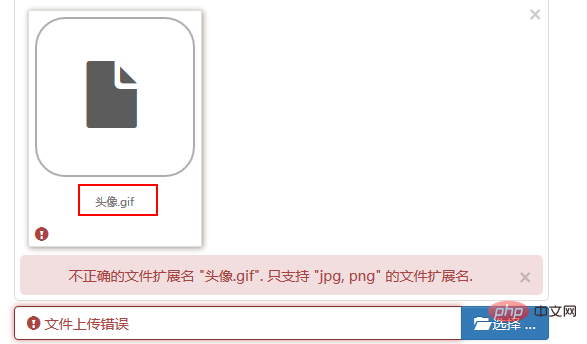
});fileinput组件此时指定的属性如上,没有了“allowedFileTypes”,并且指定允许的后缀类型为“[‘jpg’, ‘png’]”,也就是说,假如我们选择了gif的图片就会出现错误提示。
错误预期的发生了,那么请特别注意:
image: function (vType, vName) {
return (vType !== undefined) ? vType.match('image.*') : vName.match(/\.(png|jpe?g)$/i);
},fileinput.js文件中原始的代码如下:
image: function (vType, vName) {
return (vType !== undefined) ? vType.match('image.*') : vName.match(/\.(gif|png|jpe?g)$/i);
},image类型的后缀当然默认包含了gif,我只是为了举例说明,代码做了调整,请注意!
更多编程相关知识,请访问:编程视频!!
Das obige ist der detaillierte Inhalt vonVerwendung der Bootstrap-Dateieingabe. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

