Heim >Web-Frontend >CSS-Tutorial >4 CSS-Tipps, mit denen Sie die Geschwindigkeit beim Rendern von Seiten verbessern können
4 CSS-Tipps, mit denen Sie die Geschwindigkeit beim Rendern von Seiten verbessern können
- 青灯夜游nach vorne
- 2021-02-04 07:31:252217Durchsuche

【Empfohlenes Tutorial: CSS-Video-Tutorial】
Dieser Artikel konzentriert sich auf 4 CSS-Techniken, die zur Verbesserung der Seitenrenderinggeschwindigkeit verwendet werden können.
1. Sichtbarkeit von Inhalten
Im Allgemeinen verfügen die meisten Webanwendungen über komplexe UI-Elemente, die über das hinausgehen, was der Benutzer in der Browseransicht sieht. In diesem Fall können wir die Inhaltssichtbarkeit ( content-visibility ) verwenden, um das Rendern von Off-Screen-Inhalten zu überspringen. Wenn Sie viele Off-Screen-Inhalte haben, wird die Seitenrenderingzeit dadurch erheblich verkürzt. content-visibility )来跳过屏幕外内容的渲染。如果你有大量的离屏内容,这将大大减少页面渲染时间。
这个功能是最新增加的功能之一,也是对提高渲染性能影响最大的功能之一。虽然 content-visibility 接受几个值,但我们可以在元素上使用 content-visibility: auto; 来获得直接的性能提升。
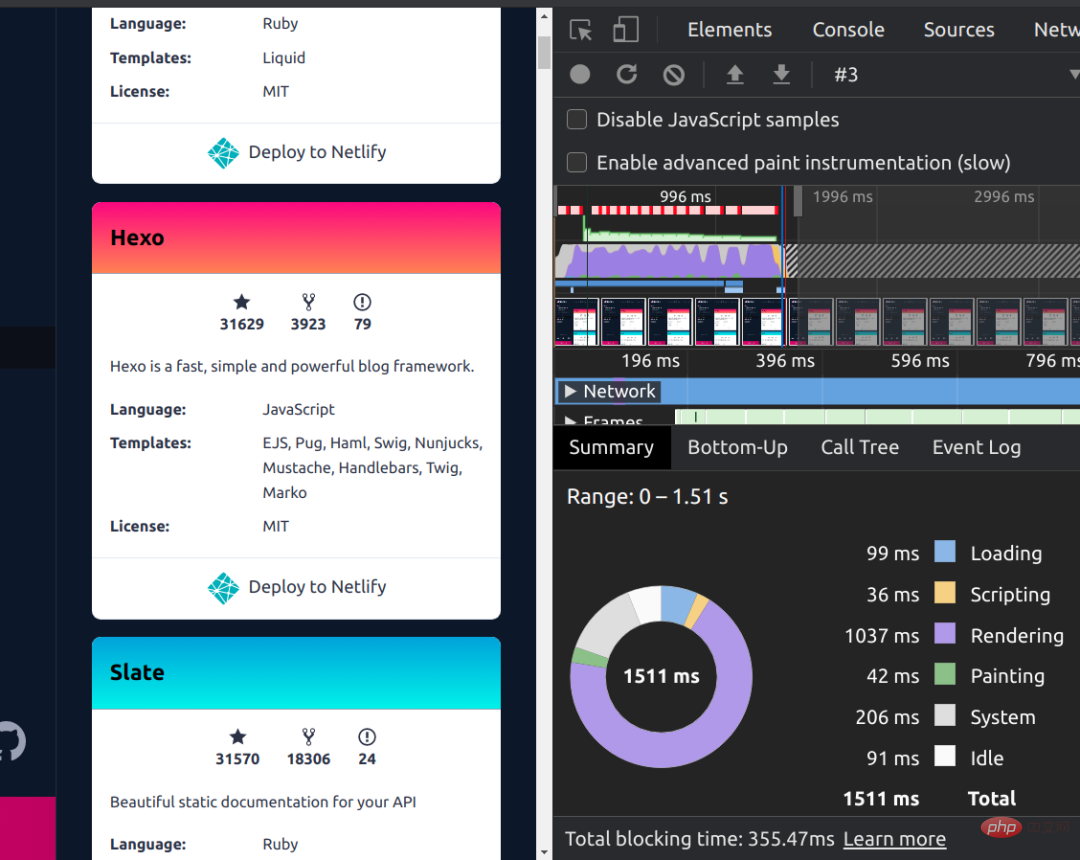
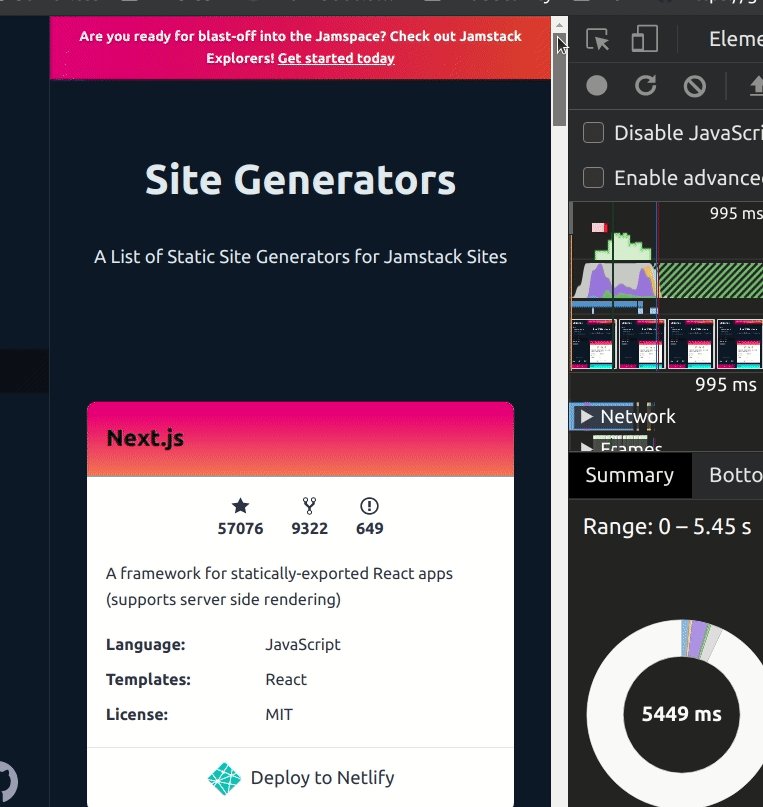
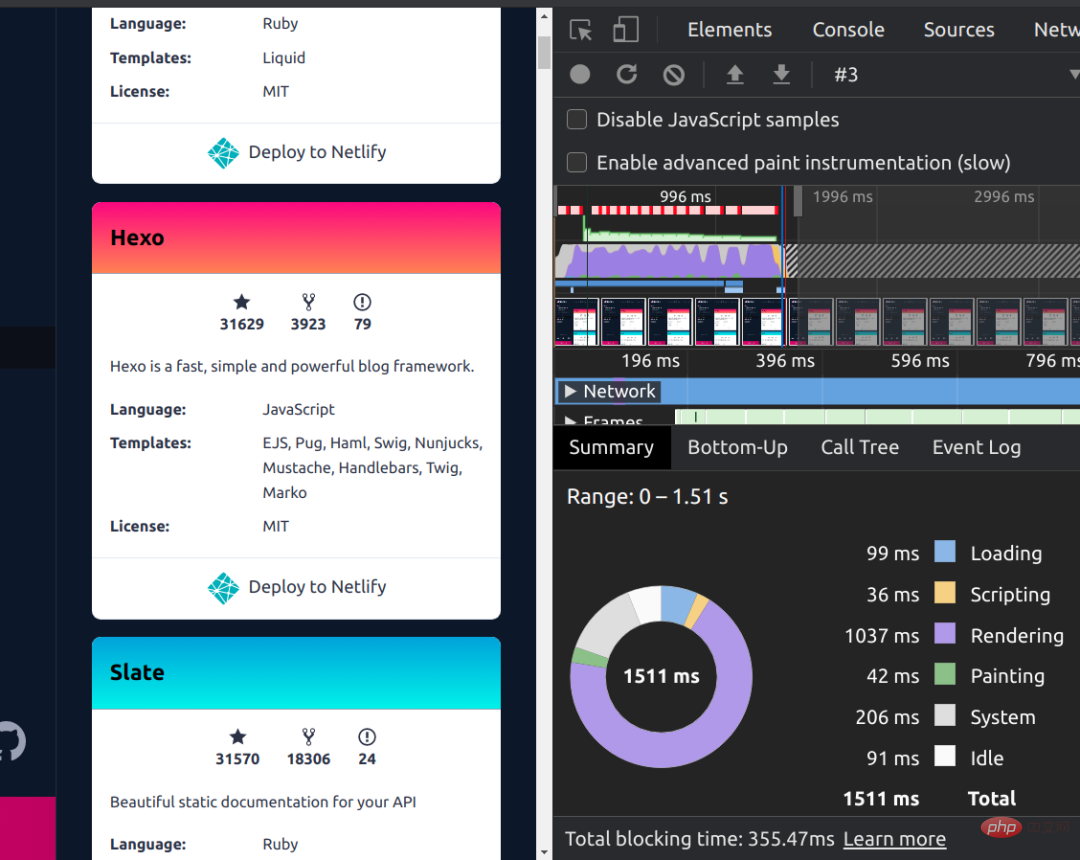
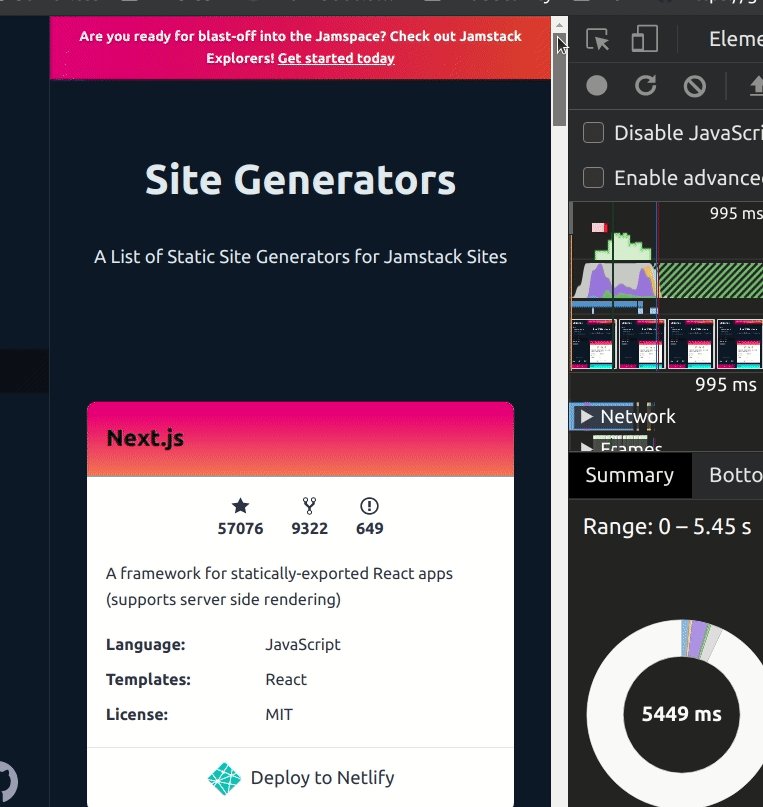
