Heim >Web-Frontend >CSS-Tutorial >So legen Sie unregelmäßige Ränder in CSS fest
So legen Sie unregelmäßige Ränder in CSS fest
- 藏色散人Original
- 2021-02-03 10:23:165631Durchsuche
So legen Sie unregelmäßige Ränder in CSS fest: Erstellen Sie zunächst eine HTML-Beispieldatei; legen Sie dann unregelmäßige Ränder über das Attribut „border-image: url(border.png) 30 stretch;“ fest.

Die Betriebsumgebung dieses Artikels: Windows7-System, HTML5- und CSS3-Version, Dell G3-Computer.
Wie stelle ich unregelmäßige Ränder in CSS ein?
In CSS können Sie unregelmäßige Ränder über das Attribut „border-image“ festlegen. Mit der Eigenschaft „border-image“ können Sie den Rahmen mithilfe eines Bilds gestalten.
Beispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
#borderimg1 {
border: 10px solid transparent;
padding: 15px;
-webkit-border-image: url(border.png) 30 round; /* Safari 3.1-5 */
-o-border-image: url(border.png) 30 round; /* Opera 11-12.1 */
border-image: url(border.png) 30 round;
}
#borderimg2 {
border: 10px solid transparent;
padding: 15px;
-webkit-border-image: url(border.png) 30 stretch; /* Safari 3.1-5 */
-o-border-image: url(border.png) 30 stretch; /* Opera 11-12.1 */
border-image: url(border.png) 30 stretch;
}
</style>
</head>
<body>
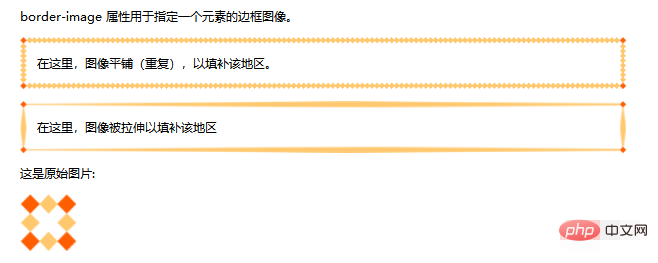
<p>border-image 属性用于指定一个元素的边框图像。</p>
<p id="borderimg1">在这里,图像平铺(重复),以填补该地区。</p>
<p id="borderimg2">在这里,图像被拉伸以填补该地区</p>
<p>这是原始图片:</p><img src="/images/border.png" alt="So legen Sie unregelmäßige Ränder in CSS fest" >
</body>
</html>Rendering:

Empfohlen: „css-Video-Tutorial“
border-image-Attribut
Syntax
border-image: source slice width outset repeat|initial|inherit;
Attributwert:
border-image- Quelle wird verwendet, um die anzugeben gewünscht Die Position des Bildes, das zum Zeichnen des Randes verwendet wird
border-image-slice Der Bildrand wird nach innen versetzt
border-image-width Die Breite des Bildrandes
border-image-outset wird verwendet, um den Zeichnungsrand anzugeben -image- außerhalb des Randes Mit der Fläche
border-image-repeat wird eingestellt, ob der Bildrand wiederholt (repeat), gestreckt (stretch) oder abgedeckt (round) werden soll.
Das obige ist der detaillierte Inhalt vonSo legen Sie unregelmäßige Ränder in CSS fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So lösen Sie das Problem verstümmelter CSS-Dateien in Eclipse
- So stellen Sie das Eingabefeld in CSS so ein, dass es nicht bearbeitet werden kann
- Welches Formular in CSS wird der aktuellen Seite nicht hinzugefügt?
- So passen Sie CSS an den Browser an
- So wählen Sie das erste Element mit dem CSS-Selektor aus

