Heim >Web-Frontend >js-Tutorial >Zehn Chrome-Erweiterungen für Front-End-Entwickler (Teilen)
Zehn Chrome-Erweiterungen für Front-End-Entwickler (Teilen)
- 青灯夜游nach vorne
- 2021-01-30 10:13:023350Durchsuche
In diesem Artikel stellen wir Ihnen zehn Chrome-Erweiterungen für Front-End-Entwickler vor. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.

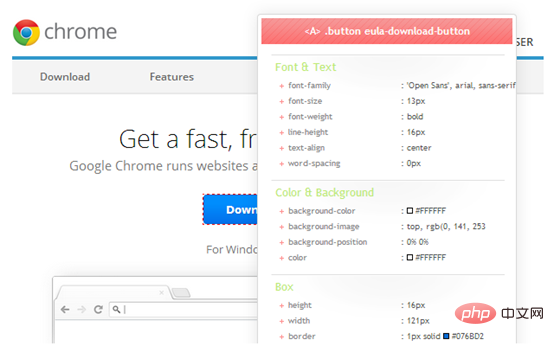
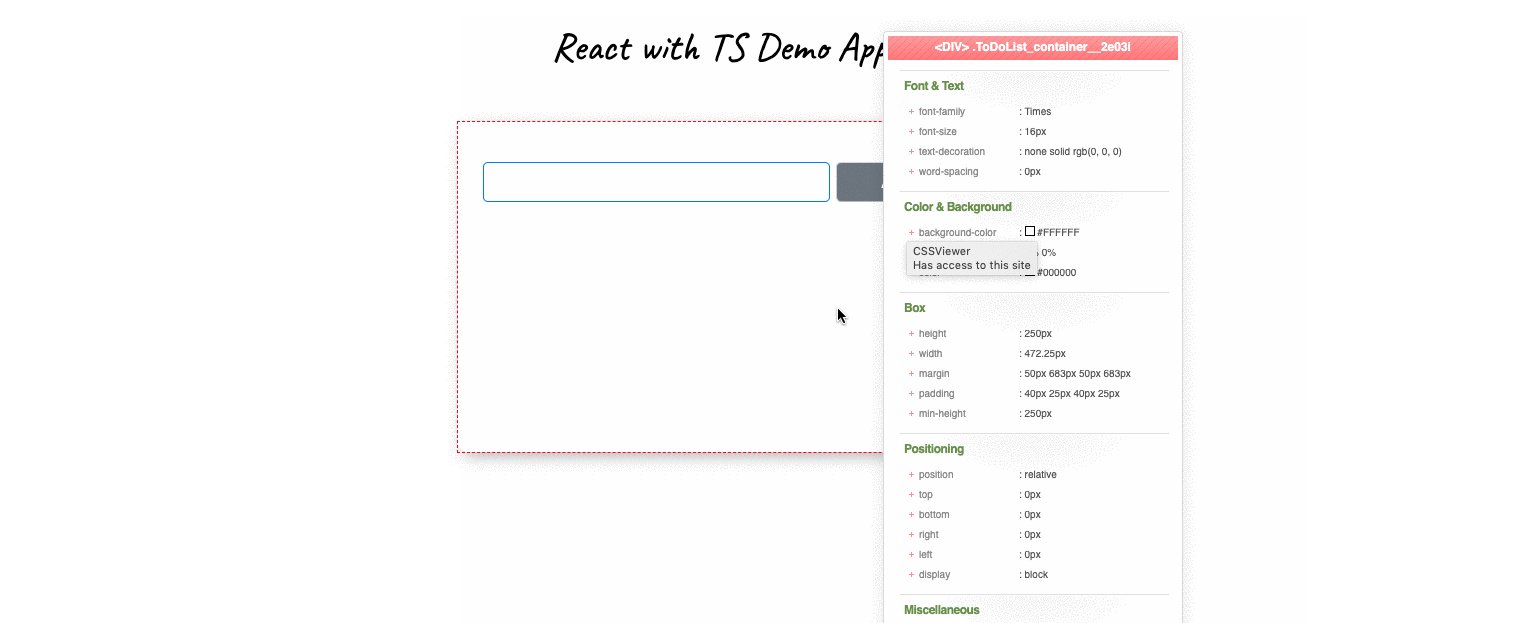
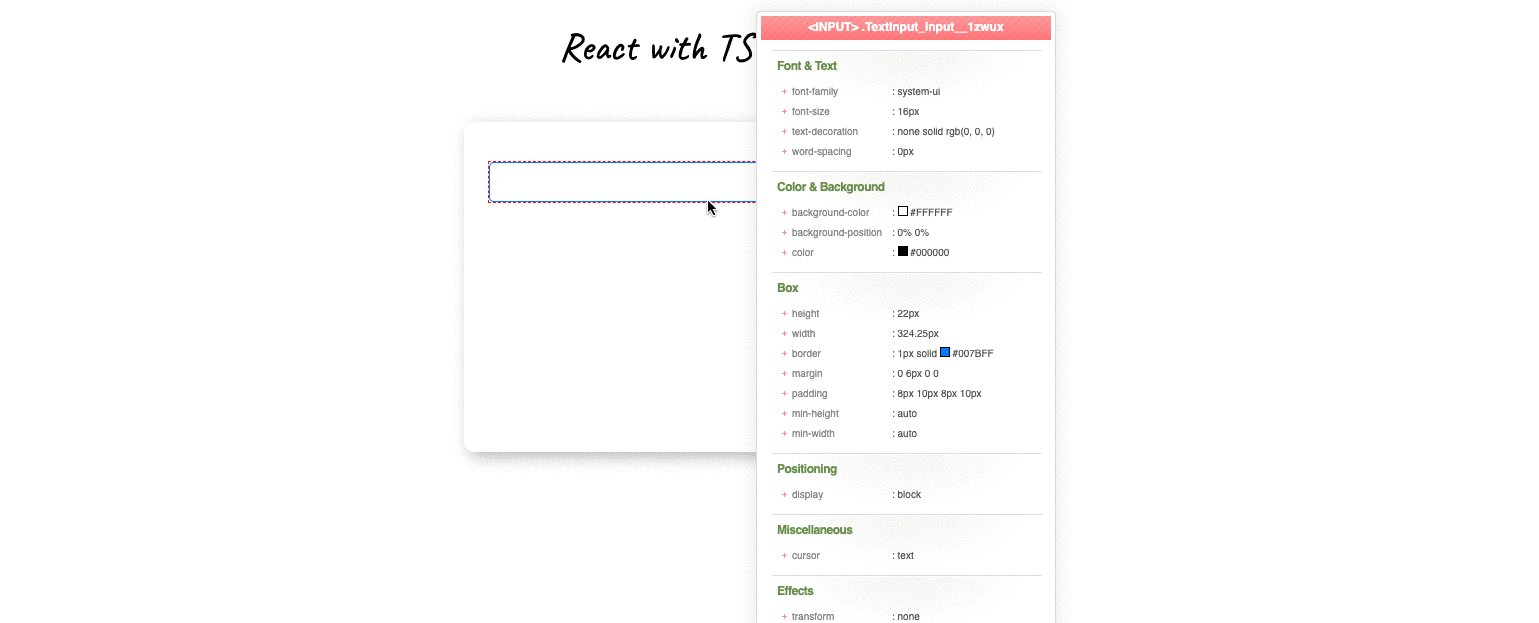
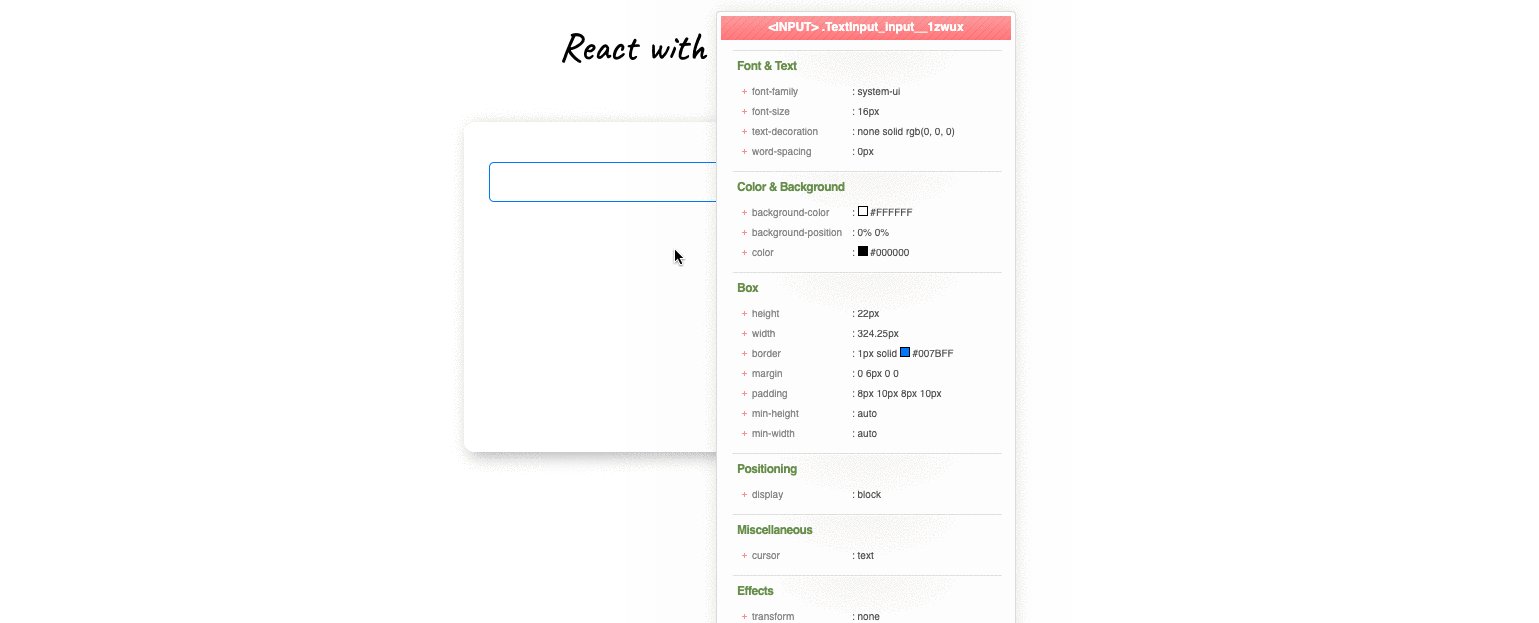
1. CSSViewer

