Heim >Web-Frontend >CSS-Tutorial >Empfehlen Sie ein nützliches Chrome DevTools-Plug-in: CSS Overview Panel
Empfehlen Sie ein nützliches Chrome DevTools-Plug-in: CSS Overview Panel
- 青灯夜游nach vorne
- 2021-02-03 16:29:082719Durchsuche
Dieser Artikel empfiehlt ein praktisches Chrome DevTools-Plug-in: CSS Overview Panel (CSS Overview Panel). Verwenden Sie es, um Stylesheets zu rekonstruieren und zu verbessern. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein. Das

CSS Overview Panel (CSS Overview Panel) bietet interessante Informationen zu Ihrem CSS. Sie können allgemeine CSS-Metriken anzeigen, die besonders beim Refactoring nützlich sind.
Wie diese Funktion verwendet, um diese Funktion zu verwenden:
- Enable
- CSS -Übersicht (CMD + Shift + P & Gt; Experimente anzeigen)
aus Devtools -Experimenten (Experiments SPANE
) SPANE "Devtools" - Befehlsmenü
Wählen Sie „CSS-Übersicht anzeigen“ (Befehl + Umschalt + P)
Im Bereich „CSS-Übersicht“ können Sie zu verschiedenen Abschnitten navigieren:
- Übersichtszusammenfassung )
- – Interessante Metriken zu CSS, wie z. B. Anzahl von Elementen, Stylesheets, Klassen- und ID-Selektoren, komplexen Selektoren und mehr. Farben
- – Visuelle Vorschau der Hintergrundfarbe, Textfarbe, Füllfarbe und Rahmenfarbe. Die Farben selbst sind anklickbar, sodass Sie genau sehen können, welche Elemente diese Farben verwenden. Font-Info
- – Misst die Verwendung von Schriftarten und wie oft sie in Stylesheets erscheinen. Beinhaltet Angaben zur Schriftstärke und Zeilenhöhe. Zur Anzeige betroffener Elemente können Schriftindikatoren ausgewählt werden. Unbenutzte Deklarationen
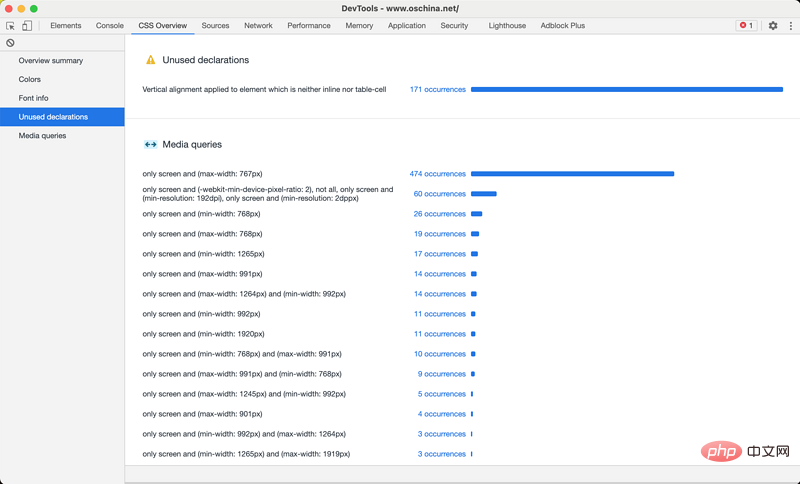
- – Unbenutzte CSS-Deklarationen, wie gewohnt anklickbar.
- Medienabfragen
– Details zu CSS-Medienabfragen (z. B. minimale/maximale Breitenwerte) und wie oft sie im Stylesheet erscheinen. Sie können darauf klicken, um direkt zum Quellfenster zu springen. Wenn Sie die Quellzuordnung aktivieren, können Sie Originalstile wie Sass sehen.
 Wann Sie diese Funktion verwenden sollten
Wann Sie diese Funktion verwenden sollten
Verwenden Sie diese Funktion, wenn Sie Ihren Code
umgestaltenoder den Branding-Stil jeder Seite standardisieren. Wenn Sie beispielsweise leichte Variationen einer „Farbe“ bemerken, die in Ihrem CSS verstreut sind, ist dieser Farbbereich im Übersichtsbereich ein guter Ort, um solche Dinge zu identifizieren. Sie können auch das Bedienfeld „Medienabfragen“ im Bedienfeld „CSS-Übersicht“ verwenden, um zu überprüfen, ob Sie auf die erwarteten Haltepunkte für Medienabfragen abzielen, und um sicherzustellen, dass Ihre Seite auf verschiedenen Bildschirmgrößen gut aussieht.
Der Bereich „Unused Statements“kann zur Verbesserung der Web- und Rendering-Leistung beitragen, indem er Ihnen sagt, welches CSS Sie entfernen können. Schließlich können Sie das Bedienfeld „CSS-Übersicht“ verwenden, um den Status Ihres CSS-Codes anderen Mitgliedern Ihres Front-End-Teams mitzuteilen, insbesondere neuen Mitarbeitern, einschließlich Bereichen, die möglicherweise Fokussierung erfordern.
Das Bedienfeld „CSS-Übersicht“ bietet wertvolle Messwerte zu CSS, während das Bedienfeld „Lighthouse“ Messwerte für die gesamte Website, einschließlich JavaScript, bereitstellt. Weitere Kenntnisse über Computerprogrammierung finden Sie unter:Einführung in die Programmierung
! !Das obige ist der detaillierte Inhalt vonEmpfehlen Sie ein nützliches Chrome DevTools-Plug-in: CSS Overview Panel. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Was soll ich tun, wenn ich den Chrome-Browser nach der Installation unter CentOS nicht öffnen kann?
- Teilen von Chrome+Puppeteer+Node.js-Website-Crawling-Tutorials
- So installieren Sie React-Entwicklungstools in Chrome
- Was soll ich tun, wenn Chrome-CSS nicht geladen werden kann?
- Zehn Chrome-Erweiterungen für Front-End-Entwickler (Teilen)

