Heim >Web-Frontend >CSS-Tutorial >Was soll ich tun, wenn JSP-CSS-Bilder nicht angezeigt werden?
Was soll ich tun, wenn JSP-CSS-Bilder nicht angezeigt werden?
- 藏色散人Original
- 2021-01-07 09:21:573286Durchsuche
Lösung dafür, dass das JSP-CSS-Bild nicht angezeigt wird: Importieren Sie zuerst das Bild in das erstellte IMG-Dateiverzeichnis. Ändern Sie dann den Code in CSS in „background-image: url(img/flight.jpg);“.

Die Betriebsumgebung dieses Tutorials: Windows7-System, Java8.0- und CSS3-Version, Dell G3-Computer.
Empfohlen: „CSS-Video-Tutorial“
Lösung
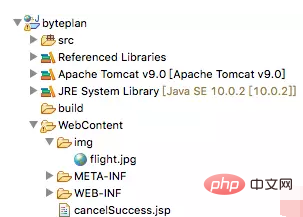
1. Importieren Sie zunächst das Bild in das vorgefertigte IMG-Dateiverzeichnis, wie im Bild gezeigt:

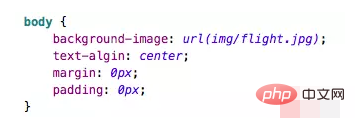
2 Ordner und Die JSP-Datei befinden sich im selben Verzeichnis, daher sollte der Codeteil in CSS wie folgt geschrieben werden:

Hauptteil: Hintergrundbild: URL(img/flight.jpg);
Die anderen drei Zeilen sind irrelevanter Inhalt und müssen nicht beachtet werden.
Weitere Kenntnisse zum Thema Programmierung finden Sie unter: Programmierlehre! !
Das obige ist der detaillierte Inhalt vonWas soll ich tun, wenn JSP-CSS-Bilder nicht angezeigt werden?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