让我们考虑一下下面的页面,其中包含许多不同信息的卡片。虽然大约有12张卡适合屏幕,但列表中大约有375张卡。正如你所看到的,浏览器用了1037ms来渲染这个页面。

下一步,您可以向所有卡添加 content-visibility 。
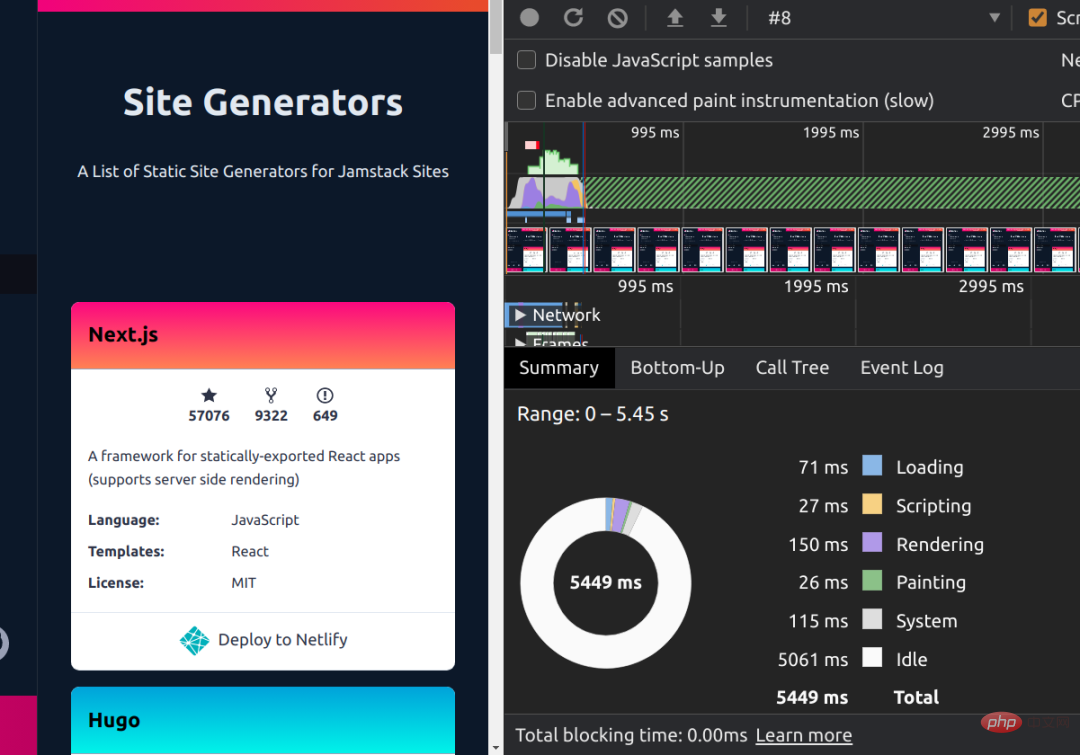
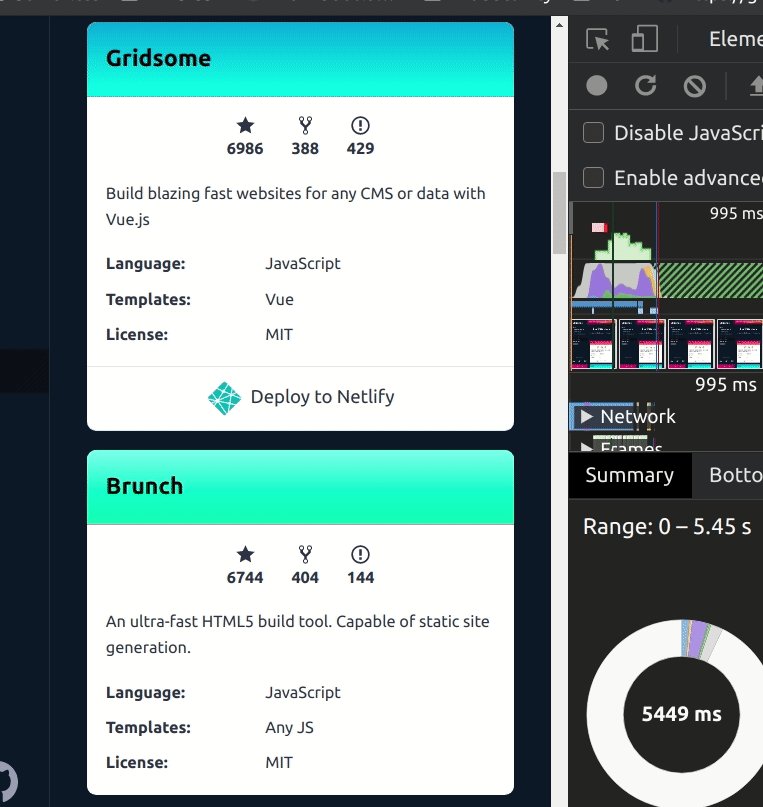
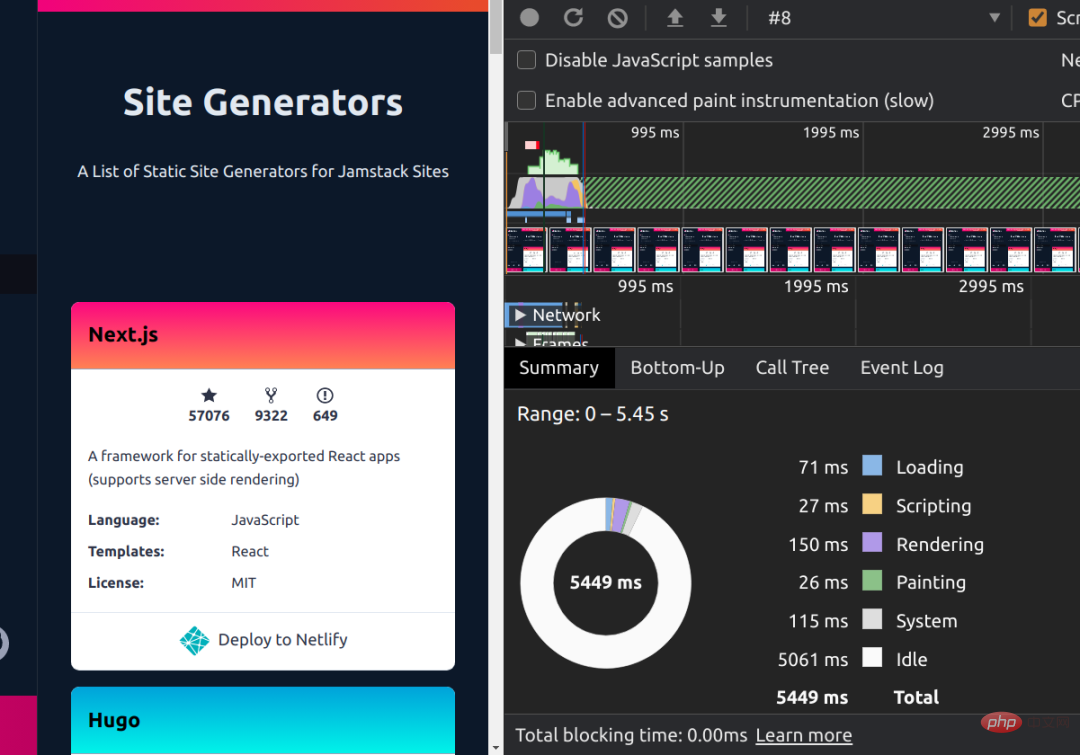
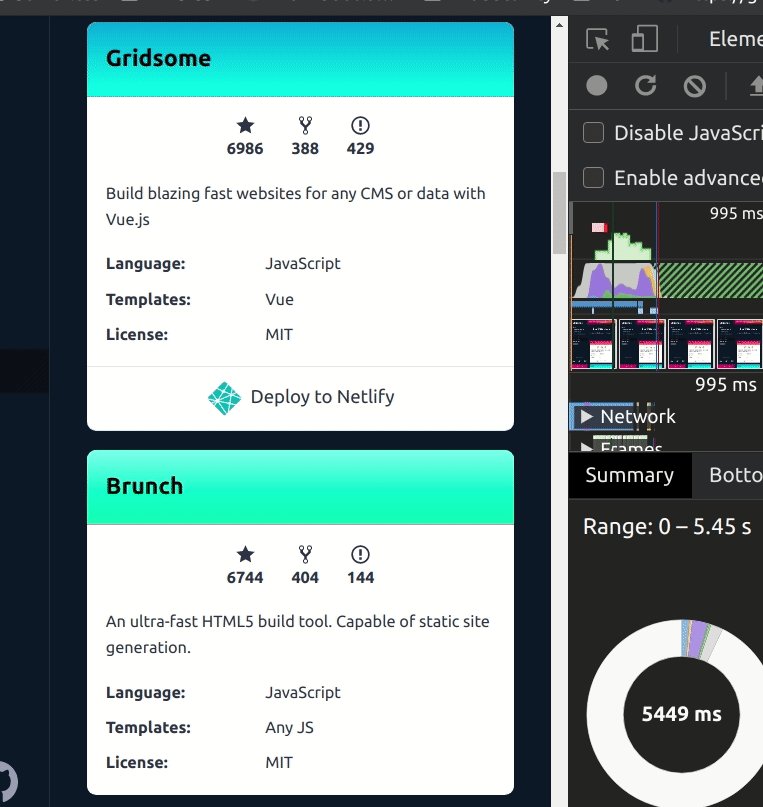
在这个例子中,在页面中加入
content-visibility后,渲染时间下降到150ms,这是6倍以上的性能提升。

正如你所看到的,内容可见性是相当强大的,对提高页面渲染时间非常有用。根据我们目前所讨论的东西,你一定是把它当成了页面渲染的银弹。
content-visibility 的限制
然而,有几个领域的内容可视性不佳。我想强调两点,供大家参考。
此功能仍处于试验阶段。 截至目前,Firefox(PC和Android版本)、IE(我认为他们没有计划在IE中添加这个功能)和,Safari(Mac和iOS)不支持内容可见性。
与滚动条行为有关的问题。 由于元素的初始渲染高度为0px,每当你向下滚动时,这些元素就会进入屏幕。实际内容会被渲染,元素的高度也会相应更新。这将使滚动条的行为以一种非预期的方式进行。

为了解决滚动条的问题,你可以使用另一个叫做 contain-intrinsic-size 的 CSS 属性。它指定了一个元素的自然大小,因此,元素将以给定的高度而不是0px呈现。
.element{
content-visibility: auto;
contain-intrinsic-size: 200px;
}然而,在实验时,我注意到,即使使用 conta-intrinsic-size,如果我们有大量的元素, content-visibility 设置为 auto ,你仍然会有较小的滚动条问题。
因此,我的建议是规划你的布局,将其分解成几个部分,然后在这些部分上使用内容可见性,以获得更好的滚动条行为。
2. Will-change 属性
浏览器上的动画并不是一件新鲜事。通常情况下,这些动画是和其他元素一起定期渲染的。不过,现在浏览器可以使用GPU来优化其中的一些动画操作。
通过will-change CSS属性,我们可以表明元素将修改特定的属性,让浏览器事先进行必要的优化。
下面发生的事情是,浏览器将为该元素创建一个单独的层。之后,它将该元素的渲染与其他优化一起委托给GPU。这将使动画更加流畅,因为GPU加速接管了动画的渲染。
