Heim >Web-Frontend >CSS-Tutorial >So laden Sie die CSS-Datei einer Webseite herunter
So laden Sie die CSS-Datei einer Webseite herunter
- 藏色散人Original
- 2021-01-28 10:47:1413711Durchsuche
So laden Sie die CSS-Datei der Webseite herunter: Drücken Sie zuerst die Taste „F12“ auf der Tastatur, um die Browserkonsole zu öffnen. Klicken Sie dann auf die Schaltfläche „Netzwerk“ in der Navigationsleiste oben in der Konsole "-Taste auf der Konsole; Klicken Sie abschließend mit der rechten Maustaste auf die CSS-Datei, die Sie erhalten möchten, und speichern Sie sie unter.

Die Betriebsumgebung dieses Tutorials: Windows7-System, Chrome76.0 und CSS3-Version, DELL G3-Computer.
Empfohlen: CSS-Video-Tutorial
Sehen wir uns an, wie man den CSS-Stil auf der Webseite herunterlädt:
Sie können das CSS auf der Webseite in der Browserkonsole abrufen.
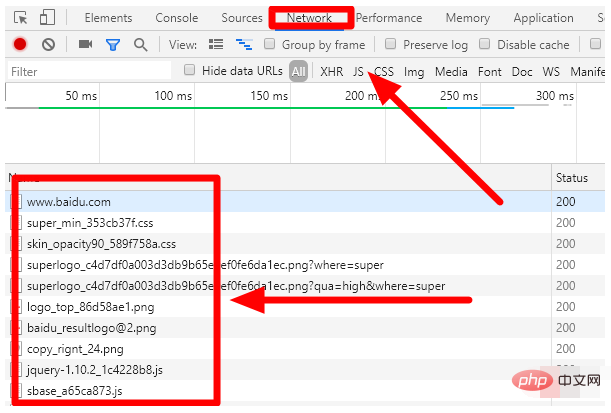
1. Drücken Sie die Taste „F12“ auf der Tastatur, um die Browserkonsole zu öffnen, klicken Sie auf die Schaltfläche „Netzwerk“ in der Navigationsleiste oben in der Konsole und aktualisieren Sie dann die Seite wird angezeigt:

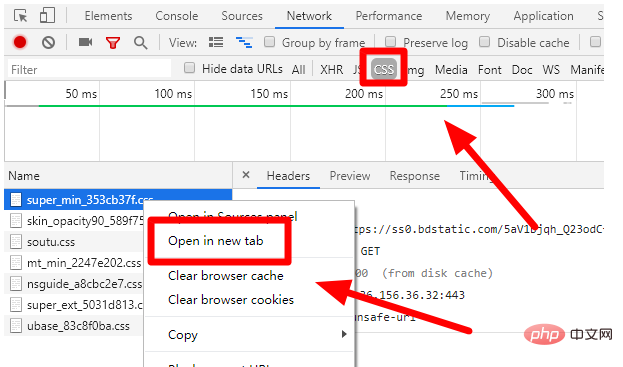
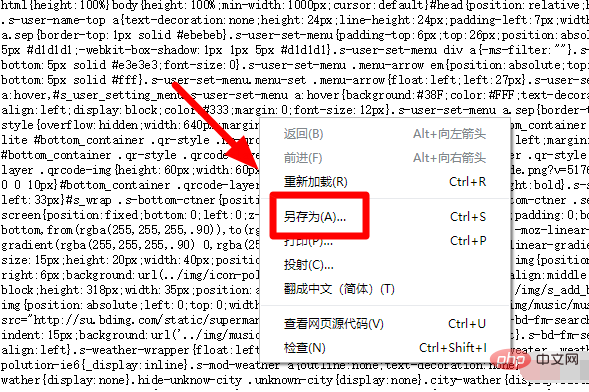
2. Klicken Sie auf die Schaltfläche „CSS“ auf der Webseite. Klicken Sie dann mit der rechten Maustaste auf die CSS-Datei, die Sie abrufen möchten Die Schaltfläche „In neuem Tab öffnen“ im erweiterten Menü:


Das obige ist der detaillierte Inhalt vonSo laden Sie die CSS-Datei einer Webseite herunter. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

