Heim >Web-Frontend >CSS-Tutorial >So ordnen Sie Bilder in CSS horizontal an
So ordnen Sie Bilder in CSS horizontal an
- 藏色散人Original
- 2021-01-11 09:28:4712235Durchsuche
So ordnen Sie Bilder in CSS horizontal an: Erstellen Sie zunächst ein Div, um alle Bilder einzuschließen. Blenden Sie dann die vertikale Bildlaufleiste des äußeren Div aus und stellen Sie schließlich den Leerraumattributwert des ein äußeres div Gerade jetztrap.

Die Betriebsumgebung dieses Tutorials: Windows7-System, HTML5- und CSS3-Version, Dell G3-Computer.
Empfohlen: CSS-Video-Tutorial
CSS zum horizontalen Anordnen von Bildern
Lassen Sie es uns direkt anhand von Codebeispielen vorstellen:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
.wrap{
height: 130px;
overflow-x: auto;
overflow-y: hidden;
white-space: nowrap;
}
.b{
width: 200px;
height: 100px;
}
</style>
</head>
<body>
<div class="wrap">
<img class="b lazy" src="/static/imghwm/default1.png" data-src="1.jpg" alt="" >
<img class="b lazy" src="/static/imghwm/default1.png" data-src="1.jpg" alt="" >
<img class="b lazy" src="/static/imghwm/default1.png" data-src="1.jpg" alt="" >
<img class="b lazy" src="/static/imghwm/default1.png" data-src="1.jpg" alt="" >
<img class="b lazy" src="/static/imghwm/default1.png" data-src="1.jpg" alt="" >
<img class="b lazy" src="/static/imghwm/default1.png" data-src="1.jpg" alt="" >
<img class="b lazy" src="/static/imghwm/default1.png" data-src="1.jpg" alt="" >
<img class="b lazy" src="/static/imghwm/default1.png" data-src="1.jpg" alt="" >
<img class="b lazy" src="/static/imghwm/default1.png" data-src="1.jpg" alt="" >
<img class="b lazy" src="/static/imghwm/default1.png" data-src="1.jpg" alt="" >
<img class="b lazy" src="/static/imghwm/default1.png" data-src="1.jpg" alt="" >
<img class="b lazy" src="/static/imghwm/default1.png" data-src="1.jpg" alt="" >
<img class="b lazy" src="/static/imghwm/default1.png" data-src="1.jpg" alt="" >
</div>
</body>
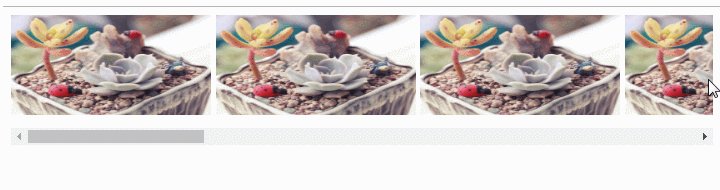
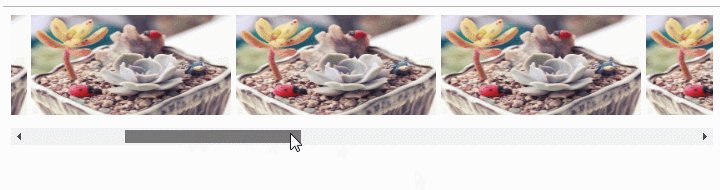
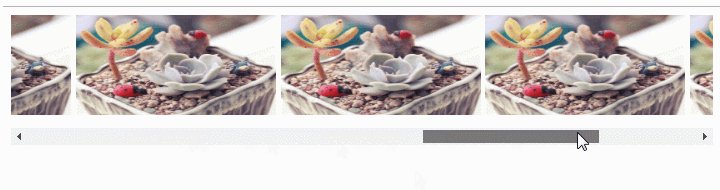
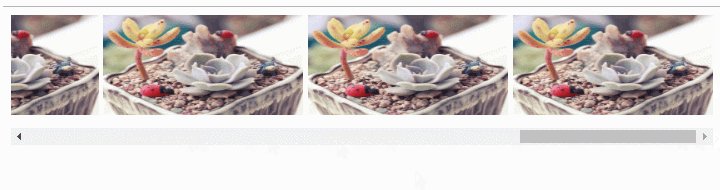
</html>Rendering:

Beachten Sie, dass das IMG-Tag nicht nach links, der äußeren Ebene, schweben kann Der Container muss ohne Zeilenumbrüche hinzugefügt werden.
Das obige ist der detaillierte Inhalt vonSo ordnen Sie Bilder in CSS horizontal an. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