考虑以下CSS类:
// In stylesheet
.animating-element {
will-change: opacity;
}
// In HTML
<div class="animating-elememt">
Animating Child elements
</div>当在浏览器中渲染上述片段时,它将识别 will-change 属性并优化未来与不透明度相关的变化。
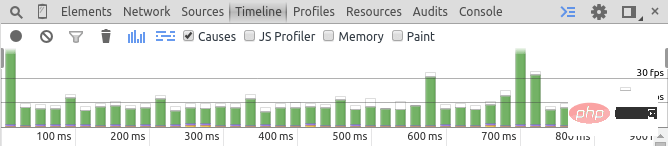
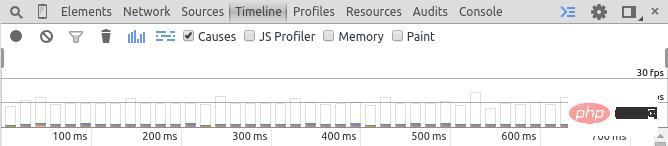
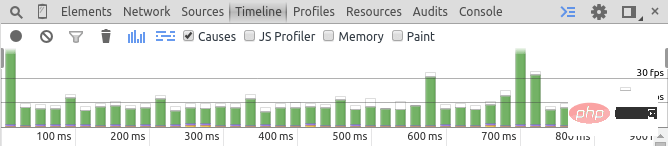
根据Maximillian Laumeister所做的性能基准,可以看到他通过这个单行的改变获得了超过120FPS的渲染速度,而最初的渲染速度大概在50FPS。


什么时候不是用will-change
虽然 will-change
content-visibility mehrere Werte akzeptiert, können wir content-visibility: auto; für das Element verwenden, um eine sofortige Leistungssteigerung zu erzielen. 🎜🎜Betrachten wir die folgende Seite, die viele Karten mit unterschiedlichen Informationen enthält. Während etwa 12 Karten auf den Bildschirm passen, enthält die Liste etwa 375 Karten. Wie Sie sehen, benötigte der Browser 1037 ms zum Rendern dieser Seite. 🎜🎜 🎜🎜Im nächsten Schritt können Sie
🎜🎜Im nächsten Schritt können Sie Inhalt zu allen Karten hinzufügen -visibility . 🎜🎜In diesem Beispiel sank die Renderzeit nach dem Hinzufügen von content-visibility zur Seite auf 150 ms, was einer Leistungsverbesserung um mehr als das Sechsfache entspricht. 