1. Simulieren Sie langsame Netzwerke und langsame Geräte.
Wir sind möglicherweise an die Internetgeschwindigkeit in Städten gewöhnt. Dies bedeutet nicht, dass die Internetgeschwindigkeit überall in China gleich ist ist immer noch langsam. Es ist bedauerlich, daher müssen die von uns hergestellten Produkte manchmal langsame Netzwerkgeschwindigkeiten berücksichtigen. Wie kann man das also simulieren?
Öffnen Sie die Registerkarte Leistung von Google Chrome und klicken Sie auf das Zahnradsymbol in der oberen rechten Ecke, um die Simulation von Newwork und CPU anzuzeigen. performance选项卡,然后单击右上角的齿轮图标就可以看到 Newwork 和CPU的模拟情况。

2. 颜色选择器
单击表示颜色的小方块,弹出颜色选择器。

启用颜色选择器后,可以将网页悬停并使用颜色选择器来获取该像素的颜色。

弹出颜色选择器的小方块还有快捷键按住Shift并单击以更改颜色格式。
3. Audits
Audits(审计),这个功能其实一直存在,只不过在chrome 60之后,发生了翻天覆地的变化:引入了Google开源的另外一个项目:LightHouse。
Audits主要从5个方面来给网页打分,最终会生成一个report:
4.Pretty Print(显示可读代码)

我们知道许多网站都对Javascript代码进行了压缩,但这对开发者和学习者来说,读起来很费劲,谷歌提供一个功能给我们,可以更好查看压缩文件。
我们点击下方的大括号{}图标,即可使用Pretty Print功能了

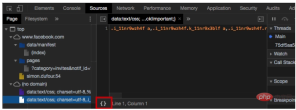
5.快速文件切换器
如果你知道文件名,则不必打开“Sources”选项卡。只需按cmd/ctrl + p
2. Farbauswahl
Klicken Sie auf das kleine Quadrat, das die Farbe darstellt, um die Farbauswahl aufzurufen.
 Aktivieren Nachdem Sie den Farbwähler ausgewählt haben, können Sie mit der Maus über die Webseite fahren und den Farbwähler verwenden, um die Farbe dieses Pixels zu ermitteln.
Aktivieren Nachdem Sie den Farbwähler ausgewählt haben, können Sie mit der Maus über die Webseite fahren und den Farbwähler verwenden, um die Farbe dieses Pixels zu ermitteln.

Pop nach oben Das kleine Quadrat des Farbwählers verfügt außerdem über Tastenkombinationen, mit denen Sie die Umschalttaste gedrückt halten und klicken können, um das Farbformat zu ändern. 
Audits (Audits), diese Funktion gab es schon immer, aber nach Chrome 60 kam es zu bahnbrechenden Änderungen: ein weiteres Google Open-Source-Projekt wurde eingeführt: LightHouse Code>. <h2></h2>
<p>Audits</p>Bewerten Sie die Webseite hauptsächlich anhand von 5 Aspekten und erstellen Sie schließlich einen Bericht:<p></p>4.Pretty Print (lesbarer Code anzeigen)<p></p>
<p><img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/image/793/632/111/1611733004254740.png?x-oss-process=image/resize,p_40" class="lazy" title=" 1611732950858940.png " alt=" EF9FE57333F9169AEDCF432CC1B688.png "> Die Website hat den JavaScript-Code komprimiert, aber dieser ist für Leser und Lernende sehr schwierig zu entwickeln lesen. Google stellt uns eine Funktion zur besseren Anzeige komprimierter Dateien zur Verfügung. </p>
<ol>Wir klicken auf das Klammersymbol <code>{} unten, um die Pretty Print-Funktion zu verwenden . Drücken Sie einfach
. Drücken Sie einfach cmd/ctrl + p, geben Sie dann den Dateinamen ein, den Sie suchen möchten, drücken Sie dann die Eingabetaste und alles ist in Ordnung. Chrome
Eine mobile Emulatorfunktion wurde zum Entwickler-Toolkit hinzugefügt, um uns beim Testen zu helfen:Für die meisten Menschen müssen sie ihre Website die meiste Zeit nur über verschiedene Bildschirmgrößen und -ausrichtungen betrachten können. 
Icomo
🎜7. Screenshot 🎜🎜1, F12🎜🎜2, [Strg+Umschalt+P] 🎜🎜3. Wählen Sie eine der folgenden 🎜🎜🎜Aufnahme in voller Größe Screenshot „[Gesamte Webseite] 🎜🎜Knoten-Screenshot erfassen“ [Knoten-Webseite] 🎜🎜 „Screenshot erfassen“ [Aktueller Bildschirm] 🎜🎜🎜 8. Erweiterungen🎜🎜 Wir können Erweiterungen für die Chrome-Entwicklerkonsole installieren. Viele Frameworks verfügen über eigene Erweiterungen, um die Entwicklung ihrer Technologien zu vereinfachen (Vue, Angular, React usw.). Dies ist eine Liste der empfohlenen DevTools-Erweiterungen. 🎜🎜9. Coverage🎜🎜Coverage ist eine neue Funktion der Chrome-Entwicklertools. Sie kann buchstäblich verwendet werden, um zu erkennen, welche JS und CSS bereits ausgeführt werden, wenn der Code auf der Website ausgeführt wird, und welche JS und CSS noch nicht Bisher verwendet. Wie im Bild gezeigt, ist dies der laufende und nicht laufende Code, der angezeigt wird, wenn ich die csdn-Webseite öffne. 🎜🎜🎜🎜🎜So öffnen Sie Caver. Voraussetzung: Die Version des Chrome-Browsers muss 59 oder höher sein. Öffnen Sie schnell Devtools mit Strg+Umschalt+i, klicken Sie auf... Weitere Tools in der oberen rechten Ecke. 🎜🎜Was bewirkt diese neue Funktion? 🎜Wie im Bild oben gezeigt, zeigt ganz rechts die Anzahl der von uns geladenen CSS- und JS-Dateien. Der rote Bereich zeigt den Code an, der ausgeführt wurde, während der Cyan den Code anzeigt, der geladen, aber nicht ausgeführt wurde. Es kann verwendet werden, um JS- und CSS-Codes zu erkennen, die nicht auf der Seite verwendet wurden. Sie können Benutzern nur den erforderlichen Code zur Verfügung stellen und so die Leistung der Seite verbessern. Dies ist nützlich, um Skripte zu identifizieren, die aufgeteilt werden können, und um unkritische Skripte langsam zu laden.
10. Verfolgen Sie neue Funktionen in Echtzeit. Die Entwicklungstools von Chrome werden ständig aktualisiert und es werden aktualisierte Videos zu „Neuigkeiten in DevTools“ veröffentlicht. Wir können sie von Zeit zu Zeit überprüfen, um mehr über einige neue Funktionen zu erfahren. Damit wir Sie jetzt in Echtzeit über einige nützliche Funktionen von Google informieren können.
Es ist unmöglich, die möglichen Fehler nach der Bereitstellung des Codes zu erkennen. Um diese Fehler anschließend zu beheben, wurde viel Zeit in das Debuggen von Protokollen investiert BUG-Überwachungstool Fundebug (https://www.fundebug.com/?utm_source=xiaozhi).


