Heim >Web-Frontend >CSS-Tutorial >So legen Sie mit CSS ein Vollbild-Hintergrundbild fest
So legen Sie mit CSS ein Vollbild-Hintergrundbild fest
- 藏色散人Original
- 2021-01-11 09:34:0712210Durchsuche
So legen Sie ein Vollbild-Hintergrundbild mit CSS fest: Erstellen Sie zunächst eine HTML-Beispieldatei, fügen Sie dann ein Hintergrundsymbol zum Textkörper in CSS hinzu und legen Sie schließlich das Vollbild-Hintergrundbild fest, indem Sie den Hintergrundgrößenstil hinzufügen.

Die Betriebsumgebung dieses Tutorials: Windows7-System, HTML5- und CSS3-Version, Dell G3-Computer.
Empfohlen: CSS-Video-Tutorial
Wir geben nichts in den HTML-Code ein, es ist nur ein Textkörper und Stile.

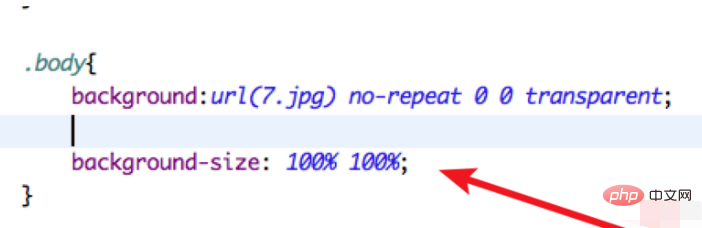
Hinzufügen eines Hintergrundsymbols zum Textkörper in CSS.

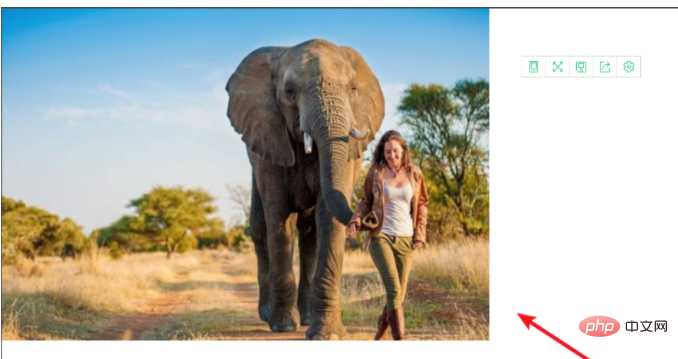
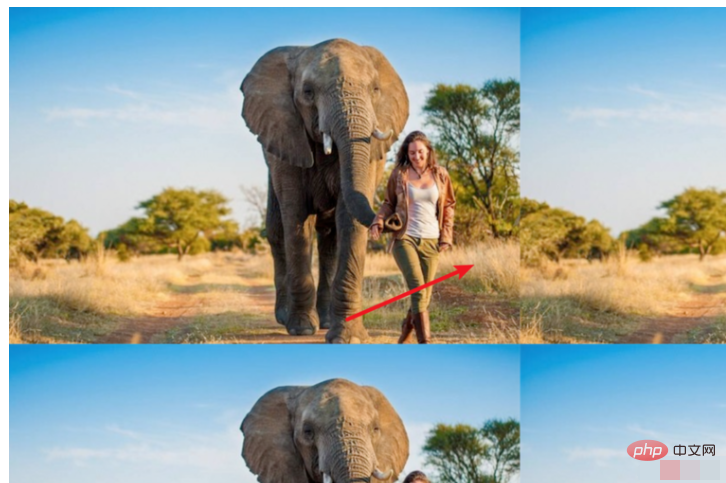
Wenn das Bild nicht sehr groß ist, nimmt der Hintergrund der Seite nur einen Teil davon ein.

Um die gesamte Seite abzudecken, können wir einfach das Wiederholungsattribut verwenden, was kaum möglich ist.

Diese Art der Pflasterung besteht jedoch darin, mehrere identische Bilder wiederzuverwenden. Sie ist nur akzeptabel, wenn Ihr Hintergrundbild einfarbig oder ähnlich ist.

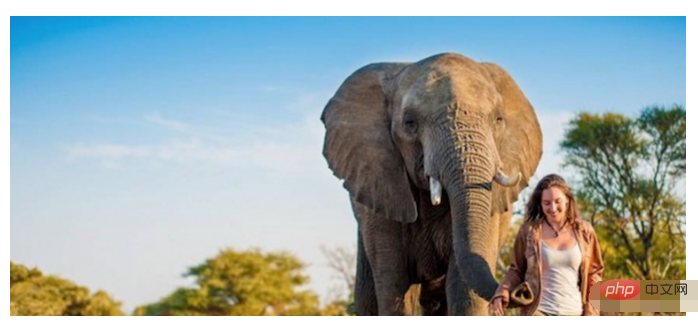
Eine weitere perfektere Möglichkeit besteht darin, den Hintergrundgrößenstil hinzuzufügen und ihn auf 100 % festzulegen, sodass das Hintergrundbild den gesamten Bereich einnimmt.

Aus Sicht der Wirkung ist das Bild zwar gestreckt, insgesamt aber akzeptabel.

Das obige ist der detaillierte Inhalt vonSo legen Sie mit CSS ein Vollbild-Hintergrundbild fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Was soll ich tun, wenn die Webseite CSS nicht richtig anzeigen kann?
- Mehrere Methoden zum Implementieren eines Neun-Quadrat-Raster-Layouts mithilfe von CSS
- So fügen Sie Schriftarten in CSS einen Schatteneffekt hinzu
- Wie man aufeinanderfolgende Zahlen und Buchstaben in CSS umbricht
- Was bedeutet CSS-Klasse?