🎜🎜 🎜🎜Wie Sie sehen können, ist der Inhalt sichtbar Eigenschaften sind sehr leistungsstark und sehr nützlich, um die Seitenrenderzeit zu verbessern. Basierend auf dem, was wir bisher besprochen haben, müssen Sie dies als eine Wunderwaffe für die Seitendarstellung betrachten. 🎜
🎜🎜Wie Sie sehen können, ist der Inhalt sichtbar Eigenschaften sind sehr leistungsstark und sehr nützlich, um die Seitenrenderzeit zu verbessern. Basierend auf dem, was wir bisher besprochen haben, müssen Sie dies als eine Wunderwaffe für die Seitendarstellung betrachten. 🎜🎜Einschränkungen der Sichtbarkeit von Inhalten🎜
🎜Es gibt jedoch mehrere Bereiche, in denen die Sichtbarkeit von Inhalten schlecht ist. Als Referenz möchte ich zwei Punkte hervorheben. 🎜🎜Diese Funktion befindet sich noch im experimentellen Stadium. 🎜 Derzeit unterstützen Firefox (PC- und Android-Versionen), IE (ich glaube nicht, dass sie planen, diese Funktion zum IE hinzuzufügen) und Safari (Mac und iOS) die Sichtbarkeit von Inhalten nicht. 🎜
🎜Probleme im Zusammenhang mit dem Verhalten der Bildlaufleiste. 