Heim >Web-Frontend >CSS-Tutorial >Ist die Einführung von CSS erforderlich?
Ist die Einführung von CSS erforderlich?
- 藏色散人Original
- 2021-01-28 10:55:584358Durchsuche
require kann CSS einführen: Laden Sie zuerst das require.config-Plugin herunter und laden Sie dann die Methode require_css auf die Seite die CSS-Adresse.

Die Betriebsumgebung dieses Tutorials: Windows7-System, HTML5- und CSS3-Version, DELL G3-Computer.
Empfohlen: CSS-Video-Tutorial
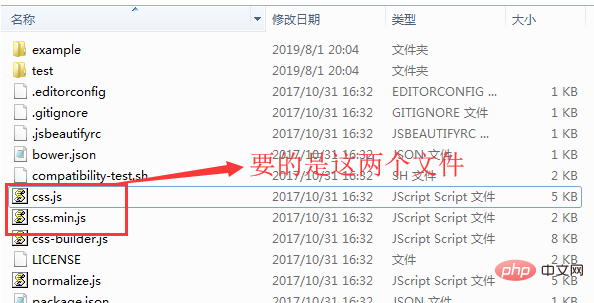
Bei der Verwendung von „require modular development“ müssen Sie in der Konfiguration „require.config“ beim Definieren des Importpfads des Moduls auf CSS zurückgreifen das require-css-Plug-in auf Github. Es kann unter der Adresse heruntergeladen werden: https://github.com/guybedford/require-css.
Über diese Adresse werden viele heruntergeladen, wie unten gezeigt. Wir benötigen nur die Datei css.js/css.min.js.

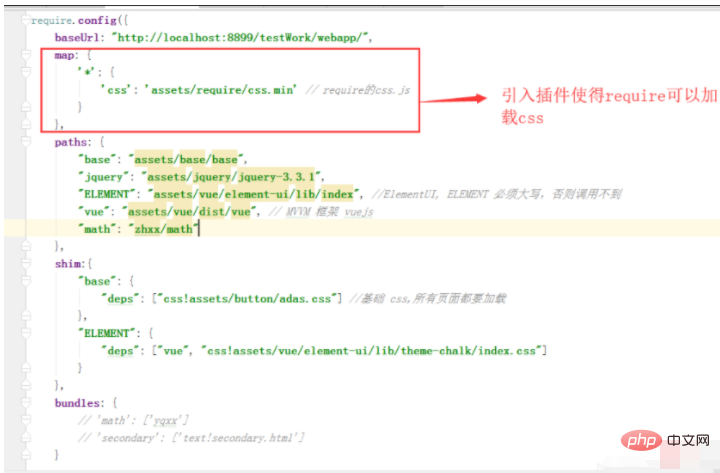
2. Fügen Sie die folgende Konfiguration zur require.config-Konfiguration hinzu:

3. Nachdem Sie die beiden oben genannten Schritte ausgeführt haben, können Sie Abhängigkeiten zum Shim in der require.config-Konfiguration hinzufügen, die erforderlich ist, wenn Laden von ELEMENT Laden Sie index.css im Voraus. Der Text lautet wie folgt:
shim:{
"ELEMENT": {
"deps": ["vue", "css!assets/vue/element-ui/lib/theme-chalk/index.css"]
}
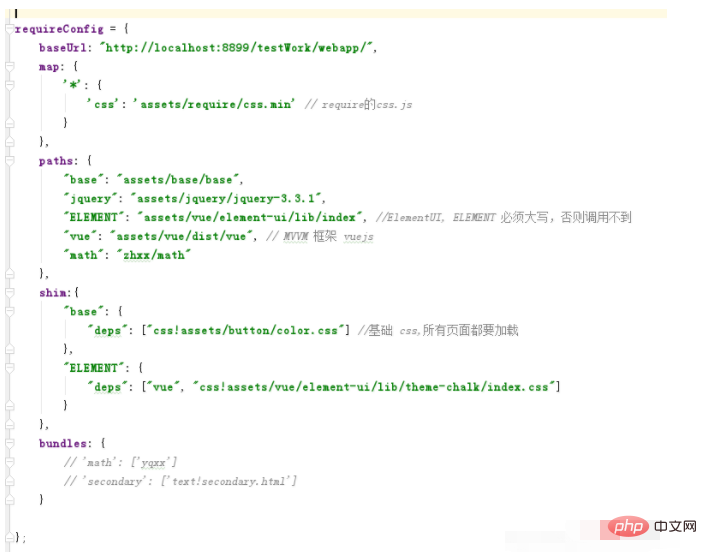
},4. Das Obige löst das Problem der Modulabhängigkeit von CSS, aber manchmal, wenn Sie ein bestimmtes CSS separat einführen müssen, können Sie es natürlich direkt auf die HTML-Seite ziehen, um es zu laden. Wenn Sie dies jedoch nicht möchten, können Sie es implementieren, indem Sie die require.config zu diesem Zeitpunkt neu schreiben. Schreiben Sie die erforderliche Konfiguration als Variable und initialisieren Sie sie dann auf der Seite, wie unten gezeigt:

Um das obige Bild zu erhalten, bereiten Sie zunächst eine base.js-Datei vor. In diese Datei müssen Sie nur document.body.style.visibility = 'visible' schreiben Fügen Sie dann im gleichen js, das in requireConfig konfiguriert ist, eine Methode hinzu, um CSS zur Basisabhängigkeit hinzuzufügen. Die Schreibmethode ist im roten Feld dargestellt.
Dann rufen Sie die Methode require_css auf der Seite auf und übergeben die CSS-Adresse, damit das CSS in die Seite eingefügt wird:

Das ist es.
Das obige ist der detaillierte Inhalt vonIst die Einführung von CSS erforderlich?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

