Heim >Web-Frontend >CSS-Tutorial >So kopieren Sie Webseiten-CSS
So kopieren Sie Webseiten-CSS
- 藏色散人Original
- 2021-02-03 10:27:349129Durchsuche
So kopieren Sie Webseiten-CSS: Suchen Sie zuerst die Website, die Sie kopieren möchten, und klicken Sie dann mit der rechten Maustaste auf „Inspizieren“. Wählen Sie dann alle zu kopierenden Stylesheets aus Fügen Sie den CSS-Stil einfach zur neuen CSS-Datei hinzu.

Die Betriebsumgebung dieses Artikels: Windows7-System, HTML5- und CSS3-Version, Dell G3-Computer.
Menschen, die Websites erstellen, möchten den Stil der Website kopieren. Es ist sehr mühsam, ein wenig zu kopieren. Wie kann man also viele Stile kopieren? Schauen wir uns an, wie man den CSS-Stil einer Webseite kopiert.
So kopieren Sie Webseiten-CSS:
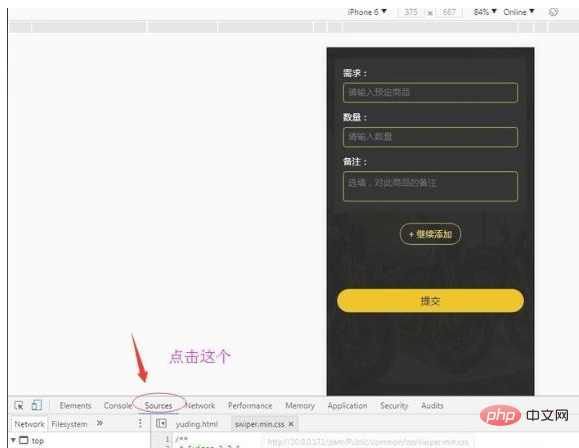
Suchen Sie die Website, die Sie kopieren möchten. Drücken Sie f12 oder klicken Sie mit der rechten Maustaste, um die Abfrageebene zu verlassen. Klicken Sie auf das dritte

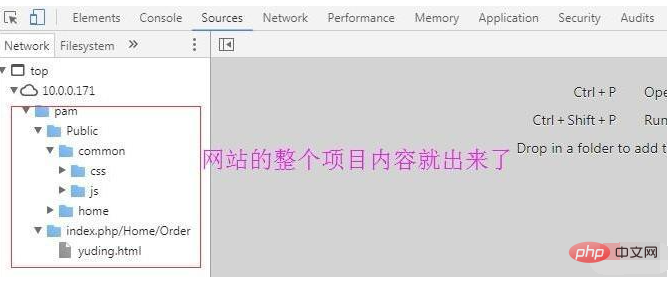
im Bild, um das gesamte Projekt auf der linken Seite anzuzeigen. Beginnen Sie mit der Suche nach dem Stylesheet

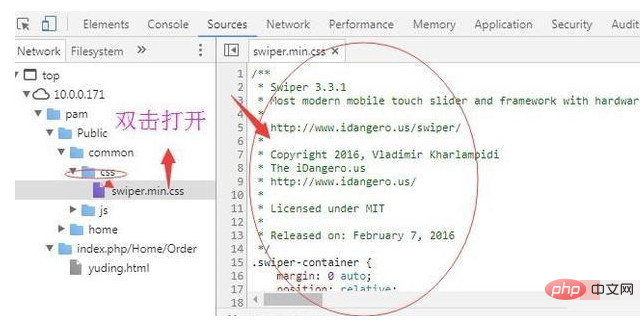
Suchen Sie das Stylesheet, doppelklicken Sie, um es rechts zu öffnen

Wählen Sie alle Stylesheets aus, kopieren Sie sie und kopieren Sie den CSS-Stil in Ihre neue CSS-Datei.
Empfohlen: „CSS-Video-Tutorial“
Das obige ist der detaillierte Inhalt vonSo kopieren Sie Webseiten-CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

