Heim >Web-Frontend >Front-End-Fragen und Antworten >Was sind die CSS-Syntaxfehler?
Was sind die CSS-Syntaxfehler?
- 藏色散人Original
- 2021-01-05 10:38:293687Durchsuche
Zu den CSS-Syntaxfehlern gehören: 1. Falscher Attributname oder Selektorname und der Attributwert entspricht nicht den Spezifikationen; 2. Falsche Verwendung von chinesischen oder Vollbreiten-Symbolen; 3. Unvollständige HTML-Tags, fehlendes „" usw.

Die Betriebsumgebung dieses Tutorials: Windows7-System, Chrome76.0 und CSS3-Version, Dell G3-Computer.
Verwandte Empfehlungen: „CSS-Video-Tutorial“
Was sind die häufigsten Grammatikfehler in CSS?
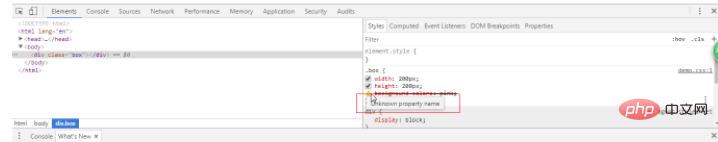
Nehmen Sie als Beispiel die Entwicklertools von Google Chrome. Wenn der Stil durchgestrichen wird, wird auf der linken Seite ein Symbol angezeigt Die Eingabeaufforderung wird angezeigt. Wie in der Abbildung unten gezeigt:

Zu den allgemeinen Grammatikfehlern gehören:
1. Falscher Attributname, Selektorname, Attributwert entspricht nicht der Spezifikation;
2 Symbole:
,;{}:
3. Das HTML-Tag ist nicht vollständig geschrieben, es fehlt „“ usw.
Das obige ist der detaillierte Inhalt vonWas sind die CSS-Syntaxfehler?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

