Heim >Web-Frontend >Bootstrap-Tutorial >So ändern Sie die Farbe der Navigationsleiste im Bootstrap
So ändern Sie die Farbe der Navigationsleiste im Bootstrap
- coldplay.xixiOriginal
- 2021-01-20 15:04:2412154Durchsuche
So ändern Sie die Farbe der Navigationsleiste im Bootstrap: 1. Ändern Sie die Hintergrundfarbe der Navigation, stellen Sie sie auf Schwarz ein und stellen Sie die Hintergrundfarbe des Navigations-Tags auf Schwarz ein. 2. Ändern Sie die Farbe der ausgewählten Navigation Ändern Sie in der Spalte „Active“ den Namen der Klasse „active“ in „newactive“ und stellen Sie die Hintergrundfarbe auf „Rot“ ein.

Die Betriebsumgebung dieses Artikels: Windows 7-System, Bootstrapv4.4.1-Version, Dell G3-Computer.
So ändern Sie die Farbe der Navigationsleiste in Bootstrap:
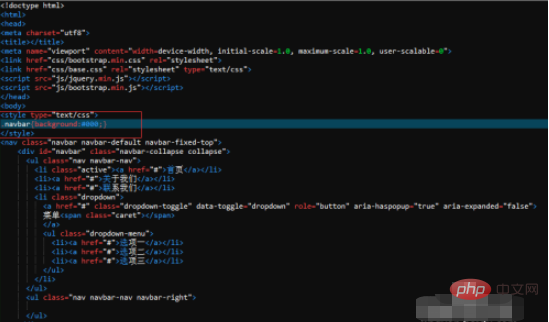
1. Die von Bootstrap erstellte HTML-Seite der Navigationsleiste muss bootstrap.min.css, bootstrap.min.js Um den Navigationseffekt zu erzielen. Das Bild unten zeigt den vollständigen Code und die Renderings. <code>bootstrap.min.css、bootstrap.min.js才能实现导航的效果。下图是完整的代码及效果图。

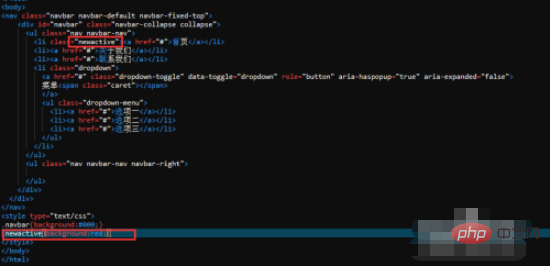
2、改变导航背景颜色,设置为黑色。给nav标签设置背景颜色为黑色,代码为background:#000。下面是代码及效果图。

3、改变导航选中栏目颜色,如“首页”设置为背景为红色。改变类名active为newactive,并设置其背景颜色为红色。

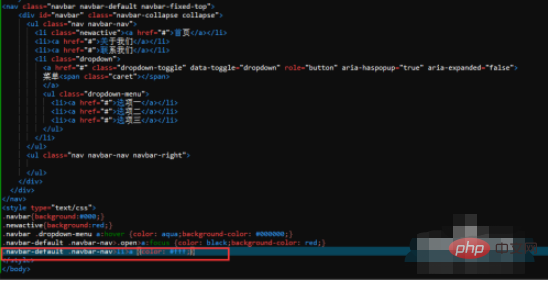
4、改变“菜单”下的二级栏目,鼠标放上去的颜色。设置类名为dropdown-menu下的a标签hover属性,设置放上去的颜色为黑色。

5、改变点击“菜单”,弹出二级栏目时的颜色。CSS代码是.navbar-default .navbar-nav>.open>a:focus {color: black;background-color: red;},即设置这个类下面a标签focus属性的颜色。

6、改变导航栏默认文字的颜色。设置类名navbar-default下面a标签的文字颜色为白色,代码是.navbar-default .navbar-nav>li>a {color: #fff;}

 2 , ändern Sie die Hintergrundfarbe der Navigation und stellen Sie sie auf Schwarz ein. Stellen Sie die Hintergrundfarbe des Navigations-Tags auf Schwarz ein und der Code lautet
2 , ändern Sie die Hintergrundfarbe der Navigation und stellen Sie sie auf Schwarz ein. Stellen Sie die Hintergrundfarbe des Navigations-Tags auf Schwarz ein und der Code lautet background:#000. Unten finden Sie den Code und die Renderings.
dropdown-menu fest und stellen Sie die Farbe auf Schwarz ein. 🎜🎜 🎜🎜5 , ändern Sie die Farbe, wenn Sie auf „Menü“ klicken, um die sekundäre Spalte einzublenden. Der CSS-Code lautet .
🎜🎜5 , ändern Sie die Farbe, wenn Sie auf „Menü“ klicken, um die sekundäre Spalte einzublenden. Der CSS-Code lautet .navbar-default .navbar-nav>.open>a:focus {color: black;background-color: red;}, der die Farbe des Fokusattributs des a festlegt Tag unter dieser Klasse. 🎜🎜 🎜🎜6 , ändern Sie die Standardtextfarbe der Navigationsleiste. Setzen Sie die Textfarbe des a-Tags unter dem Klassennamen navbar-default auf Weiß und der Code lautet .
🎜🎜6 , ändern Sie die Standardtextfarbe der Navigationsleiste. Setzen Sie die Textfarbe des a-Tags unter dem Klassennamen navbar-default auf Weiß und der Code lautet .navbar-default .navbar-nav>li>a {color: #fff;}. 🎜🎜🎜🎜🎜🎜Empfohlen: 🎜Bootstrap-Video-Tutorial🎜🎜🎜Das obige ist der detaillierte Inhalt vonSo ändern Sie die Farbe der Navigationsleiste im Bootstrap. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