🎜 Da Elemente zunächst mit einer Höhe von 0 Pixel gerendert werden, werden diese Elemente jedes Mal auf dem Bildschirm angezeigt, wenn Sie nach unten scrollen. Der tatsächliche Inhalt wird gerendert und die Höhe des Elements wird entsprechend aktualisiert. Dies führt dazu, dass sich die Bildlaufleiste unerwartet verhält. 🎜
 🎜🎜Um das zu lösen Problem mit Bildlaufleisten Problem, Sie können eine andere CSS-Eigenschaft namens
🎜🎜Um das zu lösen Problem mit Bildlaufleisten Problem, Sie können eine andere CSS-Eigenschaft namens contain-intrinsic-size verwenden. Es gibt die natürliche Größe eines Elements an, sodass das Element in der angegebenen Höhe anstelle von 0 Pixel gerendert wird. 🎜.my-class{
will-change: opacity;
}
.child-class{
transition: opacity 1s ease-in-out;
}🎜Beim Experimentieren ist mir jedoch aufgefallen, dass selbst mit conta-intrinsic-size, wenn wir eine große Anzahl von Elementen haben, content-visibility auf auto , haben Sie immer noch das Problem kleinerer Bildlaufleisten. 🎜🎜Mein Rat ist also, Ihr Layout zu planen, es in Teile aufzuteilen und dann die Inhaltssichtbarkeit dieser Teile zu nutzen, um ein besseres Verhalten der Bildlaufleiste zu erzielen. 