Heim >Web-Frontend >Front-End-Fragen und Antworten >Was ist eine CSS-Komponente?
Was ist eine CSS-Komponente?
- 藏色散人Original
- 2021-01-05 10:48:472572Durchsuche
CSS-Komponenten beziehen sich auf Komponenten, die nur mit CSS gerendert werden. Dies ist eine Eigenschaft von CSS-Stilen, die übereinandergelegt werden können später wird die vorherige abgedeckt, wodurch der Effekt einer kombinierten Anwendung erzielt wird.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, CSS3-Version, Dell G3-Computer.
Verwandte Empfehlungen: „CSS-Video-Tutorial“
CSS bezieht sich auf Cascading Style Sheets (Cascading Style Sheets), eine Computersprache, die zum Ausdrücken von Dateistilen wie HTML oder XML verwendet wird. Es handelt sich um eine Programmiersprache, die Webseiten und Inhalte trennen kann.
Was sind CSS-Komponenten?
CSS-Komponenten sind, wie der Name schon sagt, Komponenten, die ausschließlich mit CSS gerendert werden.
Die Designidee der CSS-Komponentenarchitektur
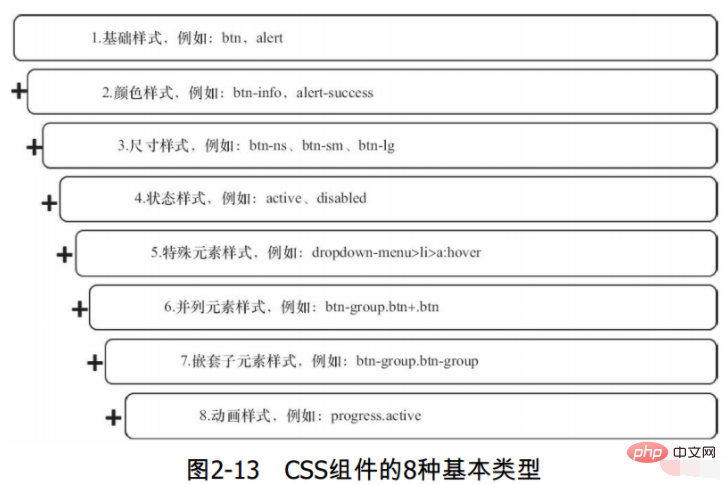
Sowohl die Designidee als auch die Architektur lassen sich in einem Wort zusammenfassen: AO-Muster. A bedeutet Anhängen, was „zusätzlich“ bedeutet, und O bedeutet Überschreiben, was „Neuschreiben“ bedeutet. Alle CSS-Komponenten basieren auf dieser Idee. Dies ist auch eine Eigenschaft von CSS. Stile mit unterschiedlichen Namen können überlagert und für Stile mit demselben Namen verwendet werden. Die späteren Stile überschreiben die vorherigen, wodurch der Effekt einer kombinierten Anwendung erzielt wird.

Erweiterungen:
CSS kann das Layout von Elementpositionen in Webseiten präzise auf Pixelebene steuern, unterstützt nahezu alle Schriftgrößen und -stile und bietet die Möglichkeit, Webseitenobjekte und Modellstile zu bearbeiten.
Vor CSS waren fast alle Präsentationseigenschaften eines HTML-Dokuments im HTML-Markup enthalten (insbesondere im HTML-Markup); alle Schriftfarben, Hintergrundstile, Elementausrichtung, Rahmen und Größen mussten explizit in HTML beschrieben werden.
Dadurch wird die Entwicklung großer Websites zu einem langen und teuren Prozess, da jeder Seite der Website wiederholt Stilinformationen hinzugefügt werden.
Um dieses Problem zu lösen, hat das World Wide Web Consortium (W3C) 1996 CSS eingeführt und behält dessen Standards bei. CSS zielt darauf ab, eine Trennung von Darstellung und Inhalt zu erreichen. Webdesigner können jetzt die Formatierungsinformationen einer Webseite in ein separates Stylesheet verschieben, wodurch HTML-Markup einfacher und wartbarer wird.
Weitere Kenntnisse zum Thema Programmierung finden Sie unter: Programmierlehre! !
Das obige ist der detaillierte Inhalt vonWas ist eine CSS-Komponente?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

