Heim >Web-Frontend >CSS-Tutorial >Verwenden Sie CSS-Pseudoklassen, um Animationseffekte für Mouseover-Schaltflächen zu erzielen
Verwenden Sie CSS-Pseudoklassen, um Animationseffekte für Mouseover-Schaltflächen zu erzielen
- 青灯夜游nach vorne
- 2021-01-28 19:05:512683Durchsuche
Der

-Button ist eine sehr häufige Funktion für Entwickler. Das Frontend fügt den Schaltflächen normalerweise einige betriebliche Interaktionsstile hinzu, um das Benutzererlebnis zu verbessern.
Zum Beispiel: Hover-Stil, Klickstil, Ladestil usw. Lassen Sie uns anhand einfacher Beispiele etwas über CSS3-Animationen und CSS-Pseudoklassen lernen.
Beispiel 1
<button class="btn-1">按钮一</button>
<style>
button{
position: relative;
width: 100px;
height: 40px;
border: 1px solid #46b0ff;
background: none;
cursor: pointer;
}
button:after{
position: absolute;
content: '';
width: 100%;
height: 100%;
top: 0;
left: 0;
}
.btn-1:after{
opacity: 0;
background: #46b0ff;
transition: all .3s;
z-index: -1;
}
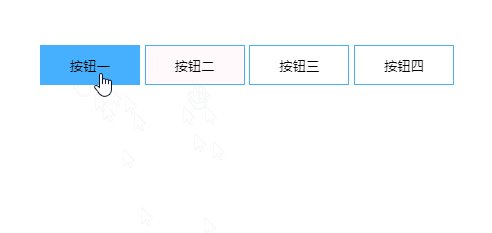
.btn-1:hover:after{
opacity: 1;
}
</style>
Analyse:
1. Verwenden Sie hier die relative und absolute Positionierung als Hintergrund der Schaltfläche.
Hinweis: Bei Verwendung der absoluten Positionierung Bei Elementen muss das übergeordnete Element relativ positioniert sein, andernfalls sucht das Element bis zum Wurzelknoten nach dem relativ positionierten Element.
2. Hier wird der Übergang verwendet, um die :hover-Ereignisanimation zu beschreiben. Die Animation ist in 0,3 Sekunden abgeschlossen und die Transparenz von :after wird geändert. Alles ist alles Verhalten.
Natürlich haben wir hier eine einfachere Implementierung. Es ist in Ordnung, den Hintergrund ohne Verwendung von Typen zu ändern:
<button class="btn-1">按钮一</button>
<style>
button{
position: relative;
width: 100px;
height: 40px;
border: 1px solid #46b0ff;
background: none;
cursor: pointer;
background: rgba(70, 176, 255, 0);
transition: all 1s;
}
.btn-1:hover{
background: rgba(70, 176, 255, 1);
}
</style>ok. Wir gehen einen Schritt weiter, basierend auf Beispiel 1. Bitte sehen Sie sich Beispiel 2 an
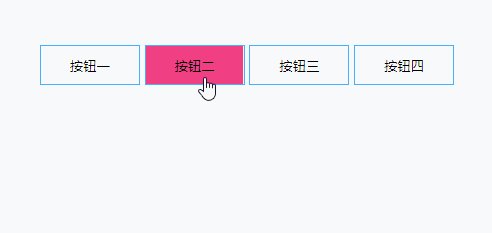
Beispiel 2
<button class="btn-2">按钮二</button>
<style>
...
/* 这里省略上方的公共样式 */
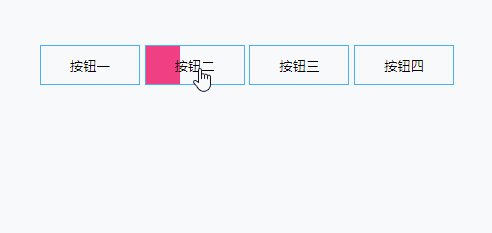
.btn-2:after{
width: 0;
background: #f13f84;
transition: all .3s;
z-index: -1;
}
.btn-2:hover:after{
width: 100%;
}
</style>

<button class="btn-3">按钮三</button>
<style>
...
/* 这里省略上方的公共样式 */
.btn-2:after{
width: 0;
background: #f13f84;
transition: all .3s;
z-index: -1;
}
.btn-2:hover:after{
width: 100%;
}
</style>
Einführung in die Programmierung! !
Das obige ist der detaillierte Inhalt vonVerwenden Sie CSS-Pseudoklassen, um Animationseffekte für Mouseover-Schaltflächen zu erzielen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!