🎜🎜🎜2. Will-Change-Attribut 🎜🎜🎜Animationen in Browsern sind keine neue Sache. Typischerweise werden diese Animationen regelmäßig zusammen mit anderen Elementen gerendert. Allerdings können Browser jetzt die GPU nutzen, um einige dieser Animationsvorgänge zu optimieren. 🎜🎜Mit dem CSS-Attribut will-change können wir angeben, dass das Element bestimmte Attribute ändert, sodass der Browser die erforderlichen Optimierungen im Voraus durchführen kann. 🎜🎜Als nächstes erstellt der Browser eine separate Ebene für dieses Element. Anschließend delegiert es das Rendern dieses Elements zusammen mit anderen Optimierungen an die GPU. Dadurch wird die Animation flüssiger, da die GPU-Beschleunigung das Rendern der Animation übernimmt. 🎜🎜Betrachten Sie die folgende CSS-Klasse: 🎜
<link rel="stylesheet" href="styles.css">🎜Wenn das obige Fragment im Browser gerendert wird, erkennt es das Attribut
will-change und optimiert zukünftige Änderungen im Zusammenhang mit der Deckkraft. 🎜🎜Laut dem Leistungsbenchmark von Maximillian Laumeister können Sie sehen, dass er mit dieser einzeiligen Änderung eine Rendergeschwindigkeit von über 120 FPS erreicht hat, während die ursprüngliche Rendergeschwindigkeit bei etwa 50 FPS lag. 🎜🎜

 🎜
🎜Wann wird will-change nicht verwendet
