Heim >PHP-Framework >Denken Sie an PHP >Lösen Sie das Problem, dass ThinkPHP-Stile nicht geladen werden können (CSS, JS)
Lösen Sie das Problem, dass ThinkPHP-Stile nicht geladen werden können (CSS, JS)
- 藏色散人nach vorne
- 2021-01-04 17:37:383647Durchsuche
In der folgenden thinkphpFramework-Tutorial-Kolumne erfahren Sie, wie Sie das Problem des Ladefehlers im ThinkPHP-Stil (CSS, JS) lösen können. Ich hoffe, dass es für Freunde in Not hilfreich ist!
1. Projekteintragsdatei index.php
<?php define('APP_NAME','APP'); define('APP_PATH','./APP/'); define('APP_DEBUG', true); require_once './ThinkPHP/ThinkPHP.php';
2. Fügen Sie den folgenden Code zur Projektkonfigurationsdatei APP/Conf/config.php hinzu
'TMPL_PARSE_STRING' => array(
'__PUBLIC__' =>__ROOT__.'/APP/Tpl/Public',
'__JS__' => __ROOT__.'/APP/Tpl/Public/Js',
'__CSS__' => __ROOT__.'/APP/Tpl/Public/Css',
),Das hier konfigurierte CSS '__CSS__' => __PUBLIC__.'/Css' Dann gab es das Problem, dass CSS nicht geladen werden konnte'__CSS__' => __PUBLIC__.'/Css' 然后就出现了无法加载CSS的问题 
ROOT是系统常量,指示网站根目录地址,如我的localhost设置的是E:www这个地方,然后在E:wwwThinkPHPbbs创建了ThinkPHPbbs这个项目,那么ROOT指示的就是 localhost/ThinkPHPbbs
JS设置同
3.配置html
CSS:<link rel="stylesheet" href="__CSS__/lrtk.css" type="text/css">
JS:<script src="__JS__/jquery.min.js"></script>
正常加载效果如图 
Lösen Sie das Problem, dass ThinkPHP-Stile nicht geladen werden können (CSS, JS)如图 
(一些文件夹前面的红叉对整个的运行不会有影响,编辑器zend studio)
建议如果遇到无法加载样式的问题的话,可以查看下链接的路径,如我之前配置如下'__CSS__' => __PUBLIC__.'/Css'
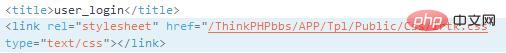
查看网页元素的话就会如下显示 
这里PUBLIC并没有解析出来
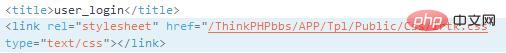
像后来那样配置'__CSS__' => __ROOT__.'/APP/Tpl/Public/Css'
ROOT ist eine Systemkonstante, die die Adresse des Stammverzeichnisses der Website angibt. Beispielsweise ist mein Localhost festgelegt zu E:www. und dann das ThinkPHPbbs-Projekt unter E:wwwThinkPHPbbs erstellt, dann zeigt
ist eine Systemkonstante, die die Adresse des Stammverzeichnisses der Website angibt. Beispielsweise ist mein Localhost festgelegt zu E:www. und dann das ThinkPHPbbs-Projekt unter E:wwwThinkPHPbbs erstellt, dann zeigt
an, dass die Einstellungen von localhost/ThinkPHPbbs mit
3 identisch sind. Konfigurieren Sie html🎜 🎜 CSS:<link rel="stylesheet" href="__CSS__/lrtk.css" type="text/css">🎜🎜JS:🎜🎜Der normale Ladeeffekt ist wie im Bild gezeigt🎜 🎜🎜Die Lösen Sie das Problem, dass ThinkPHP-Stile nicht geladen werden können (CSS, JS) ist wie in der Abbildung dargestellt🎜
🎜🎜Die Lösen Sie das Problem, dass ThinkPHP-Stile nicht geladen werden können (CSS, JS) ist wie in der Abbildung dargestellt🎜 🎜 (Das rote Kreuz vor einigen Ordnern hat keinen Einfluss auf den gesamten Vorgang, der Editor ist Zend Studio) 🎜🎜 Es wird empfohlen Wenn Sie auf das Problem stoßen, dass der Stil nicht geladen werden kann, können Sie den Pfad des Links überprüfen, wie ich ihn zuvor wie folgt konfiguriert habe:
🎜 (Das rote Kreuz vor einigen Ordnern hat keinen Einfluss auf den gesamten Vorgang, der Editor ist Zend Studio) 🎜🎜 Es wird empfohlen Wenn Sie auf das Problem stoßen, dass der Stil nicht geladen werden kann, können Sie den Pfad des Links überprüfen, wie ich ihn zuvor wie folgt konfiguriert habe: '__CSS__' => __PUBLIC__.'/Css' 🎜🎜Wenn Sie die Webseitenelemente anzeigen, werden diese wie folgt angezeigt🎜 🎜🎜Here🎜PUBLIC🎜 wird nicht analysiert🎜🎜Konfigurieren Sie
🎜🎜Here🎜PUBLIC🎜 wird nicht analysiert🎜🎜Konfigurieren Sie '__CSS__ wie später ' => __ROOT__.'/APP/Tpl/Public/Css'🎜🎜Ansichtsstil🎜🎜🎜🎜Das Parsen ist normal🎜🎜🎜Das obige ist der detaillierte Inhalt vonLösen Sie das Problem, dass ThinkPHP-Stile nicht geladen werden können (CSS, JS). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Über thinkphp mit mqtt
- Zwei Implementierungsmethoden für ThinkPHP zur Rückgabe von JSON über AJAX
- Features fastcgi_finish_request und Trait, die vom ThinkPHP-Framework verwendet werden
- Wie instanziiert die ThinkPHP-Routing-Adresse den Controller?
- Lösen Sie das Problem des Fehlers thinkphp5.1 beim Hochladen des Pagodenservers