Dieses Tool ist nützlich beim Identifizieren und Anzeigen von CSS-Eigenschaften von Elementen. Es enthält ein schwebendes Fenster, in dem Sie mit der Maus über ein beliebiges Element auf der Seite fahren können, um alle seine CSS-Eigenschaften anzuzeigen. Sie können den Stil Ihres ausgewählten Elements ganz einfach mithilfe von Tastenkombinationen in das CSSViewer-Formular kopieren.
Vielleicht fragen Sie sich: Reichen die eigenen Entwicklertools von Chrome nicht aus? Warum sollte ich sie verwenden?
Tatsächlich zeigt dieses Plug-in mehr Informationen an und ist fortschrittlicher als die Entwicklertools in unserem Browser. Zusätzlich zum Breiten- und Höhenboxmodell des Basiselements enthält es auch alle wirksamen Stile und mehr.

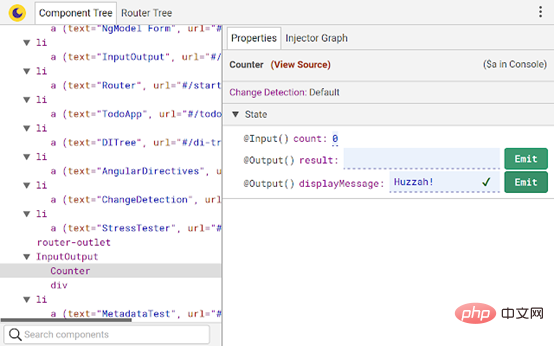
2. Augury

Auury ist eine von Rangle.io entwickelte DevTool-Erweiterung zum Debuggen, Analysieren und Optimieren von Angular-Projekten.
Auury bietet eine umfangreiche Benutzeroberfläche in DevTools. Sie können:
- Das Abhängigkeitsinjektionsbaumdiagramm (DI) der Komponente anzeigen
- Die Eigenschaften der Komponente bearbeiten und ändern
- Ereignisse ausgeben
- etc...
Ich persönlich dachte, es wäre nützlich, wenn ich wissen wollte, wie weit nach unten im Komponentenbaum der Änderungserkennungsauslöser einer Komponente gehen könnte.
Wenn Sie ein Angular-Entwickler sind und Augury nicht in Ihrem DevTool verwendet haben, dann ist das eine Schande. Augury bietet alles, was Sie zum Debuggen von Angular-Anwendungen direkt über den Browser benötigen. Probieren Sie es aus.
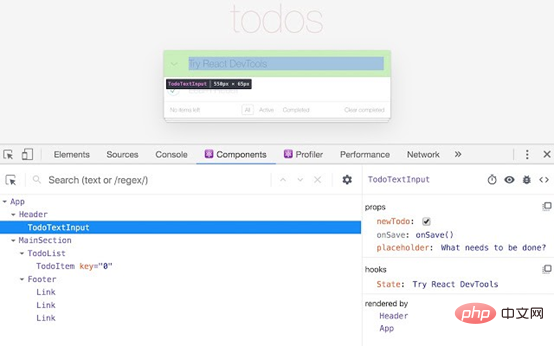
3. React Developer Tools

Dies ist ein großartiges DevTool, das vom React-Team entwickelt wurde.
Genau wie Augury bieten die React Developer Tools eine umfangreiche Benutzeroberfläche, mit der wir den Ereignisfluss in React-Komponenten überwachen können. Sie können die Eigenschaften und den Status Ihrer React-Komponenten überprüfen, sie nach Belieben ändern und beobachten, wie sich Ihre Änderungen im Komponentenbaum verbreiten.
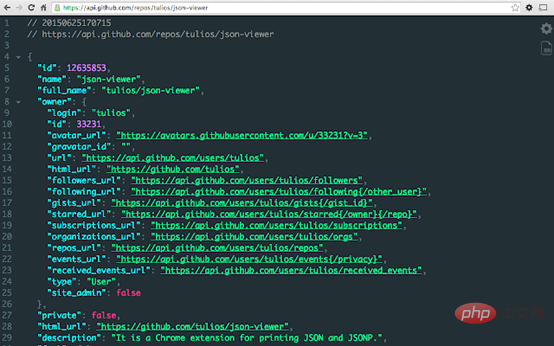
4. JSONView

Browser sind normalerweise nicht sehr gut darin, JSON-Daten anzuzeigen. Daten werden oft dicht in reinem Schwarzweiß angezeigt, was das Verständnis sehr erschwert, insbesondere wenn Sie versuchen, ein tief verschachteltes Attribut zu finden.
JSONView formatiert und verschönert JSON-Daten. Es zeigt sie in einer farbenprächtigen Baumansicht an und erleichtert so die Identifizierung von Eigenschaften und Werten.
5. Library Sniffer
Ich möchte normalerweise wissen, auf welchem Framework eine Webseite basiert oder auf welche Bibliotheken diese Site verweist.
Library Sniffer hat mir in dieser Hinsicht sehr geholfen. Dieses Tool kann Ihnen detaillierte Informationen zu einer Webseite liefern, unabhängig davon, ob diese auf etwas wie React basiert.
Angular, Vue, Svelte, Wordpress und andere Plattformen oder Frameworks.
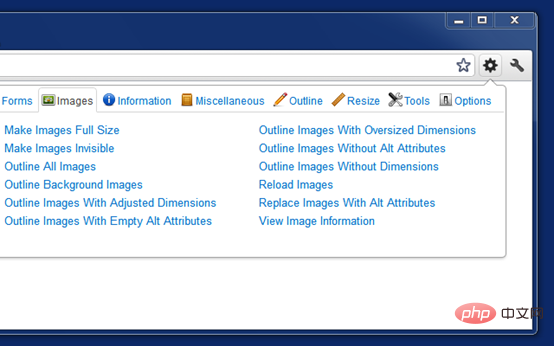
6. Web Developer