🎜Obwohlwill-change ist Der Zweck besteht darin, die Leistung zu verbessern, aber wenn Sie es missbrauchen, kann es auch die Leistung Ihrer Webanwendung beeinträchtigen. 🎜-
使用
will-change表示该元素在未来会发生变化。 因此,如果你试图将will-change和动画同时使用,它将不会给你带来优化。因此,建议在父元素上使用will-change,在子元素上使用动画。.my-class{ will-change: opacity; } .child-class{ transition: opacity 1s ease-in-out; } 不要使用非动画元素。 当你在一个元素上使用
will-change时,浏览器会尝试通过将元素移动到一个新的图层并将转换工作交给GPU来优化它。如果您没有任何要转换的内容,则会导致资源浪费。
最后需要注意的是,建议在完成所有动画后,将元素的 will-change 删除。
3.减少渲染阻止时间
今天,许多Web应用必须满足多种形式的需求,包括PC、平板电脑和手机等。为了完成这种响应式的特性,我们必须根据媒体尺寸编写新的样式。当涉及页面渲染时,它无法启动渲染阶段,直到 CSS对象模型(CSSOM)已准备就绪。根据你的Web应用,你可能会有一个大的样式表来满足所有设备的形式因素。
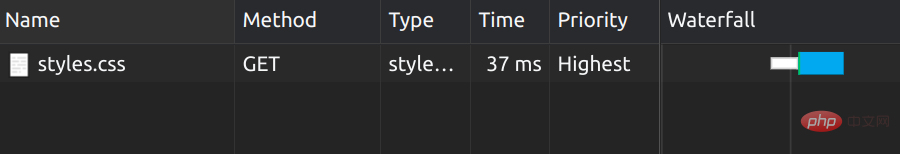
但是,假设我们根据表单因素将其拆分为多个样式表。在这种情况下,我们可以只让主CSS文件阻塞关键路径,并以高优先级下载它,而让其他样式表以低优先级方式下载。
<link rel="stylesheet" href="styles.css">

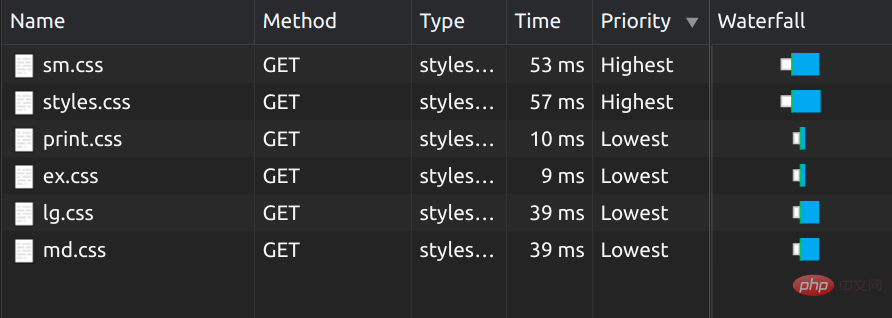
将其分解为多个样式表后:
<!-- style.css contains only the minimal styles needed for the page rendering --> <link rel="stylesheet" href="styles.css" media="all" /> <!-- Following stylesheets have only the styles necessary for the form factor --> <link rel="stylesheet" href="sm.css" media="(min-width: 20em)" /> <link rel="stylesheet" href="md.css" media="(min-width: 64em)" /> <link