Heim >Web-Frontend >CSS-Tutorial >Wie man aufeinanderfolgende Zahlen und Buchstaben in CSS umbricht
Wie man aufeinanderfolgende Zahlen und Buchstaben in CSS umbricht
- 藏色散人Original
- 2021-01-11 09:13:045576Durchsuche
Wie man aufeinanderfolgende Zahlen und Buchstaben in CSS umbricht: Erstellen Sie zunächst eine HTML-Beispieldatei und verwenden Sie dann das Attribut „word-wrap: break-word;“, um das Umbrechen aufeinanderfolgender Zahlen und Buchstaben zu erzwingen.

Die Betriebsumgebung dieses Tutorials: Windows7-System, HTML5- und CSS3-Version, Dell G3-Computer.
Empfohlen: CSS-Video-Tutorial
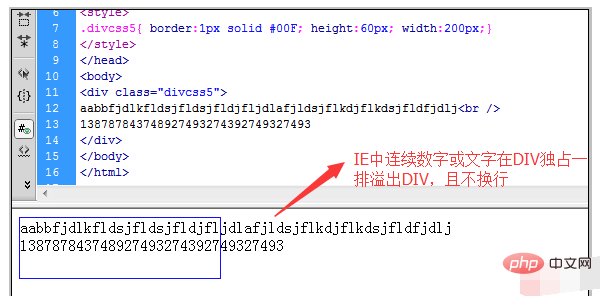
Im div+css-Layout werden aufeinanderfolgende englische Buchstaben oder fortlaufende Zahlen in div, p, h2, h1 und anderen Feldern in einer Reihe angezeigt und folgen nicht automatisch der Feldbreitenbeschränkung . Zeilenumbruch.
Chinesischer Text wird automatisch in DIV oder ein beliebiges Feld umgebrochen, um ihn zu implementieren. Nur aufeinanderfolgende Buchstaben oder Zahlen haben das Problem, dass sie nicht automatisch umbrochen werden, daher ist CSS zur Lösung erforderlich.
Screenshot der Wirkung von englischen Buchstaben oder Zahlen, die über das DIV hinauslaufen, ohne das DIV zu unterbrechen:

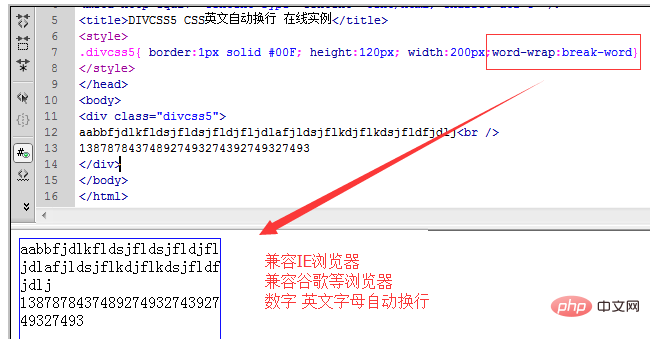
css sorgt dafür, dass fortlaufende Zahlen und Buchstaben in der Zeile umbrochen werden müssen
In CSS können Sie Zeilenumbrüche verwenden : break-word; um fortlaufende Zahlen und Buchstaben zu erstellen, wird ein Umbruch erzwungen.
Das Zeilenumbruch-Attribut ermöglicht das automatische Umbrechen langer Inhalte. Nach dem Festlegen des Zeilenumbruchwerts kann ein Zeilenumbruch innerhalb langer Wörter oder URL-Adressen durchgeführt werden.
Beispiel:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<style>
.divcss5{ border:1px solid #00F; height:120px; width:200px;word-wrap:break-word}
</style>
</head>
<body>
<div class="divcss5">
aabbfjdlkfldsjfldsjfldjfljdlafjldsjflkdjflkdsjfldfjdlj<br />
138787843748927493274392749327493
</div>
</body>
</html>Rendering:

Das obige ist der detaillierte Inhalt vonWie man aufeinanderfolgende Zahlen und Buchstaben in CSS umbricht. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

