Heim >Web-Frontend >CSS-Tutorial >So kopieren Sie CSS-Code
So kopieren Sie CSS-Code
- 藏色散人Original
- 2021-01-07 09:27:205109Durchsuche
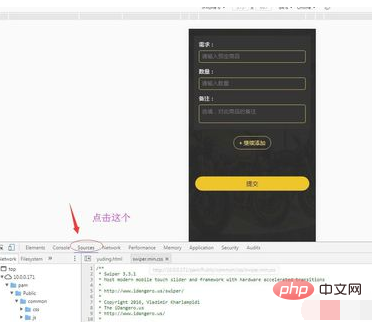
So kopieren Sie den CSS-Code: Drücken Sie zuerst F12 oder klicken Sie mit der rechten Maustaste auf „Inspizieren“, um die Konsole des Browsers zu öffnen, und klicken Sie dann auf die Schaltfläche „Quellen“ in der Navigationsleiste oben in der Konsole Drücken Sie „. Verwenden Sie die Tastenkombination Strg+A, um alle auszuwählen und zu kopieren.

Die Betriebsumgebung dieses Tutorials: Windows7-System, Chrome76.0 und CSS3-Version, Dell G3-Computer.
Empfohlen: „CSS-Video-Tutorial“
Suchen Sie die Website, die Sie kopieren möchten. Drücken Sie f12 oder klicken Sie mit der rechten Maustaste, um die Konsole des Browsers zu öffnen, und klicken Sie in der Navigationsleiste oben in der Konsole auf die Schaltfläche „Quellen“.

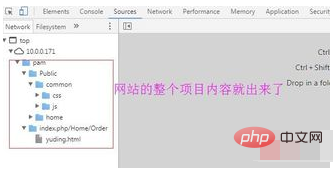
Sie können das gesamte Projekt auf der linken Seite sehen; beginnen Sie mit der Suche nach dem Stylesheet.

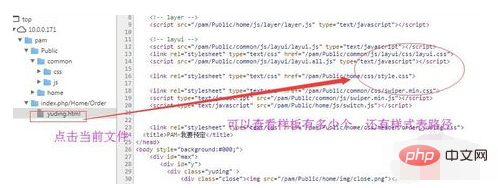
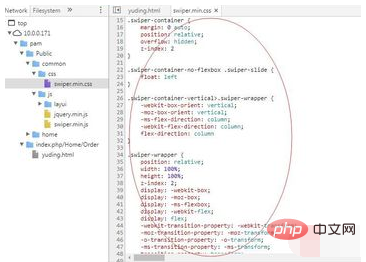
Suchen Sie das Stylesheet und doppelklicken Sie, um es auf der rechten Seite zu öffnen. Sehen Sie sich das Beispielblatt an Die aktuelle Datei

Sie können im Stylesheet alle auswählen und dann kopieren. Sie können auch mit der rechten Maustaste auf den Namen des Beispielblatts klicken, um ihn zu kopieren. Sie können die kopierten Stile verpacken und multiplizieren im Stylesheet und benennen Sie sie selbst, oder Sie können im Beispielblatt ein gewünschtes Style-Segment auswählen.

Achten Sie zusätzlich auf den Suchpfad
Wenn das Dateiprojekt groß ist, müssen Sie in der aktuellen Datei suchen
Programmier-Tutorial
! !Das obige ist der detaillierte Inhalt vonSo kopieren Sie CSS-Code. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