rel="stylesheet" href="lg.css" media="(min-width: 90em)" /> <link rel="stylesheet" href="ex.css" media="(min-width: 120em)" /> <link rel="stylesheet" href="print.css" media="print" />

如您所见,根据样式因素分解样式表可以减少渲染阻止时间。
4.避免@import包含多个样式表
通过 @import,我们可以在另一个样式表中包含一个样式表。当我们在处理一个大型项目时,使用 @import 可以使代码更加简洁。
关于
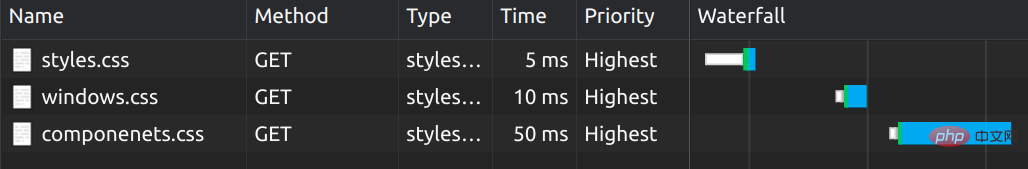
@import的关键事实是,它是一个阻塞调用,因为它必须通过网络请求来获取文件,解析文件,并将其包含在样式表中。如果我们在样式表中嵌套了@import,就会妨碍渲染性能。
# style.css
@import url("windows.css");
# windows.css
@import url("componenets.css");
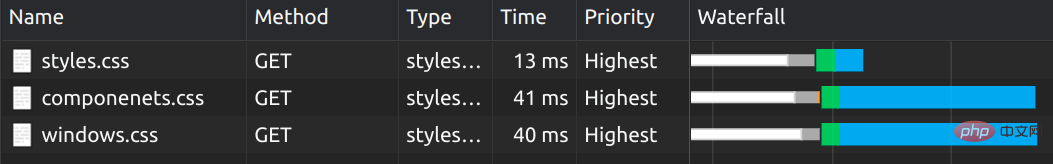
与使用 @import 相比,我们可以通过多个 link 来实现同样的功能,但性能要好得多,因为它允许我们并行加载样式表。

总结
除了我们在本文中讨论的4个方面,我们还有一些其他的方法可以使用CSS来提高网页的性能。CSS最近的一个特性:content-visibility,在未来的几年里看起来是如此的有前途,因为它给页面渲染带来了数倍的性能提升。
最重要的是,我们不需要写一条JavaScript语句就能获得所有的性能。
我相信你可以结合以上的一些功能,为终端用户构建性能更好的Web应用。希望这篇文章对你有用,如果你知道什么CSS技巧可以提高Web应用的性能,请在下面的评论中提及。谢谢大家。
来源:https://blog.bitsrc.io/improve-page-rendering-speed-using-only-css-a61667a16b2
作者:Rumesh Eranga Hapuarachchi
更多计算机编程相关知识,请访问:编程视频!!
Das obige ist der detaillierte Inhalt von4 CSS-Tipps, mit denen Sie die Geschwindigkeit beim Rendern von Seiten verbessern können. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