Web Developer fügt die Symbolleiste zu Ihrem Browser hinzu. Diese Symbolleiste enthält viele praktische Tools, die sowohl Programmierer als auch Designer bei ihrer täglichen Arbeit nutzen können, um ihre Produktivität zu steigern. Es reicht vom Hinzufügen von Umrissen zu Elementen, dem Anzeigen von Linealen, dem Auffinden aller fehlerhaften Bilder auf der Seite bis hin zum Ändern des Seitenlayouts, Bearbeiten von Bildern und mehr.
Es fügt diese häufig benötigten Funktionen zum Standard-DevTools-Inspektor hinzu.
7. LambdaTest
Kompatibilität mit mehreren Browsern war für Webentwickler schon immer ein Problem. Die Darstellung Ihrer Website in verschiedenen Browsern ist etwas, worüber Entwickler immer nachdenken.
Normalerweise entscheiden wir uns dafür, verschiedene Browser auf unseren Computern zu installieren, damit wir jeden Browser darauf starten können, um unsere Website zu testen.
Diese Erweiterung erledigt alles für Sie. Es ermöglicht Ihnen, Screenshots von Webseiten mit verschiedenen Browsern auf Desktop- und Mobilgeräten zu erstellen und so schnelle und schlüssige Antworten auf Kompatibilitätsfragen zu erhalten.
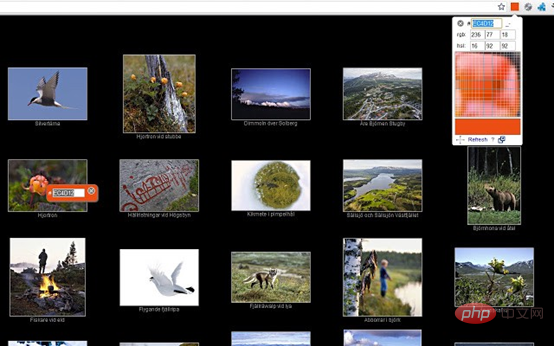
8. ColorPick Pipette

ColorPick Eyedropper verfügt über ein schwebendes Bedienfeld, das über Elementen auf einer Webseite schwebt und die Farbe des Elements anzeigt. Durch Klicken auf das Element wird die Farbe des ausgewählten Elements in die Zwischenablage kopiert. Dies ist eine großartige Möglichkeit, die Zeit zu verkürzen, die zum Erkennen, Kopieren und Einfügen von Farben benötigt wird.
9. CSSPeeper
Ein weiteres großartiges Tool zum Überprüfen und Kopieren von Elementstilen.
Mit CSSPeeper können Sie den Mauszeiger über jedes Element auf einer Webseite bewegen und den Stil des Elements mit einem einzigen Mausklick kopieren.
Wenn Sie jemals versucht haben, CSS-Stilcode von einem Element im Chrome-Inspektor-Tool zu kopieren, können Sie den Wert von CSSPeeper leicht verstehen.
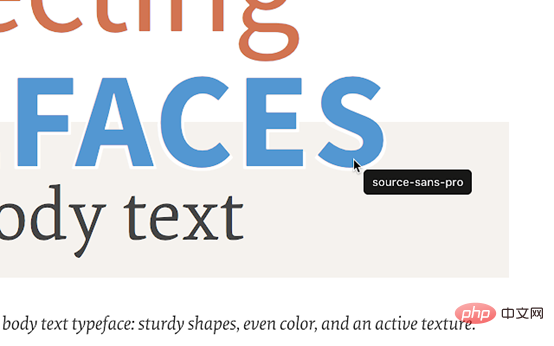
10. WhatFont

Wenn ich im Internet surfe, fallen mir normalerweise die Schriftarten auf, die auf der Seite verwendet werden. Wenn ich mich für einen Text interessiere und sehen möchte, welche Schriftart er verwendet, klicke ich unbewusst mit der rechten Maustaste, um die Entwicklertools zu öffnen und den Quellcode anzuzeigen. Allerdings ist dies immer noch zu umständlich.
WhatFont erleichtert die Anzeige von Schriftarten. Dadurch können Sie die verwendete Schriftart schnell erkennen, indem Sie mit der Maus über den Text fahren.
Fazit
Das oben Genannte basiert nur auf meinem eigenen Verständnis. Diese Erweiterungen machen meine Arbeit einfacher und schneller.
Wenn Sie dem oben genannten Inhalt noch etwas hinzuzufügen haben, lassen Sie es mich bitte in den Kommentaren wissen, vielen Dank!
Originalquelle: https://blog.bitsrc.io/10-top-chrome-extensions-for-front-end-developers-db23a01dce1e
Weitere Programmierkenntnisse finden Sie unter: Programmierunterricht ! !
Das obige ist der detaillierte Inhalt vonZehn Chrome-Erweiterungen für Front-End-Entwickler (Teilen). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

