Heim >Web-Frontend >Front-End-Fragen und Antworten >So überprüfen Sie, auf welchen CSS-Stil ein DIV eingestellt ist
So überprüfen Sie, auf welchen CSS-Stil ein DIV eingestellt ist
- 藏色散人Original
- 2021-01-04 09:23:371973Durchsuche
So zeigen Sie den CSS-Stilsatz für ein DIV an: 1. Drücken Sie die Tastenkombination [Strg+Umschalt+C] und bewegen Sie dann die Maus auf das anzuzeigende Element. 2. Klicken Sie auf das zu überprüfende Element . Klicken Sie mit der rechten Maustaste auf [Inspizieren].

Die Betriebsumgebung dieses Tutorials: Dell G3-Computer, Windows 7-System, Chrome76.0 und CSS3-Version.
Empfohlen: „CSS-Video-Tutorial“
Überprüfen Sie, welcher CSS-Stil auf DIV eingestellt ist
Die Elemente der Front-End-Webseite werden über CSS-Stile angezeigt. Front-End-Entwickler können Tools zum Anzeigen verwenden oder debuggen Sie das CSS auf der Webseite.
Es wird empfohlen, Google Chrome oder Firefox zu verwenden. Diese beiden Browser verfügen über leistungsstarke Konsolen und sind eines der notwendigen Debugging-Tools für Front-End-Entwickler.
Das Folgende nimmt Google Chrome als Beispiel (Firefox ist ähnlich):
1. Drücken Sie die Tastenkombination Strg+Umschalt+C

Drücken Sie wie oben gezeigt die Tastenkombination Strg+Umschalt+C auf dem Anschließend wird die Maus über das angezeigte Element bewegt und das Element wird überprüfbar gemacht.
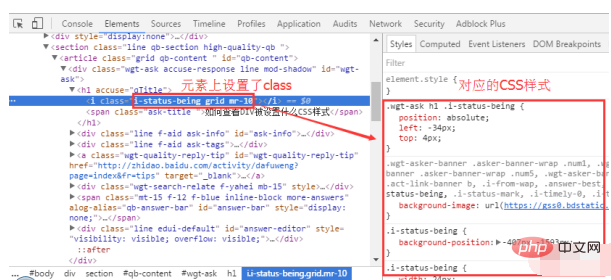
2. Klicken Sie auf das zensierte Element

Wie oben gezeigt, werden die CSS-Stile des aktuellen Elements auf der rechten Seite der Konsole aufgelistet.
Sie können den Anzeigestil der Seite debuggen, indem Sie die CSS-Eigenschaften auf der rechten Seite bearbeiten, was sehr praktisch ist.
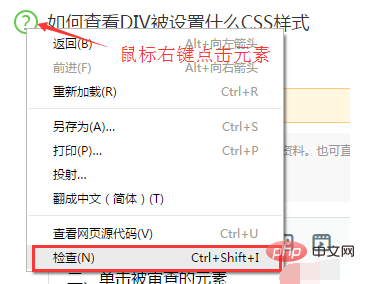
Schnellere Methode:

Die nächsten Schritte sind die gleichen wie oben.
Das obige ist der detaillierte Inhalt vonSo überprüfen Sie, auf welchen CSS-Stil ein DIV eingestellt ist. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

